用Photoshop打造疾风的田径运动员
来源:不详
作者:佚名
学习:1209人次
发表于 2007-8-24 09:08 用Photoshop打造疾风的田径运动员Photoshop打造田径运动员极速效果……
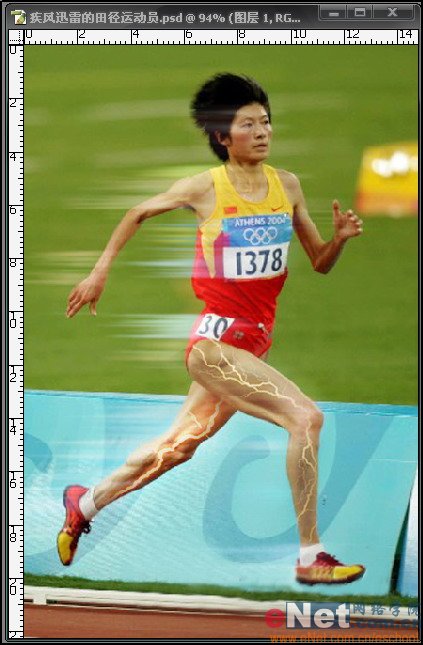
先看一下效果:

制作工具:Photoshop CS
制作过程:
1、新建文件,取名“疾风迅雷的田径运动员”;
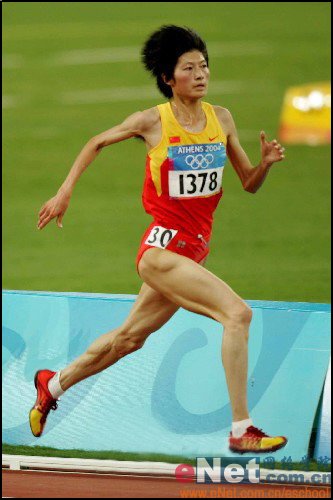
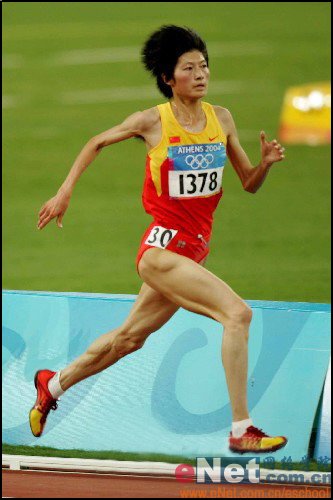
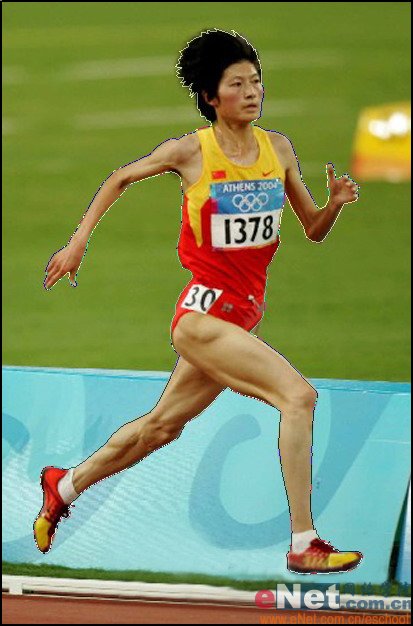
2、打开如图01所示的图片,并将图片拖至“疾风迅雷的田径运动员”文件中,得到图层1;

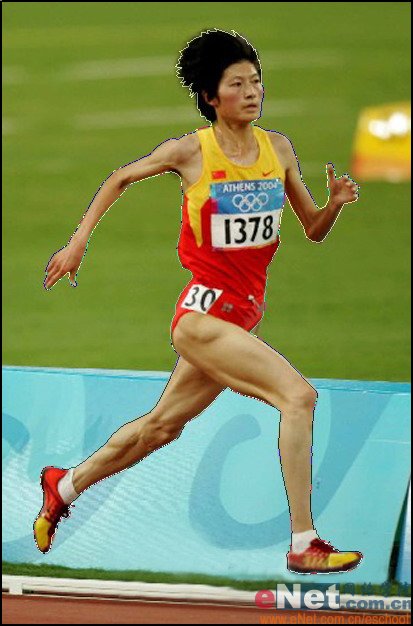
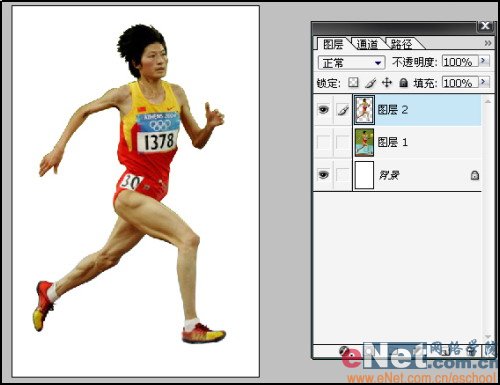
3、选择钢笔工具,在图层1中围绕主体人物的轮廓绘制路径,如图02所示;

