Photoshop CS3制作夜景效果照片
来源:不详
作者:佚名
学习:1077人次
Photoshop CS3制作夜景效果照片学习如何将白天更改为夜景效果的方法。效果如图1所示。


 1615.jpg (121.99 KB)
1615.jpg (121.99 KB)
2007-8-11 08:59
图1 一、首先,我们用Photoshop打开这张素材图片,在此,我使用的Phothsop版本为Adobe Photoshop CS3 Extended,集成了大量的外挂滤镜。如图2所示。


 1616.jpg (75.05 KB)
1616.jpg (75.05 KB)
2007-8-11 08:59
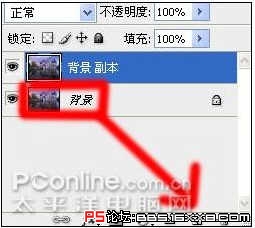
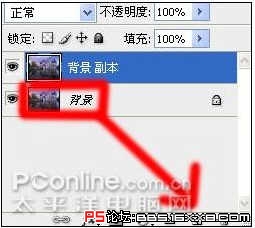
图2 二、通常我们使用Photoshop修改图片的时候,都应该把原图片复制一层,以免保存后无法后退。如图3所示,将背景图层拖到新建图层按钮,直接复制出背景图层副本。


 1617.jpg (35.41 KB)
1617.jpg (35.41 KB)
2007-8-11 08:59
图3 三、执行菜单:图像—调整—反相(快捷键为Ctrl I)命令,将副本反相处理。
四、使用工具箱中的多边形选择工具,选取图片中的窗子部分,如图4所示。


 1618.jpg (82.61 KB)
1618.jpg (82.61 KB)
2007-8-11 08:59
图4 五、执行菜单:选择—反选(快捷键为Shift Ctrl I),将选区反转过来。
六、执行菜单:选择—修改—Feather(羽化,快捷键为Alt Ctrl D)。
七、在弹出的选项中,把羽化半径值设为3像素。
八、执行菜单:编辑—清除(快捷键为Del或Backspace)删除所选区域。
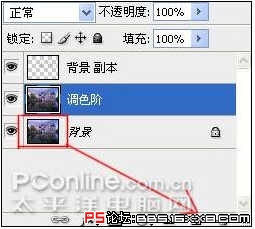
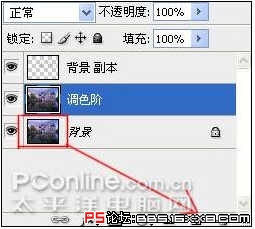
九、在图层面板上,将背景图层直接拖到新建图层按钮,复制出一个新的图层,并命名为“调色阶”,如图5所示。


 1619.jpg (36.93 KB)
1619.jpg (36.93 KB)
2007-8-11 08:59
十、执行菜单:图像—调整—色阶(快捷键为Ctrl L)。 十一、在弹出的色阶调节面板中,调整参数,直到画面接近夜晚的效果。如图6所示。


 1620.jpg (57.84 KB)
1620.jpg (57.84 KB)
2007-8-11 08:59
图6 十二、按快捷键Ctrl Alt N新建一个空白图层,并命名为桥灯光。如图7所示。


 1621.jpg (35.34 KB)
1621.jpg (35.34 KB)
2007-8-11 08:59
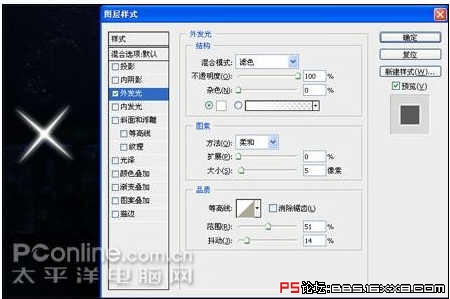
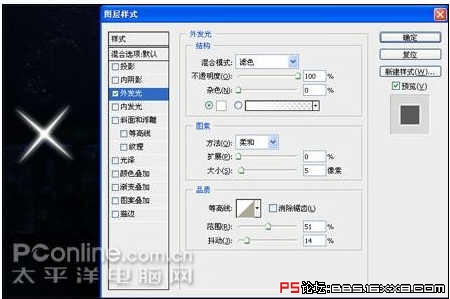
图7 十三、在桥的灯光位置绘制出一个星形的白色色块,然后双击桥灯光图层,弹出图层样式面板,打开外发光样式。如图8所示。


 1622.jpg (59.62 KB)
1622.jpg (59.62 KB)
2007-8-11 08:59
图8 十四、用同样的方法制作桥上的其它灯光,如图9所示。


