通道替换调色
来源:不详
作者:佚名
学习:934人次
通道替换调色本文由中国教程网专家hf_2048原创,转载必须保留此信息。 这种方法其实我早就在用,在调色练习教程八中调唯美效果也用过,只是随便说了一下,今天有必要专门拿出来讲一下,今天试了很久觉得很有意思,就是不知道这种颜色组合的原理是什么,我的一惯作风是试.大家跟我一起试吧。下面来看看倒底怎样用替换通道来得出很好的效果。
先看几张效果图:


 步骤:
步骤:
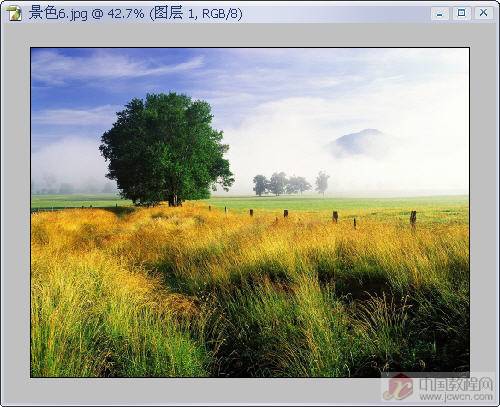
1、打开素材图片,进入通道面板.选中绿色通道,按Ctrl A全选,再按Ctrl C复制.


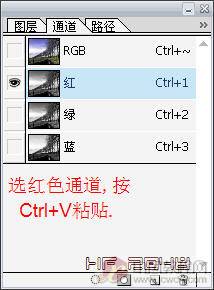
2、然后选蓝色通道,按Ctrl V粘贴.回到图层面板看看效果.


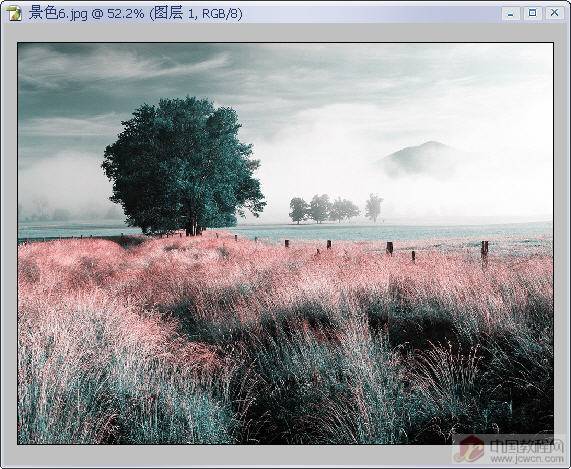
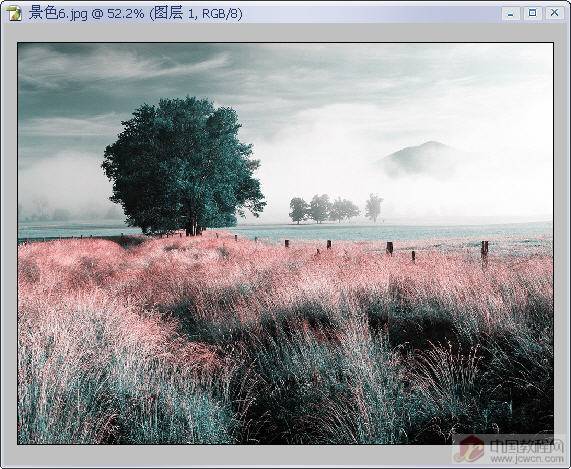
3、上面这种用绿色通道替换蓝色通道是我在调色八里面用来调唯美的方法,我们现在来试试替换别的通道.
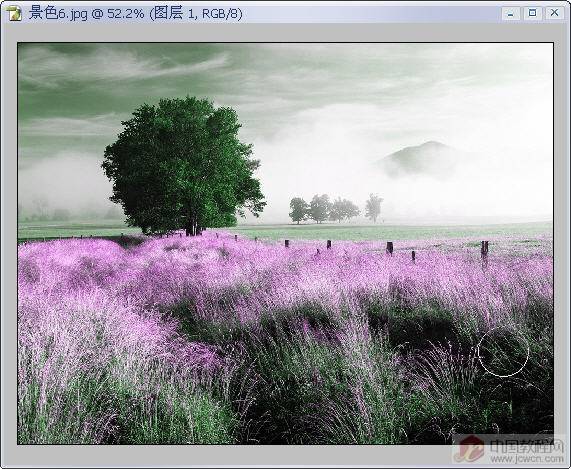
我们用蓝色通道来替换绿色通道看看.