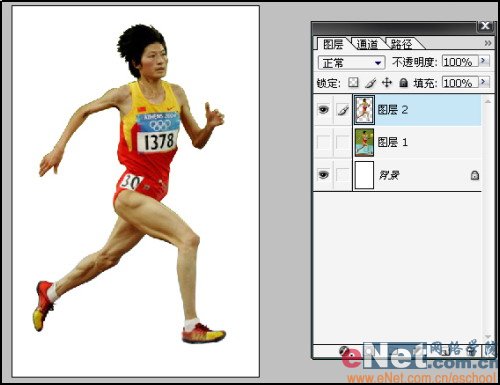
4、同时按住Ctrl Enter键,将之前描绘的路径转变为选区。在选区内右击鼠标,选择“通过拷贝的图层”,得到图层2,如图03所示;

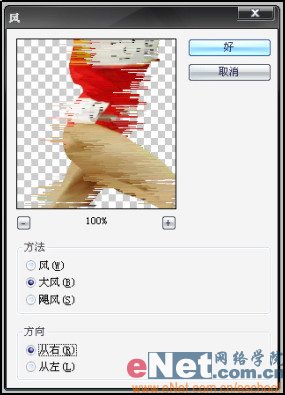
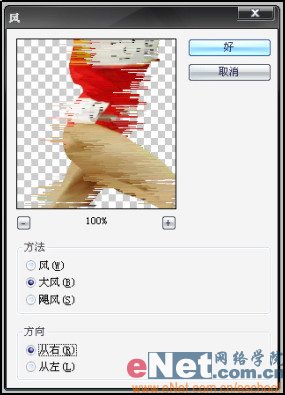
5、单击滤镜/风格化/风,按照图04所示调节设置。连续按2-3次Ctrl F键,重复执行刚才的风滤镜指令。

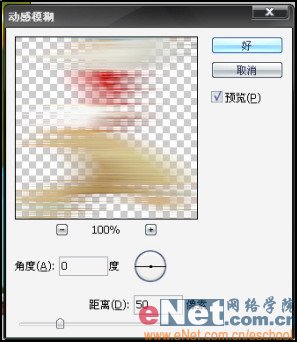
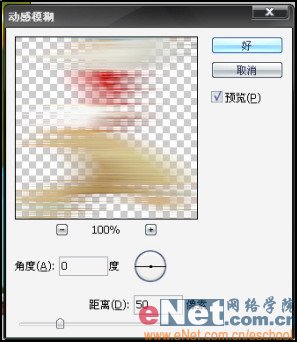
6、单击滤镜/模糊/动感模糊,按照图05所示调节设置,确定。单击滤镜/模糊/高斯模糊,按照图06所示调节设置,确定;


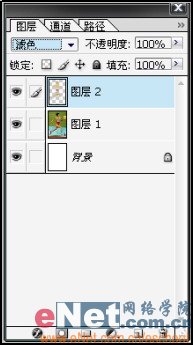
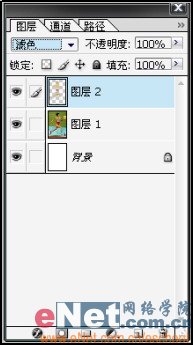
7、将图层2的模式设置为“滤色”,如图07所示;

8、打开一张闪电的素材,如图08所示;将它拖进“疾风迅雷的田径运动员”的文件中,得到图层3;
 9、将图层3调整到满意的角度和大小,如图09所示;(小提示:如果一个闪电不够,可多复制几个以便调整使用,直到满意为止);
9、将图层3调整到满意的角度和大小,如图09所示;(小提示:如果一个闪电不够,可多复制几个以便调整使用,直到满意为止);

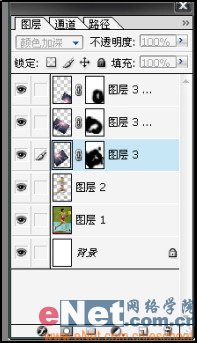
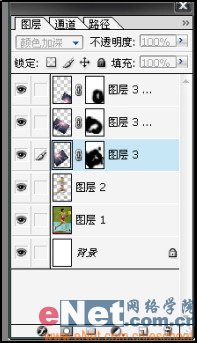
10、在每个添加的闪电图层上分别添加一个蒙板,将前景色设置为黑色,用画笔工具在各自图层上将多余的“闪电”擦掉,如图10所示;

11、将图层2的“填充”栏设置成50%,如图11所示;

