烟雾弥漫效果
来源:不详
作者:佚名
学习:330人次
烟雾弥漫效果本教程由中国教程网陌陌蓝原创
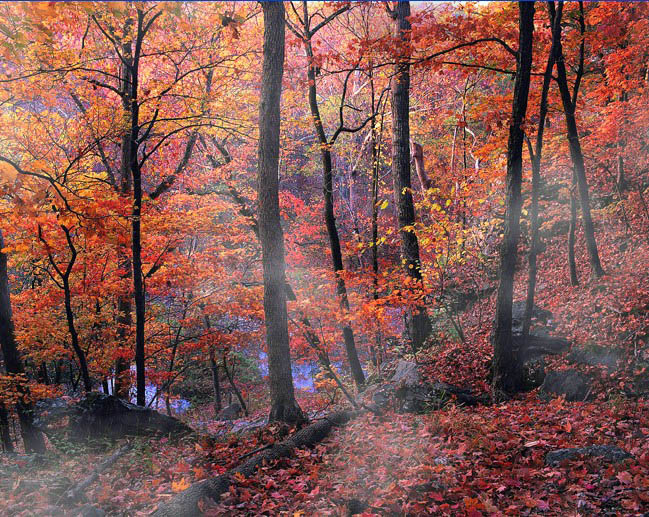
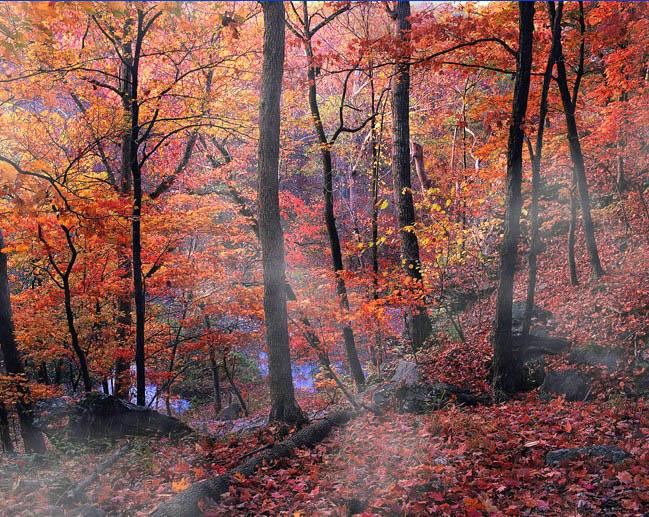
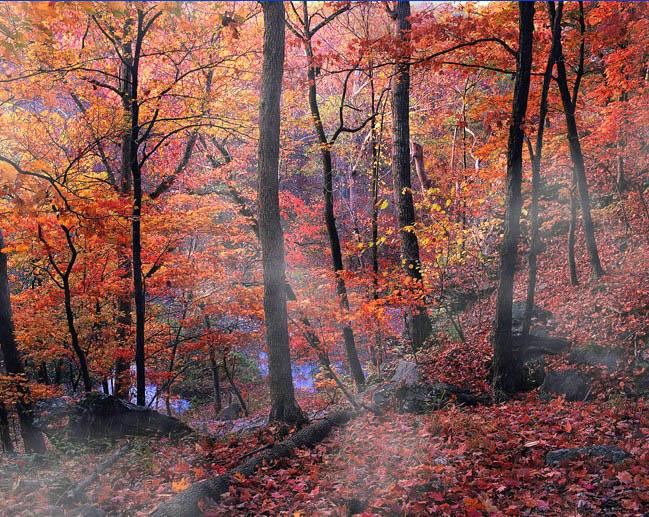
1.老规矩,还是先看下原图和效果图。