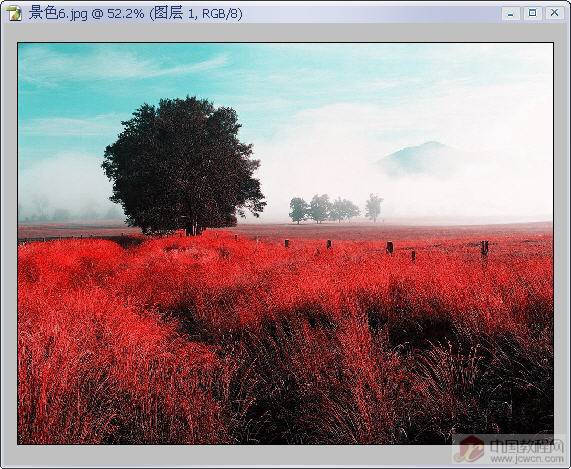
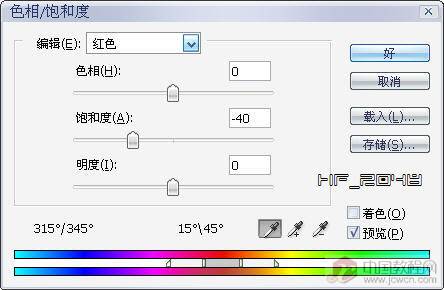
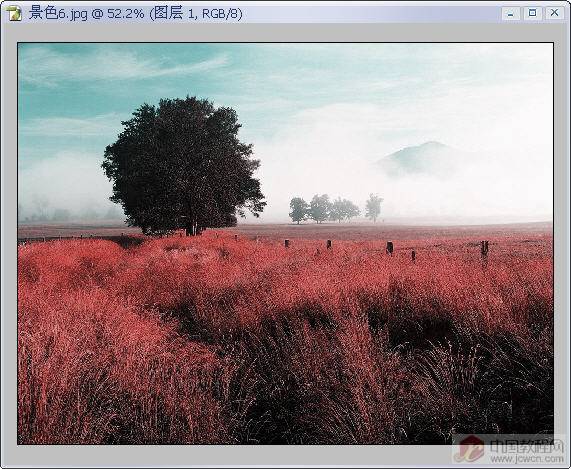
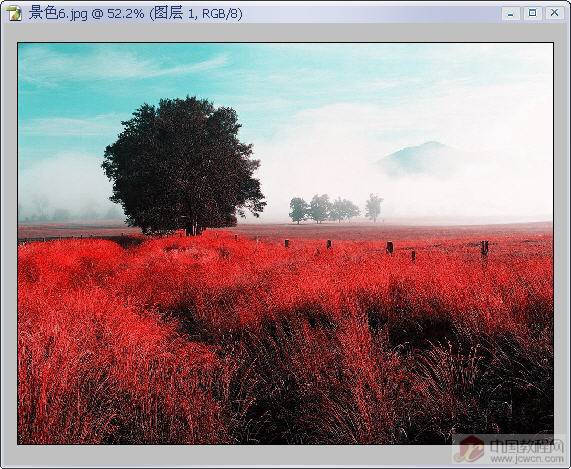
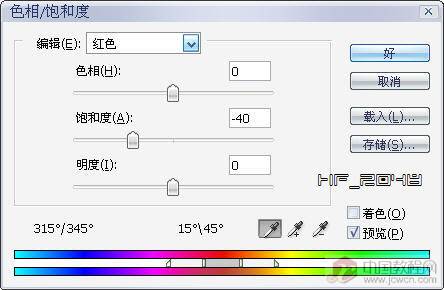
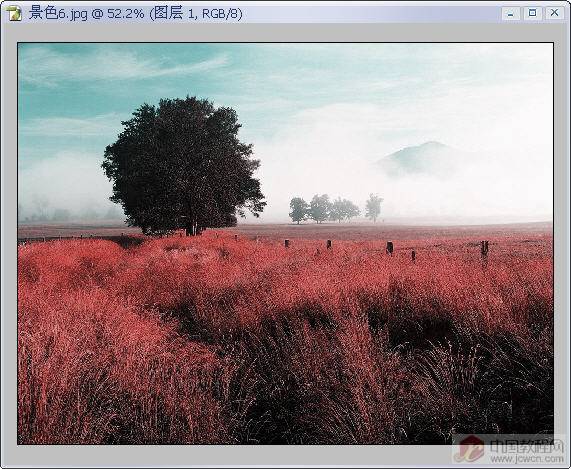
 4、红色太艳了,按Ctrl U执行"色相/饱和度",单独降低红色的饱和度得出的效果也不错。
4、红色太艳了,按Ctrl U执行"色相/饱和度",单独降低红色的饱和度得出的效果也不错。