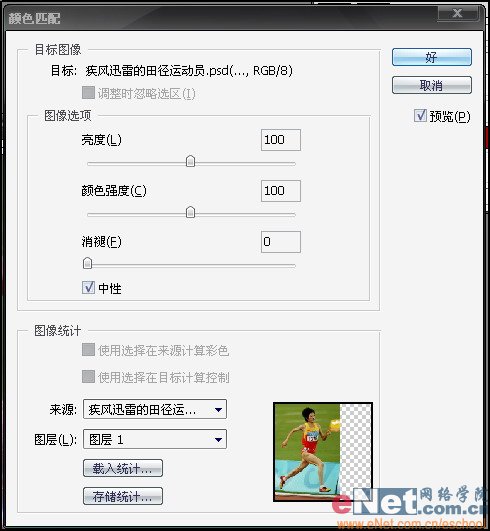
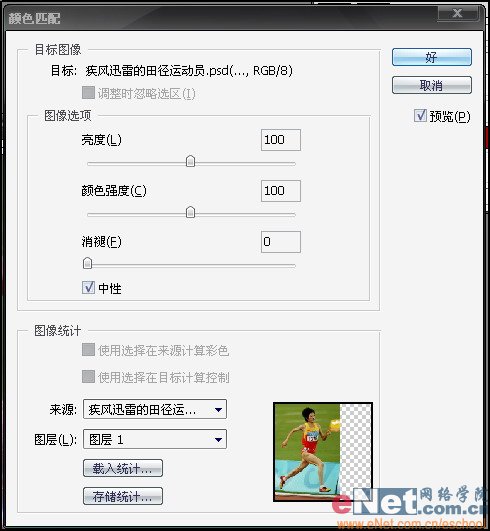
12、单击图像/调整/颜色匹配,勾选“中性”,在“来源”中选择“疾风迅雷的田径运动员”,“图层”中选择“图层1”。完成后单击“好”,如图12所示;

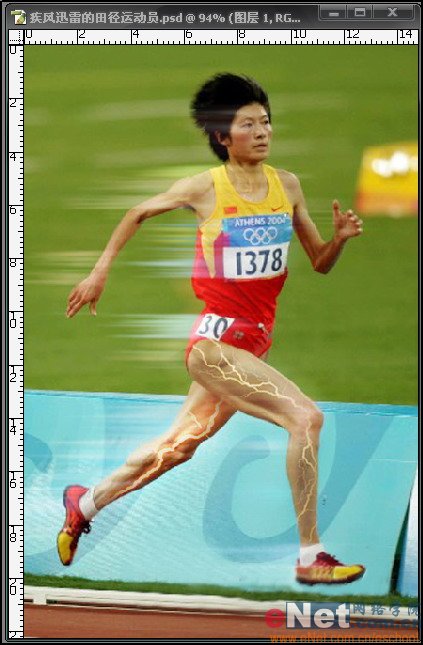
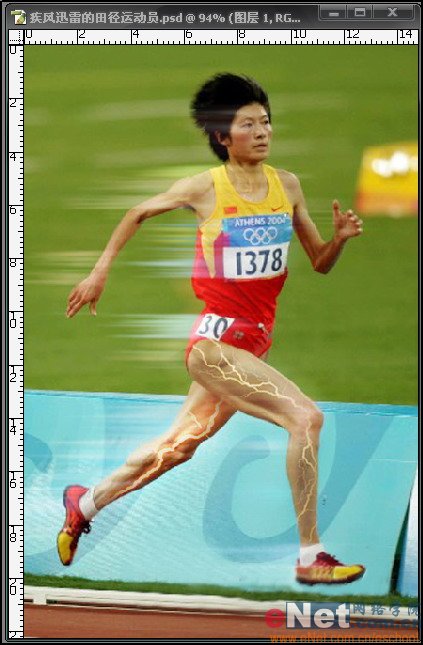
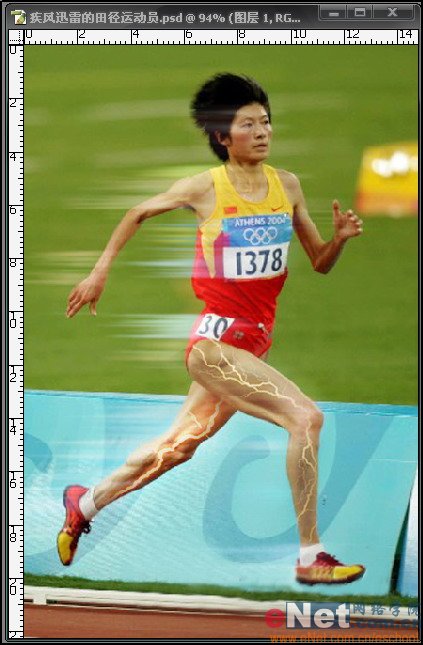
13、看看效果,如图13所示:

先看一下效果:

制作过程:
1、新建文件,取名“疾风迅雷的田径运动员”;
2、打开如图01所示的图片,并将图片拖至“疾风迅雷的田径运动员”文件中,得到图层1;






7、将图层2的模式设置为“滤色”,如图07所示;

8、打开一张闪电的素材,如图08所示;将它拖进“疾风迅雷的田径运动员”的文件中,得到图层3;
 9、将图层3调整到满意的角度和大小,如图09所示;(小提示:如果一个闪电不够,可多复制几个以便调整使用,直到满意为止);
9、将图层3调整到满意的角度和大小,如图09所示;(小提示:如果一个闪电不够,可多复制几个以便调整使用,直到满意为止); 

11、将图层2的“填充”栏设置成50%,如图11所示;



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







