Photoshop制作漂亮的蓝色圆形水晶按钮
来源:飞肯教学网
作者:不详
学习:523人次
本教程的重点是要做出按钮的立体感及光感。制作的时候需要多分几个图层。从底色渐变开始一步一步渲染效果。尤其是高光部分一定要自然,并与光源部分一致。
最终效果

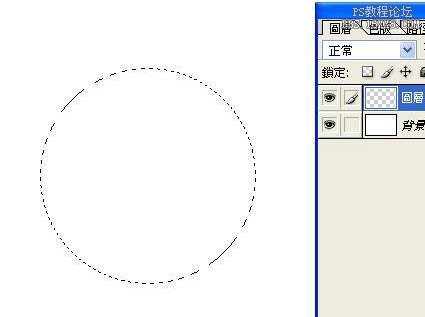
1、新增一个图层1,并用圆形选取工具画出一个圆形选区,如下图:

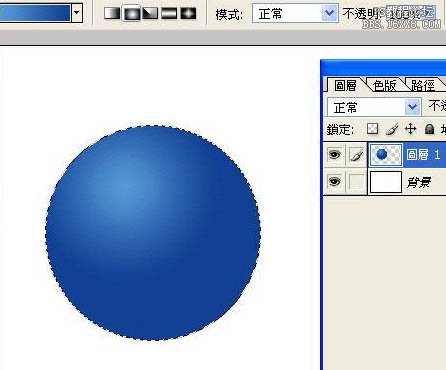
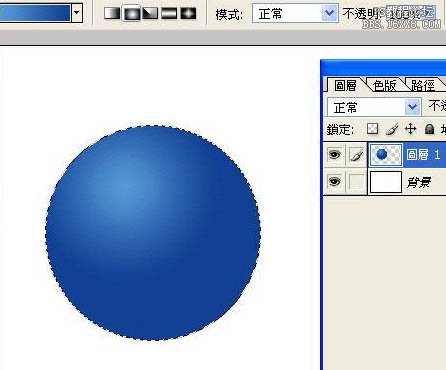
2、先将前景色和背景色分别设定为浅蓝和深蓝色,再用渐层工具拉出圆形渐层,如下图:

最终效果

1、新增一个图层1,并用圆形选取工具画出一个圆形选区,如下图:

2、先将前景色和背景色分别设定为浅蓝和深蓝色,再用渐层工具拉出圆形渐层,如下图:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!