5、我们再来试试用红色通道替换蓝色通道看看效果,有点水彩的感觉。

先看几张效果图:



 步骤:
步骤:1、打开素材图片,进入通道面板.选中绿色通道,按Ctrl A全选,再按Ctrl C复制.


2、然后选蓝色通道,按Ctrl V粘贴.回到图层面板看看效果.


3、上面这种用绿色通道替换蓝色通道是我在调色八里面用来调唯美的方法,我们现在来试试替换别的通道.
我们用蓝色通道来替换绿色通道看看.

 4、红色太艳了,按Ctrl U执行"色相/饱和度",单独降低红色的饱和度得出的效果也不错。
4、红色太艳了,按Ctrl U执行"色相/饱和度",单独降低红色的饱和度得出的效果也不错。

5、我们再来试试用红色通道替换蓝色通道看看效果,有点水彩的感觉。

我只是随便举了三种替换的方式,还可以试试其实的替换方式,我这里就不一一举出了,大家自己去试试看。其实用通道替换还可以用来还原图片色彩,下面举一例让大家参考。
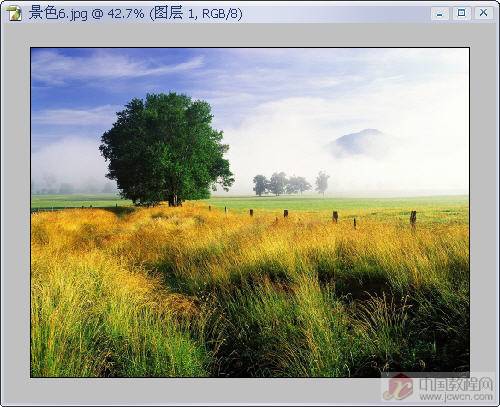
先看看效果图:


