Photoshop打造光感非常细腻的彩色水晶字(8)
来源:PS联盟
作者:Sener
学习:1439人次
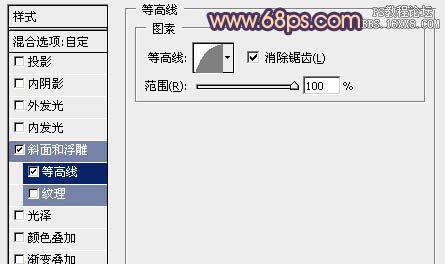
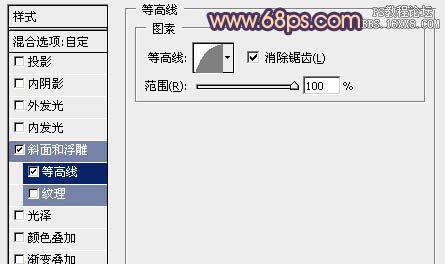
等高线:参数设置如下图。

<图18>
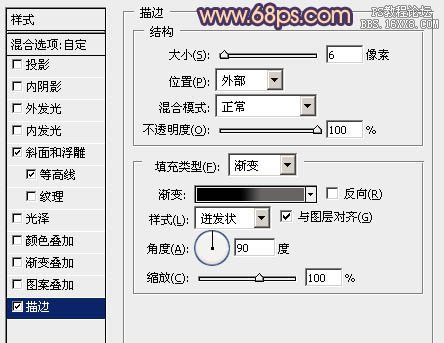
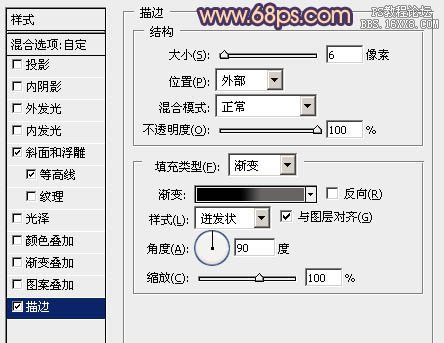
描边:大小设置为6像素,渐变设置如图20。

<图19>

<图20>
加好图层样式后的效果如下图。填充设置为:0%的时候文字本身的样式就显示不出来,只会显示图层样式的样式。这一步其实就是给文字添加一些高光。

<图21>

<图18>
描边:大小设置为6像素,渐变设置如图20。

<图19>

<图20>
加好图层样式后的效果如下图。填充设置为:0%的时候文字本身的样式就显示不出来,只会显示图层样式的样式。这一步其实就是给文字添加一些高光。

<图21>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!