PS合成教程:合成奇幻的暗紫色外星场景
外星球表面及环境怎样我们可能都没有见过。不过我们可以结合地球的环境去发挥想象,去打造一幅带有奇幻色彩的外星球场景图。天空部分布满各种星球,地面也有草地和山丘等。。。画面任由自己去发挥。
最终效果

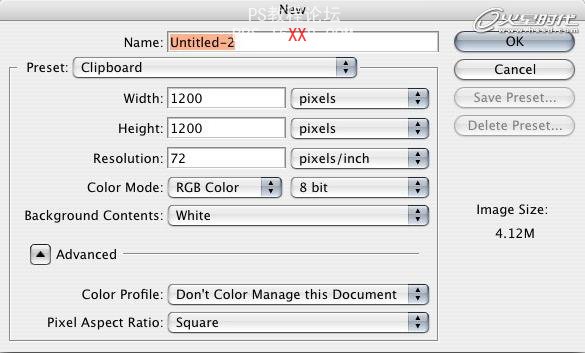
1、在一开始时,我们要在Photoshop中新建一个尺寸为1200 x 1200像素文件,白色背景。

2、让我们置入我们的风景图片,并使用自由变换工具(Ctrl/Cmd + T)调整图片尺寸,使其适合画布的宽度。我们同样需要使用移动工具将图片下移,以使得谷仓/库房处于画布左下角。


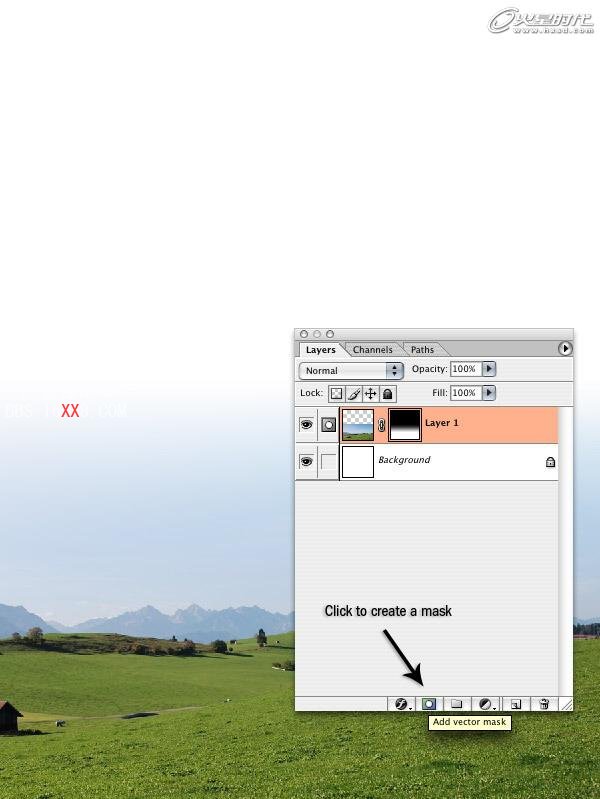
3、我们现在开始对天空进行图片处理。首先,在风景图片上创建一个蒙版。要创建蒙版,需点击图层面板下添加矢量蒙版按钮。
选中渐变工具(G),使用从黑色到0%不透明度的渐变,在图片上部点击并拖拉到山顶位置。

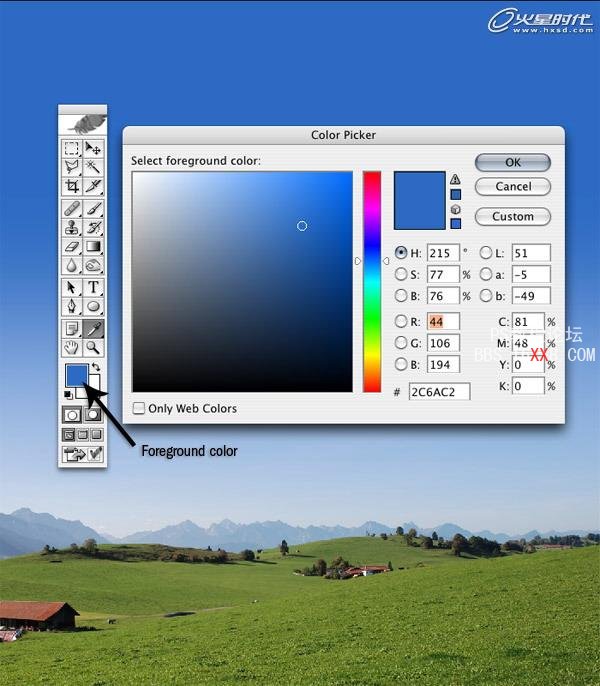
4、现在,我们要为画布顶端创建一个天空蓝色渐变。为此,要在风景图片层上方新建一个图层(Ctrl/Cmd + Shift + N)。
将前景色更改为蓝色,像我这样的蓝色(#2C6AC2)。使用渐变工具(G),从画布三分之一处向下拖拉渐变到山脉所在位置。

