对画质不好的图片进行调色
来源:不详
作者:佚名
学习:6209人次
对画质不好的图片进行调色梦的前延 原创,http://bbs.16xx8.com
最近弄了几个滤镜发觉对颜色的柔画和模糊对调整色彩有些帮助。
先打开一张图片,这张图片的色彩缺失饱和度,图片如下。

现在我们试图调整它的饱和度,但发觉图片质量不是太好。
建立调整图层,因为这样比直接在图片上修改要好一些。
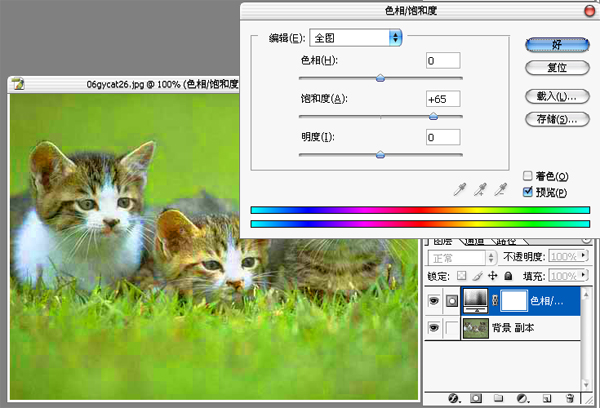
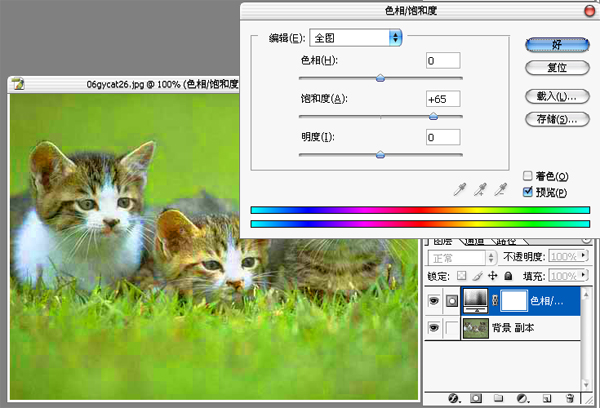
调整如下,调整后发觉颜色出现一块一块的,没有达到预期的 效果,这是由于图片质量和PS的计算导致的。

为了让图像中尽量消除色块的现象,我们可以先对图片做一定的柔化或者说模糊的作用,使得没一个象素都和周围的象素能够尽量的融合达到过渡不是那么的生硬,再对色彩进行调整。
首先复制图层,入下图

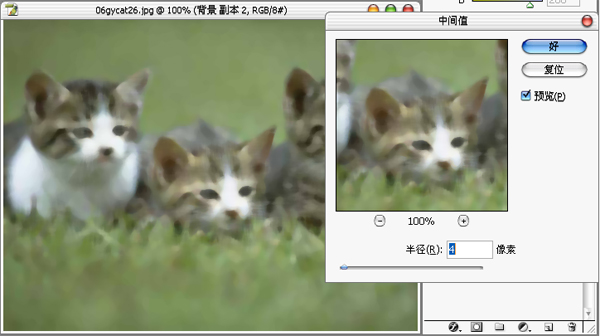
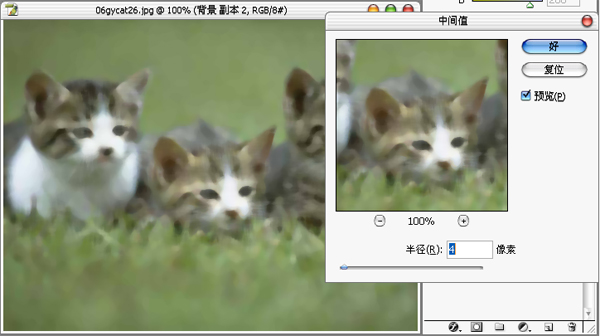
然后选择虑镜、杂色、中间值,对上面一个图层做虑镜处理,大家应该知道它的效果了,处理如下:

然后对上面用过虑镜的图层进行色彩调整,这里将它的饱和度调高,当然如果感觉其他色相之类的不好,也可以调整,调整如下

接下来将调整好的图层的颜色混合模式调整成为颜色,效果如下,可以和一开始直接调整的图片进行一些对比

对比上面的效果,与在原图上修改色块的现象就没有了。
简单的,我们教你,深奥的,你来分享
最近弄了几个滤镜发觉对颜色的柔画和模糊对调整色彩有些帮助。
先打开一张图片,这张图片的色彩缺失饱和度,图片如下。

现在我们试图调整它的饱和度,但发觉图片质量不是太好。
建立调整图层,因为这样比直接在图片上修改要好一些。
调整如下,调整后发觉颜色出现一块一块的,没有达到预期的 效果,这是由于图片质量和PS的计算导致的。

为了让图像中尽量消除色块的现象,我们可以先对图片做一定的柔化或者说模糊的作用,使得没一个象素都和周围的象素能够尽量的融合达到过渡不是那么的生硬,再对色彩进行调整。
首先复制图层,入下图

然后选择虑镜、杂色、中间值,对上面一个图层做虑镜处理,大家应该知道它的效果了,处理如下:

然后对上面用过虑镜的图层进行色彩调整,这里将它的饱和度调高,当然如果感觉其他色相之类的不好,也可以调整,调整如下

接下来将调整好的图层的颜色混合模式调整成为颜色,效果如下,可以和一开始直接调整的图片进行一些对比

对比上面的效果,与在原图上修改色块的现象就没有了。
简单的,我们教你,深奥的,你来分享
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