 1623.jpg (45.29 KB)
1623.jpg (45.29 KB)
2007-8-11 08:59
图9 十五、点击工具箱中的橡皮工具,并设置不透明度为6%,如图10所示。


 1624.jpg (48.68 KB)
1624.jpg (48.68 KB)
2007-8-11 08:59
图10十六、在下图红线所画的地方用橡皮画出透明效果,如图11所示。


 1625.jpg (48.69 KB)
1625.jpg (48.69 KB)
2007-8-11 08:59
图11 十七、使用索套选择工具,选择屋顶部分。如图12所示。


 1626.jpg (45.01 KB)
1626.jpg (45.01 KB)
2007-8-11 08:59
图12 十八、执行菜单:滤镜—渲染—光照效果。
十九、在弹出的光照效果选项卡中,选择style为Blue Omnl,如图13调整相关参数及灯光位置。


 1627.jpg (73.72 KB)
1627.jpg (73.72 KB)
2007-8-11 08:59
图13 二十、点击图层面板中的新建图层按钮,新建一个图层,并命名为:月亮。
二十一、在月亮层上,用工具箱中的椭圆选框工具,绘制了一个正圆形。
二十二、执行菜单:滤镜—渲染—云彩。
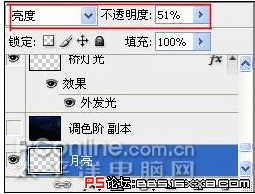
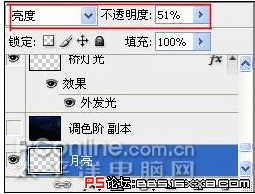
二十三、打开图层面板(快捷键为F7),将月亮层的混合模式改为亮度,不透明度为51%,如图14所示。


 1628.jpg (36.23 KB)
1628.jpg (36.23 KB)
2007-8-11 08:59
图14
二十四、双击月亮层,打开图层样式调板,打开外发光并如下图调整参数。如图15所示。


 1629.jpg (56.42 KB)
1629.jpg (56.42 KB)
2007-8-11 08:59
图15
二十五、执行菜单:图层—合并所有图层,将图层合并。然后再将合并后的图层复制一个。如图16所示。


 1630.jpg (29.96 KB)
1630.jpg (29.96 KB)
2007-8-11 08:59
图16
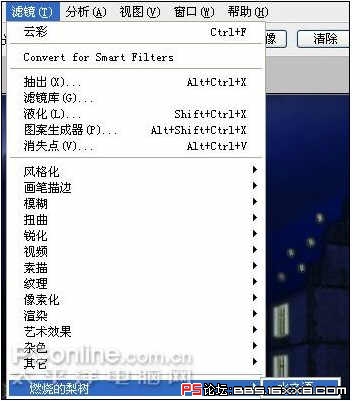
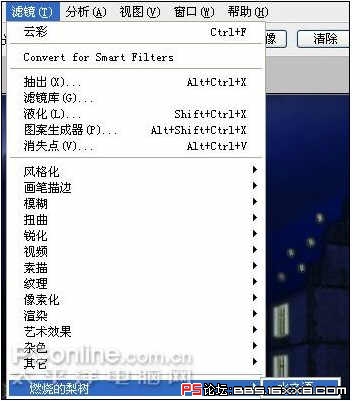
二十六、在新复制出来的图层中制作水的效果。执行菜单:滤镜—燃烧的梨树—水之语,如图17所示。


 1631.jpg (71.17 KB)
1631.jpg (71.17 KB)
2007-8-11 08:59
图17
二十七、在弹出的水之语选项调板中,设置相关参数。如图18所示。


 1632.jpg (61.8 KB)
1632.jpg (61.8 KB)
2007-8-11 08:59
图18
二十八、用索套选择工具,选择水面以上的部分再执行Del(清除),将不需要水面效果的部分删除。如图19所示。


 1633.jpg (58.04 KB)
1633.jpg (58.04 KB)
2007-8-11 08:59
图19
二十九、适当调整画面效果,最终完成。效果如前所示。


 1615.jpg (121.99 KB)
1615.jpg (121.99 KB)2007-8-11 08:59
图1 一、首先,我们用Photoshop打开这张素材图片,在此,我使用的Phothsop版本为Adobe Photoshop CS3 Extended,集成了大量的外挂滤镜。如图2所示。


 1616.jpg (75.05 KB)
1616.jpg (75.05 KB)2007-8-11 08:59
图2 二、通常我们使用Photoshop修改图片的时候,都应该把原图片复制一层,以免保存后无法后退。如图3所示,将背景图层拖到新建图层按钮,直接复制出背景图层副本。