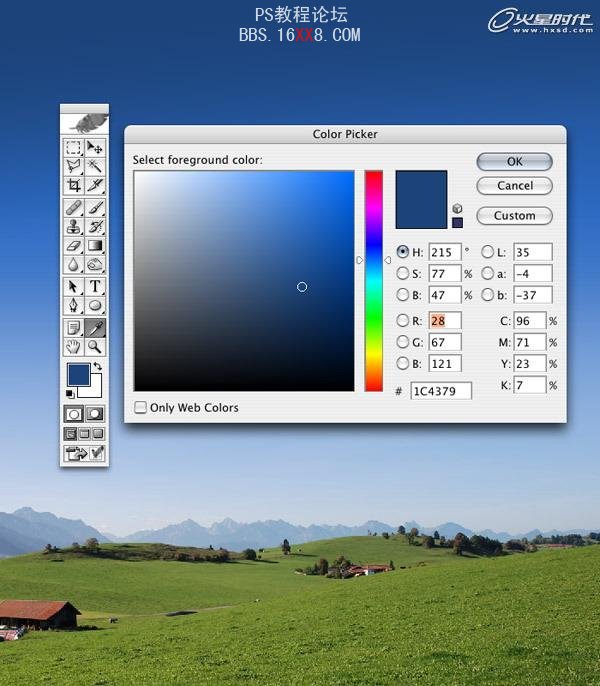
5、在我们刚才创建的渐变图层上方新建一个图层(Ctrl/Cmd + Shift + N)。将你的前景色改为稍微深一些的蓝色(#1C4379),从画布顶端向下三分之一处拖拉出另一个渐变。

6、我们将要使用同样的工序创建另一个色彩渐变,但是这次渐变将从画布左边到右边以一个轻微的角度拖拉出来,这样我们会对合成效果感觉自然些。

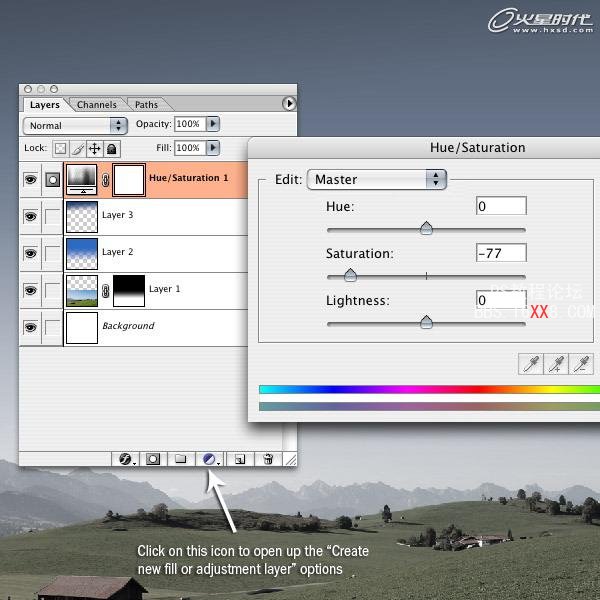
7、现在,我们将要赋予我们的图片一种生动的色调,以给予图片我们所要寻求的外貌。我们会通过添加两个调节图层来达到这个目的。色调的更换将给予照片一种神秘超写实的视感。
要更改色调,需点击图层面板底端的创建新的填充或调节图层按钮,并选择色相/饱和度。降低饱和度到大概-77。