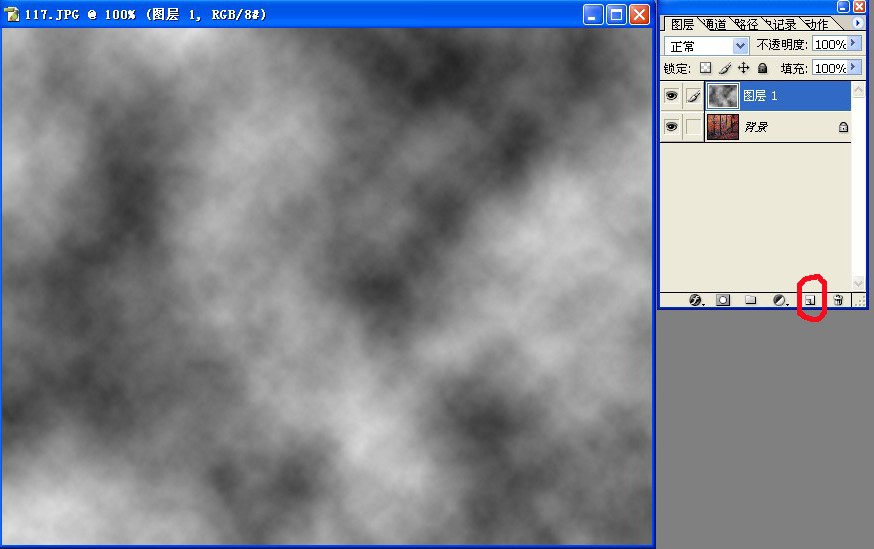
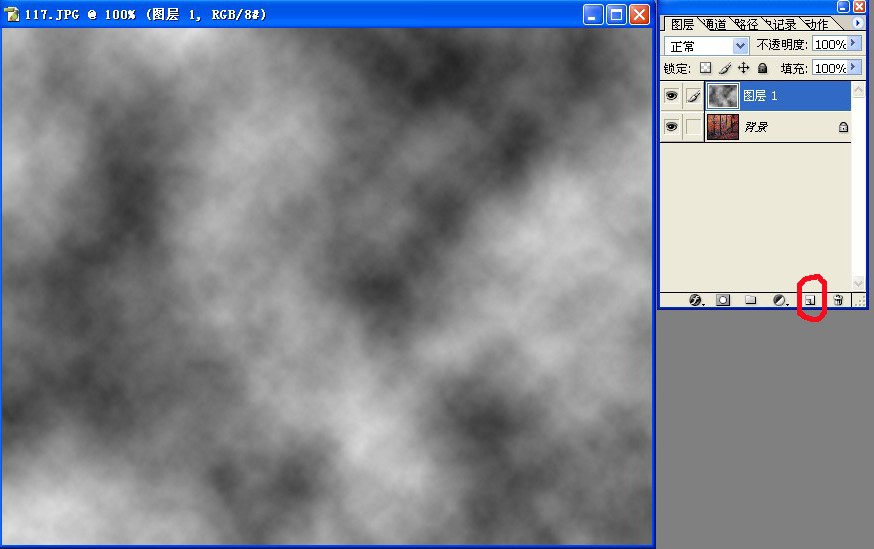
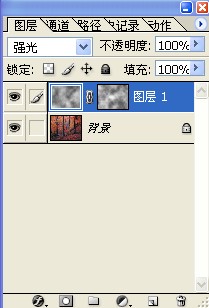
2.单击图层调版底部的“创建新图层”按钮,新建图层1。单击“滤镜”--“渲染”--“云彩”命令,效果如图。

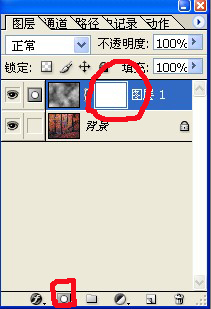
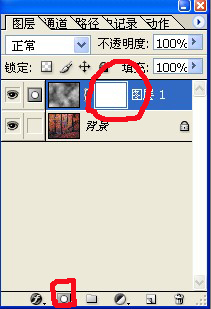
3.单击图层调版底部的“添加图层蒙板”按钮,为图层1添加图层蒙板。