 1617.jpg (35.41 KB)
1617.jpg (35.41 KB)2007-8-11 08:59
图3 三、执行菜单:图像—调整—反相(快捷键为Ctrl I)命令,将副本反相处理。
四、使用工具箱中的多边形选择工具,选取图片中的窗子部分,如图4所示。


 1618.jpg (82.61 KB)
1618.jpg (82.61 KB)2007-8-11 08:59
图4 五、执行菜单:选择—反选(快捷键为Shift Ctrl I),将选区反转过来。
六、执行菜单:选择—修改—Feather(羽化,快捷键为Alt Ctrl D)。
七、在弹出的选项中,把羽化半径值设为3像素。
八、执行菜单:编辑—清除(快捷键为Del或Backspace)删除所选区域。
九、在图层面板上,将背景图层直接拖到新建图层按钮,复制出一个新的图层,并命名为“调色阶”,如图5所示。


 1619.jpg (36.93 KB)
1619.jpg (36.93 KB)2007-8-11 08:59
十、执行菜单:图像—调整—色阶(快捷键为Ctrl L)。 十一、在弹出的色阶调节面板中,调整参数,直到画面接近夜晚的效果。如图6所示。


 1620.jpg (57.84 KB)
1620.jpg (57.84 KB)2007-8-11 08:59
图6 十二、按快捷键Ctrl Alt N新建一个空白图层,并命名为桥灯光。如图7所示。


 1621.jpg (35.34 KB)
1621.jpg (35.34 KB)2007-8-11 08:59
图7 十三、在桥的灯光位置绘制出一个星形的白色色块,然后双击桥灯光图层,弹出图层样式面板,打开外发光样式。如图8所示。


 1622.jpg (59.62 KB)
1622.jpg (59.62 KB)2007-8-11 08:59
图8 十四、用同样的方法制作桥上的其它灯光,如图9所示。


 1623.jpg (45.29 KB)
1623.jpg (45.29 KB)2007-8-11 08:59
图9 十五、点击工具箱中的橡皮工具,并设置不透明度为6%,如图10所示。


 1624.jpg (48.68 KB)
1624.jpg (48.68 KB)2007-8-11 08:59
图10十六、在下图红线所画的地方用橡皮画出透明效果,如图11所示。


 1625.jpg (48.69 KB)
1625.jpg (48.69 KB)2007-8-11 08:59
图11 十七、使用索套选择工具,选择屋顶部分。如图12所示。


 1626.jpg (45.01 KB)
1626.jpg (45.01 KB)2007-8-11 08:59
图12 十八、执行菜单:滤镜—渲染—光照效果。
十九、在弹出的光照效果选项卡中,选择style为Blue Omnl,如图13调整相关参数及灯光位置。


 1627.jpg (73.72 KB)
1627.jpg (73.72 KB)2007-8-11 08:59
图13 二十、点击图层面板中的新建图层按钮,新建一个图层,并命名为:月亮。
二十一、在月亮层上,用工具箱中的椭圆选框工具,绘制了一个正圆形。
二十二、执行菜单:滤镜—渲染—云彩。
二十三、打开图层面板(快捷键为F7),将月亮层的混合模式改为亮度,不透明度为51%,如图14所示。


 1628.jpg (36.23 KB)
1628.jpg (36.23 KB)2007-8-11 08:59
图14
二十四、双击月亮层,打开图层样式调板,打开外发光并如下图调整参数。如图15所示。


 1629.jpg (56.42 KB)
1629.jpg (56.42 KB)2007-8-11 08:59
图15
二十五、执行菜单:图层—合并所有图层,将图层合并。然后再将合并后的图层复制一个。如图16所示。


 1630.jpg (29.96 KB)
1630.jpg (29.96 KB)2007-8-11 08:59
图16
二十六、在新复制出来的图层中制作水的效果。执行菜单:滤镜—燃烧的梨树—水之语,如图17所示。


 1631.jpg (71.17 KB)
1631.jpg (71.17 KB)2007-8-11 08:59
图17
二十七、在弹出的水之语选项调板中,设置相关参数。如图18所示。


 1632.jpg (61.8 KB)
1632.jpg (61.8 KB)2007-8-11 08:59
图18
二十八、用索套选择工具,选择水面以上的部分再执行Del(清除),将不需要水面效果的部分删除。如图19所示。


 1633.jpg (58.04 KB)
1633.jpg (58.04 KB)2007-8-11 08:59
图19
二十九、适当调整画面效果,最终完成。效果如前所示。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