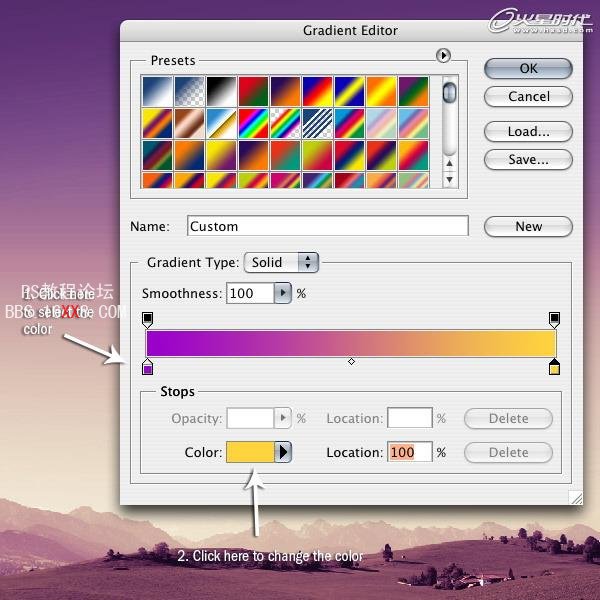
8、再次点击图层面板底端的创建新的填充或调节图层按钮,这次选择渐变映射。点击渐变条,更改左边的颜色为紫色(#9A00CC)右边的颜色为橘黄色(#FFD43D)。
在图层面板中,渐变映射层应该是顶部图层,色相/饱和度图层在它的下面。

9、现在,我们将置入我们的主行星图片。为此,要使用到我们的火星图片。在Photoshop中打开火星图片,这样我们就可以将它从黑色背景中扣取出来。

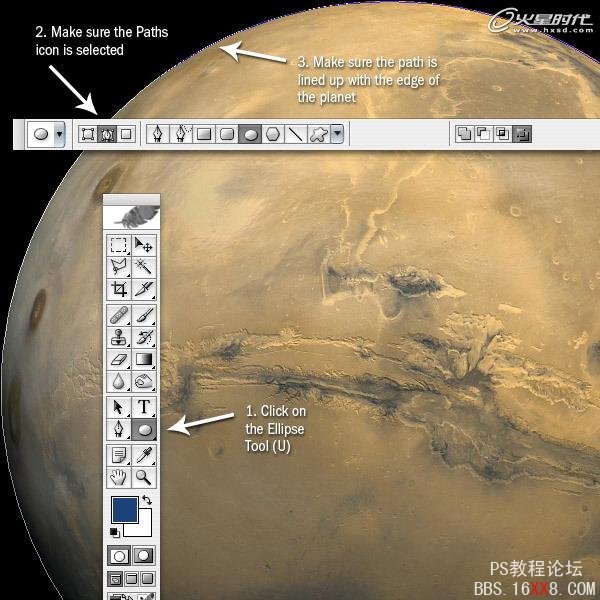
10、点击椭圆工具(U),并选中选项菜单(通常位于屏幕上部)中的路径图标。
按住Shift键,在行星周围点击拖拉出一个圆形。使用自由变换工具(Ctrl/Cmd + T)调节椭圆的边缘,以使其与行星边缘相贴合。

11、点击图层面板顶端的路径标签,然后按住Ctrl/Cmd键单击动作路径。这样应当会在行星四周生成一个矩形选区。另一个生成矩形选区的方法是,右击你刚才绘制的路径,并在显示的菜单中选择建立选区。使用移动工具(V)点击行星,并拖拉入我们的画布,将它置于顶部位置。
使用自由变换工具(Ctrl/Cmd + T)缩小行星尺寸,以适合下层的风景图片。我们同样需要旋转行星,以使其最亮的部分朝向画布左端。

12、拖拉行星图层到两个调整层下方(从顶部数,行星图层应当是第三个图层)。更改图层的混合模式为叠加。

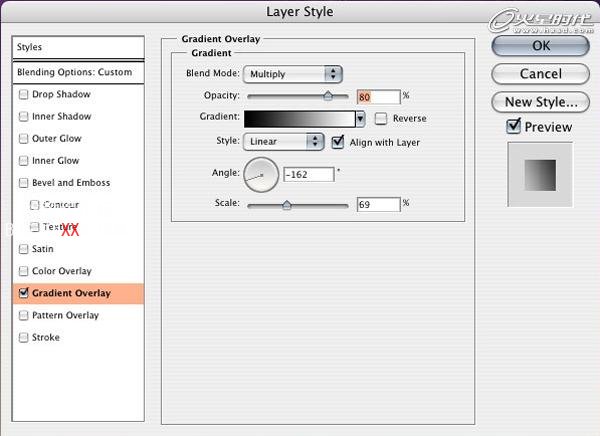
13、现在,我们将为行星添加一些图层样式。点击图层面板底端的添加图层样式按钮(从左数第一个图标),并点击渐变叠加。