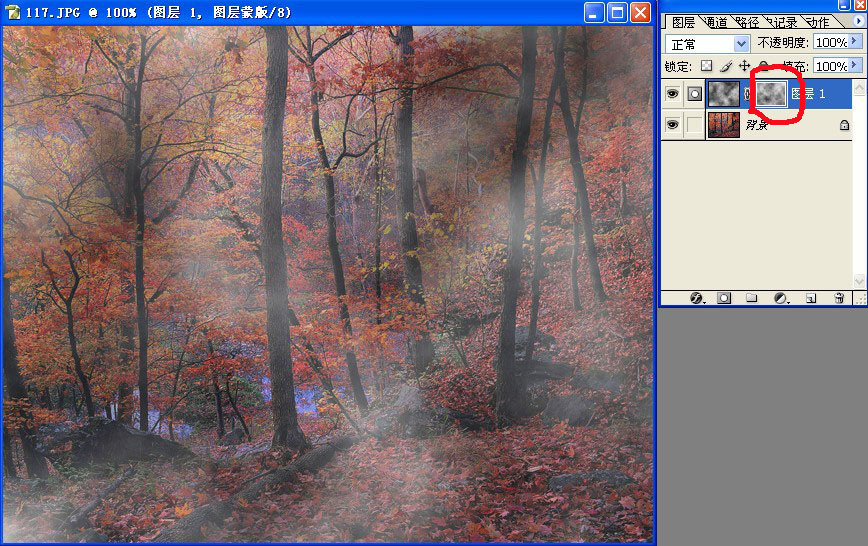
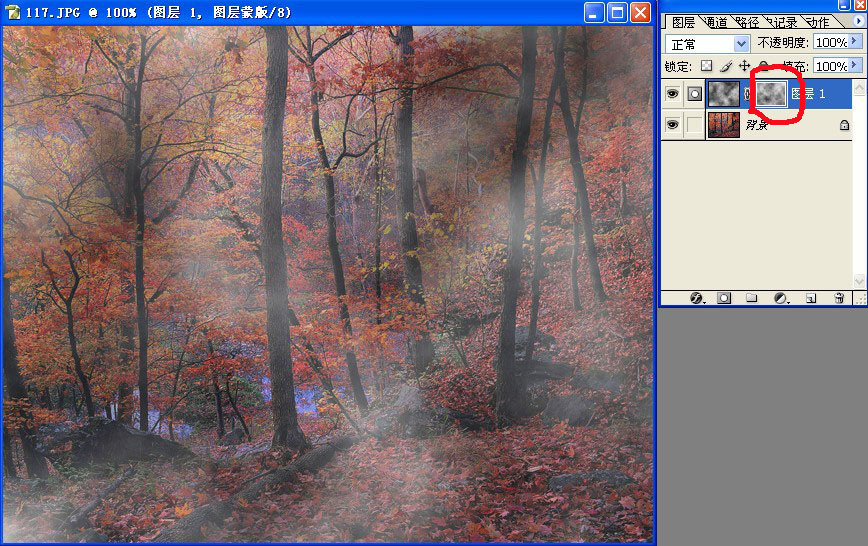
4.再次使用“滤镜”--“渲染”--“云彩”命令(注意下图红色标记处),效果如图。