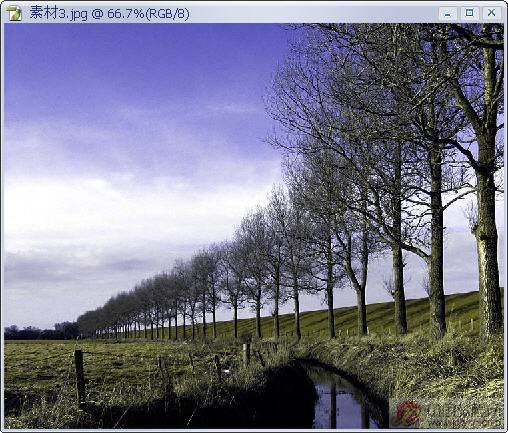
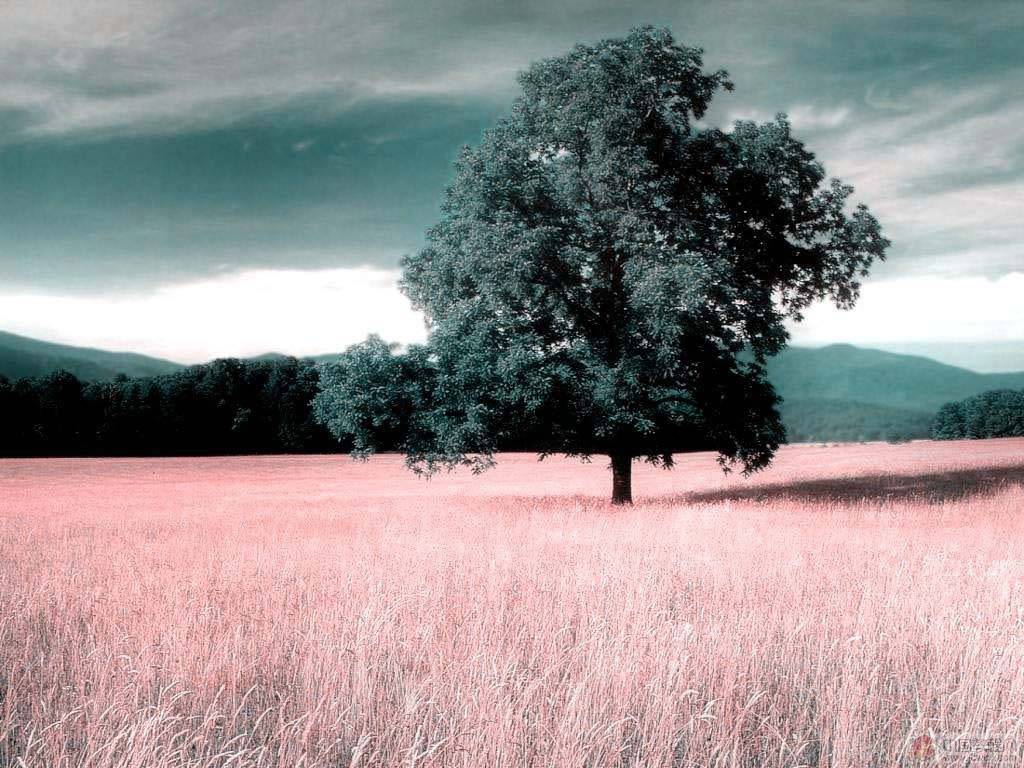
方法:打开一张特殊色调的图片,我们看到的是一片红,如果用一般的方法还原色彩是很难的,但用通道替换就很简单了.
1、打开素材图片,进入通道面板,因为我们要还原绿色,所以选绿色通道来替换红色通道.

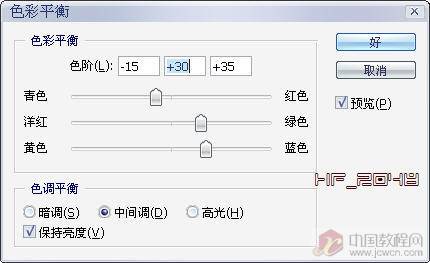
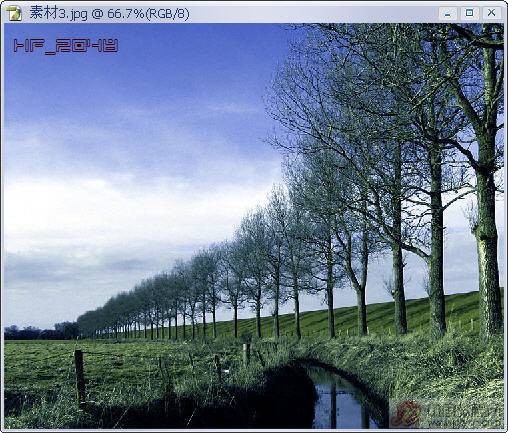
 2、然后用"色彩平衡"进行调整,得到最终效果.
2、然后用"色彩平衡"进行调整,得到最终效果.
 下面还发几个这种效果给大家看看~~~~~~
下面还发几个这种效果给大家看看~~~~~~
 还发几张今天做的调色练习~~~~~~~~
还发几张今天做的调色练习~~~~~~~~



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







