PS自定形状工具和图层样式制作金属齿轮
这篇photoshop教程中,我将为大家介绍如何使用自定形状工具和图层样式等工具制作一个金属齿轮

1、首先运行你的photoshop创建一个新文件,然后使用渐变工具填充一个颜色#d0dee1到#eaf8fb的线性渐变,如图所示。

2、然后选择自定形状工具,在属性栏中设置名为“齿轮”形状,如图所示。

3、创建一个新图层,然后使用设置好的自定形状工具画出一个白色的齿轮形状,如图所示。

4、按下Ctrl+T进入自由变换,调整高度,并执行“图层—栅格化—形状”命令,栅格化齿轮形状,如图所示。

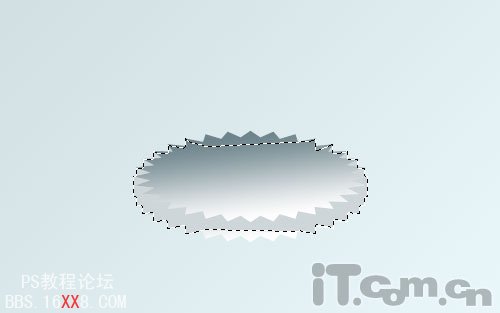
5、载入齿轮形状选区,然后使用渐变工具填充颜色#6d848c到透明的线性渐变效果,如图所示。

6、按下Ctrl+D取消选择,按下Ctrl+J复制一层并调整位置,如图所示。

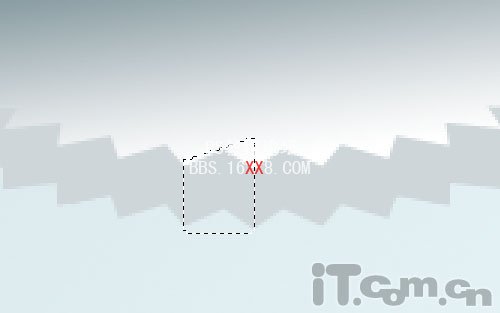
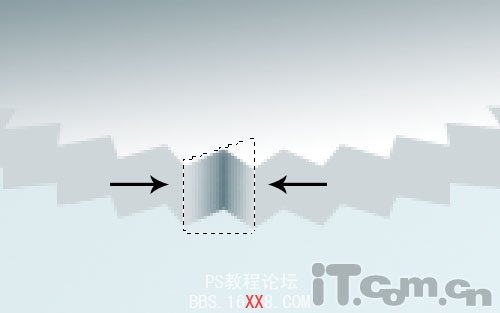
7、在两个齿轮图层的中间创建一个新图层,参考齿轮的底部和顶部,使用多边形套索工具创建一个侧面的选区,并在选区中填充颜色,如图所示。

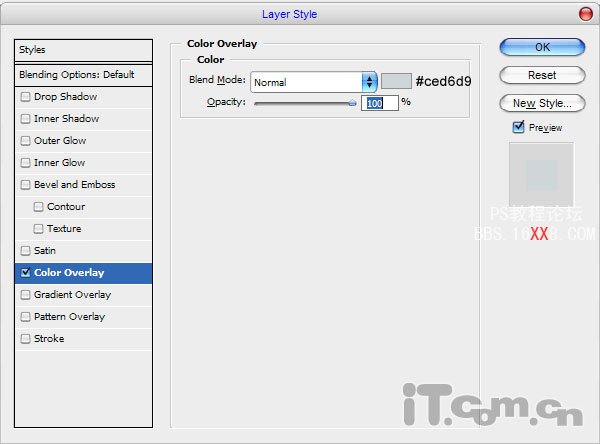
8、按下Ctrl+D取消选择,执行“图层—图层样式—颜色叠加”,如图所示。


9、接下来制作齿轮侧面的阴影和金属光泽。使用多边形套索工具,选择其中的一侧面的锯齿,如图所示。

10、使用加深工具(大小:15像素、范围:阴影,曝光:50%),涂抹出阴影,如图所示。

11、降低笔刷的大小,并在最里面的位置加深阴影,增加金属质感效果,如图所示。

12、使用减淡工具(大小:15像素、范围:中间值、曝光:70%),在锯齿外面涂抹出反光效果,如图所示。

13、就是这样不断替换减淡工具和加深工具制作出每个锯齿的金属反光效果,如图所示。

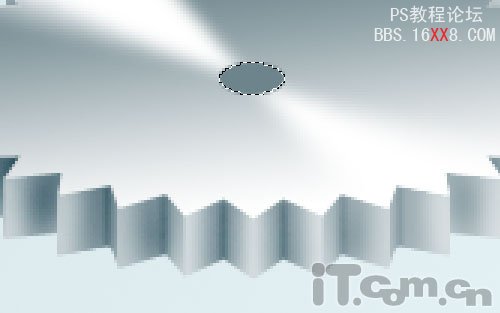
14、接下来制作表面的金属光泽。在图层的最上面创建一个新图层,使用多边形套索工具创建下图所示的选区并填充白色。

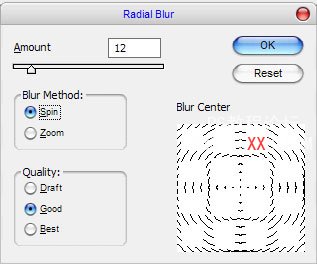
15、按下Ctrl+D取消选择,执行“滤镜—模糊—径向模糊”滤镜,如图所示。

效果如图所示。

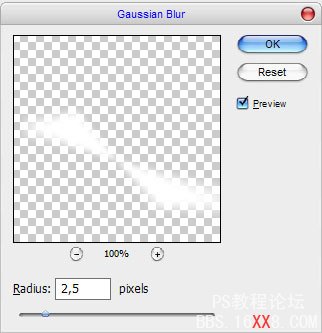
16、执行“滤镜—模糊—高斯模糊”,如图所示。

效果如图所示。

17、按着Ctrl键,在图层面板中单击第一个齿轮图层的缩略图载入选区,然后按下Ctrl+Shift+I进行反选,最后按下Delete键删除,如图所示。(注意删除的内容是齿轮表面金属光泽的那个图层的内容)

18、下面制作齿轮的内孔。合并所有图层,使用椭圆选框工具创建一个椭圆,然后填充颜色#6d848c,如图所示。

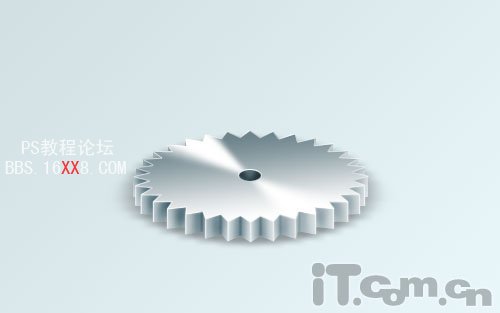
19、使用加深工具和减淡工具在圆涂抹出一些光泽的效果,如图所示。

20、接下来我们要描画一下齿轮的锯齿和边缘。使用直线工具,粗细:1px,在每个锯齿的边缘上画上白色的直线,效果如图所示

21、使用橡皮擦工具(不透明度:50%),把超出边界的直线清除干净。

22、最后添加阴影效果,这个齿轮就完成了。

学习 · 提示
相关教程







