蓝天白云图像处理一例
来源:不详
作者:佚名
学习:469人次
蓝天白云图像处理一例




在蓝色理想发现了一种处理蓝天白云的方法,这种效果在韩国风格的网页设计中还是挺常见的,韩国调调。整理了一下。

原图如下:

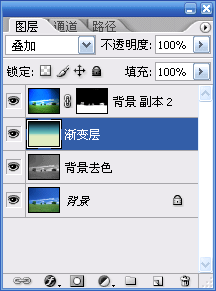
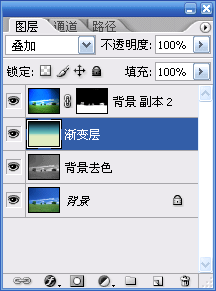
处理过程见下面ps图层排布:

1.首先复制背景层,去色处理。
2.添加一个渐变层,选好颜色。选择图层样式为叠加。
3.复制一个背景图层,加个蒙板,使下面图层的蓝天部分能够显示出来。看情况加个光照效果滤镜。
4.最终效果如下:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