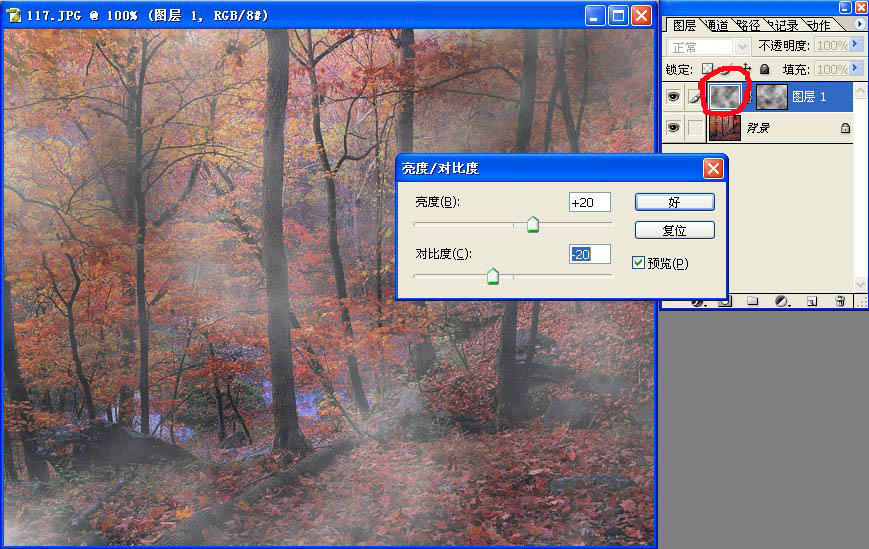
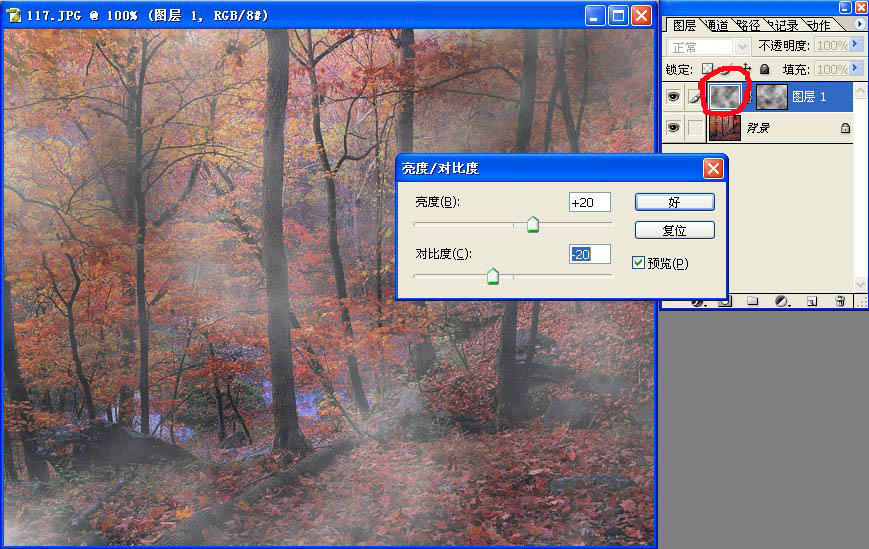
5.在图层调版中单击图层1,回到图层编辑状态。调整亮度/对比度,参数设置如图。

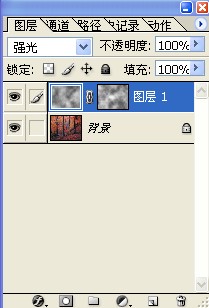
6.将图层1的混合模式设为“强光”。

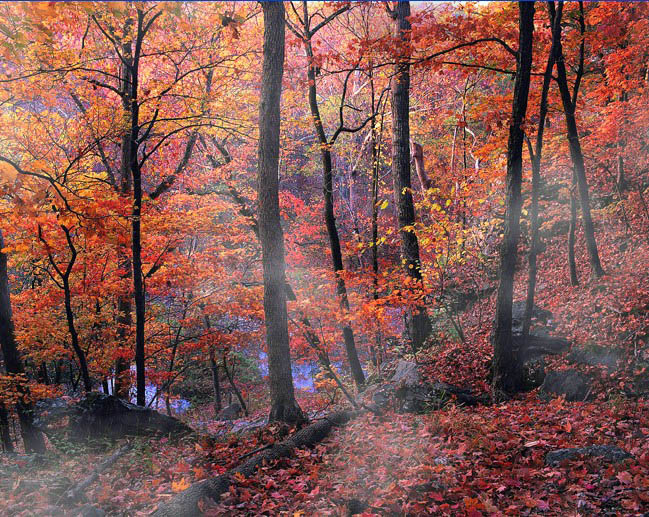
7.如效果不理想可重复第四步,得到最终效果如图。
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享
1.老规矩,还是先看下原图和效果图。


2.单击图层调版底部的“创建新图层”按钮,新建图层1。单击“滤镜”--“渲染”--“云彩”命令,效果如图。

3.单击图层调版底部的“添加图层蒙板”按钮,为图层1添加图层蒙板。

4.再次使用“滤镜”--“渲染”--“云彩”命令(注意下图红色标记处),效果如图。

5.在图层调版中单击图层1,回到图层编辑状态。调整亮度/对比度,参数设置如图。

6.将图层1的混合模式设为“强光”。

7.如效果不理想可重复第四步,得到最终效果如图。
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








