Photoshop制作超酷的并排立体字(3)
来源:红动中国
作者:当流星陨落
学习:17889人次
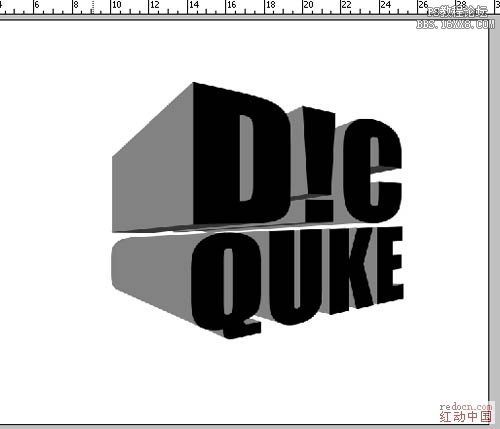
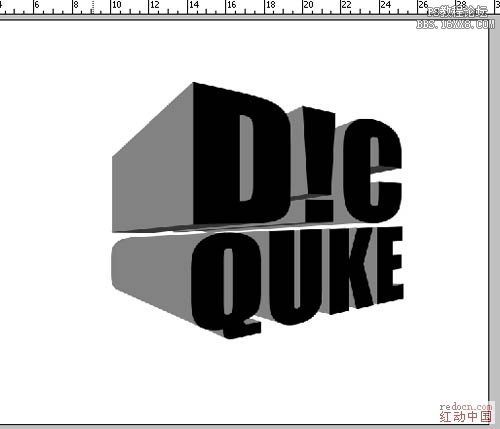
5、利用多边形索套工具,将文字前后的透视关系链接起来,用50%灰填充。底部用80%灰填充。

6、在这里为了后期处理的方便,将图层分为14层,分别为7个前文字层和7个透视距离层。

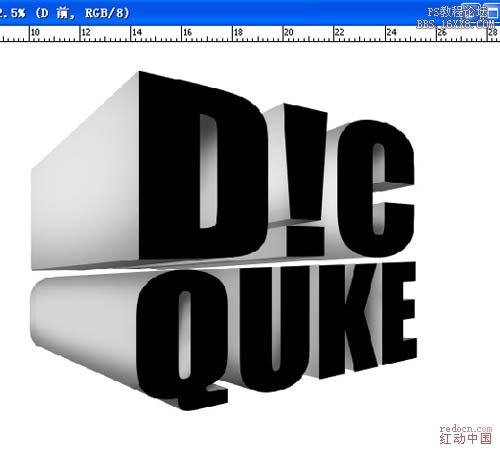
7、利用加深减淡工具进行明暗的调整,这一步要细致一些。做到这,大体的立体效果就出来了,接下来就是上色。


6、在这里为了后期处理的方便,将图层分为14层,分别为7个前文字层和7个透视距离层。

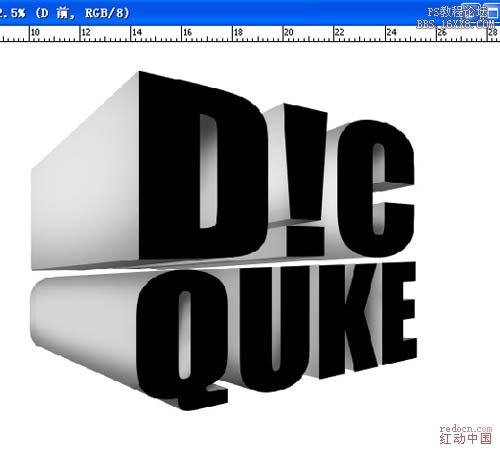
7、利用加深减淡工具进行明暗的调整,这一步要细致一些。做到这,大体的立体效果就出来了,接下来就是上色。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







