用PS打造星光灿烂的夜空
来源:不详
作者:佚名
学习:1060人次
用PS打造星光灿烂的夜空本文由中国教程网 专家 火眠 原创
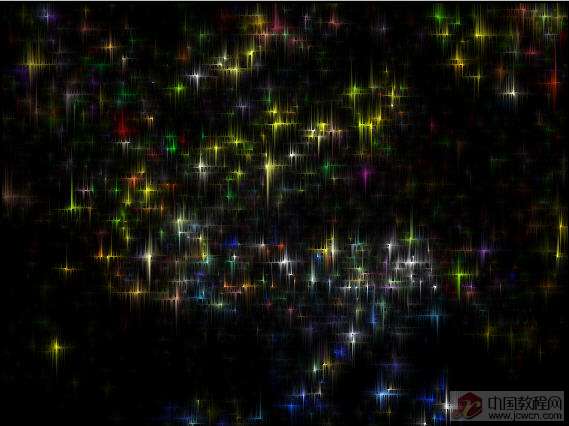
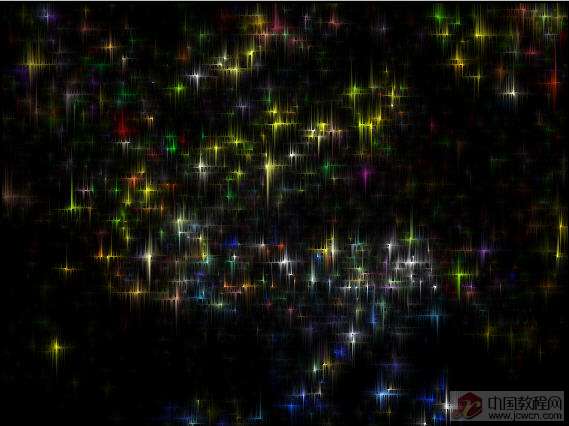
先看效果图

记住,首先设前景为黑色。随意找一张风景图片

执行滤镜\风格化\照亮边缘


滤镜\纹理\染色玻璃,设置参数如图(记得设前景为黑色啊)


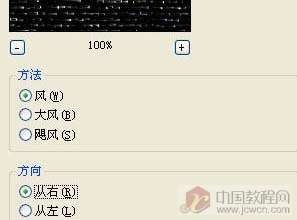
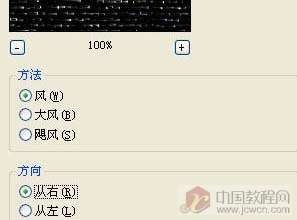
执行滤镜\风格化\风,从左从右各一次,然后是图像\调整\旋转画布\顺时针90度,再从左从右执行风滤镜各一次,将画布转回原位,得效果如图


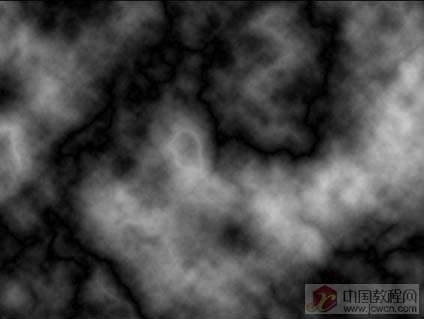
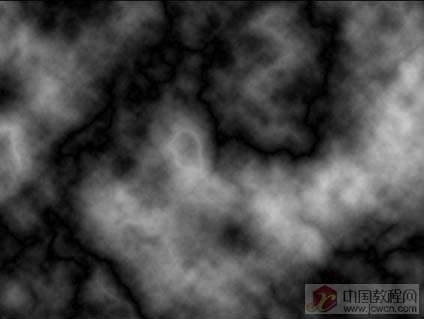
下面做一个随机生成的选区来使星光疏密分布:新建图层填充黑色,执行滤镜\分层云彩,CTRL F再执行多次,直到黑白分布比较均匀为止。

选择\色彩范围,用上面的吸管在图中随意吸一下,点击OK,选区出现,然后是:选择\羽化,20像素,删除云彩图层,打开曲线调暗部分区域。



图像\调整\色阶,把中间滑块调向左边,观察图像。满意为止。如果想再夸张一点不妨再来一次上下左右的风滤镜,我就是这样做的


简单的,我们教你,深奥的,你来分享
先看效果图

记住,首先设前景为黑色。随意找一张风景图片

执行滤镜\风格化\照亮边缘


滤镜\纹理\染色玻璃,设置参数如图(记得设前景为黑色啊)



执行滤镜\风格化\风,从左从右各一次,然后是图像\调整\旋转画布\顺时针90度,再从左从右执行风滤镜各一次,将画布转回原位,得效果如图


下面做一个随机生成的选区来使星光疏密分布:新建图层填充黑色,执行滤镜\分层云彩,CTRL F再执行多次,直到黑白分布比较均匀为止。

选择\色彩范围,用上面的吸管在图中随意吸一下,点击OK,选区出现,然后是:选择\羽化,20像素,删除云彩图层,打开曲线调暗部分区域。



图像\调整\色阶,把中间滑块调向左边,观察图像。满意为止。如果想再夸张一点不妨再来一次上下左右的风滤镜,我就是这样做的


简单的,我们教你,深奥的,你来分享
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!