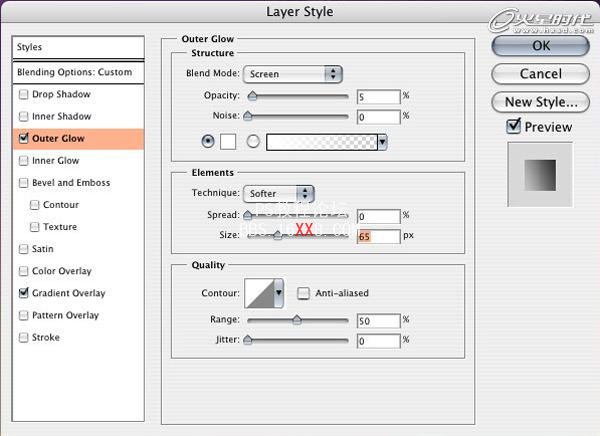
14、再次点击添加图层样式按钮,以返回图层样式对话框,但是这一次要选择外发光。我们将要从后面给行星一个十分微弱的发光效果。

15、我们将要把行星的顶部和底部遮住,以使它的顶部看起来渐隐于黑暗中,底部渐隐于高光中。首先,我们要添加一个图层蒙版,其按钮位于图层面板底端;点击图层蒙版底端的添加图层蒙版按钮。
使用渐变工具,设置黑色到0%不透明的渐变,从画布底部向上点击拖拉渐变到行星位置,然后,从画布顶部点击拖拉渐变到行星顶端。
围绕行星四周重复同样的操作,知道你得到与我类似的效果,必要时使用还原(Ctrl+Z 或者 Shift+Ctrl+Z —— 译者注)。

16、现在,我们要在我们的作品中添加一些星星了。要添加这些星星,我们首先要新建一个图层(Ctrl/Cmd + Shift + N),并将它置于行星图层下方。
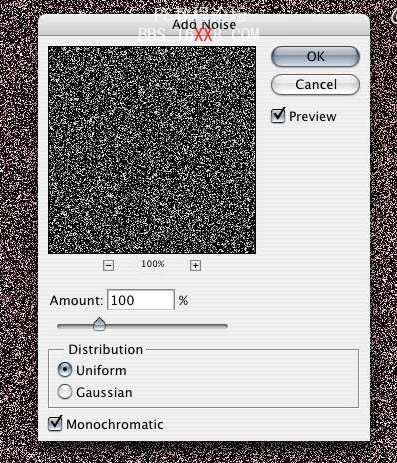
按Ctrl/Cmd+A来选择整个画布,然后,按Shift + F5激活填充对话框,以此来填充整个图层。填充时使用黑色(#00000)。然后执行滤镜>杂色>添加杂色 。

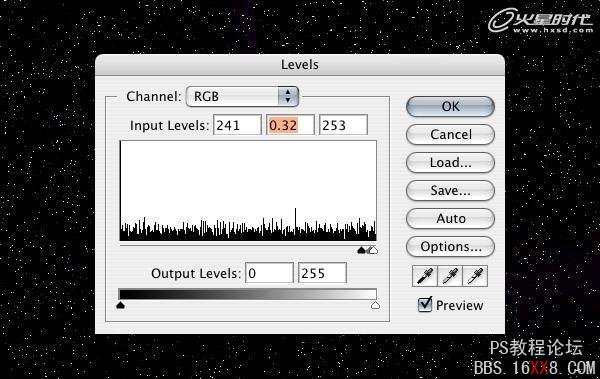
17、进入色阶对话框(Ctrl/Cmd + L),如下图我的设置,将输入调整为241,0.32和253 。这样做可以去除一些杂色,以减少星星数量并增加一点效果的真实感。

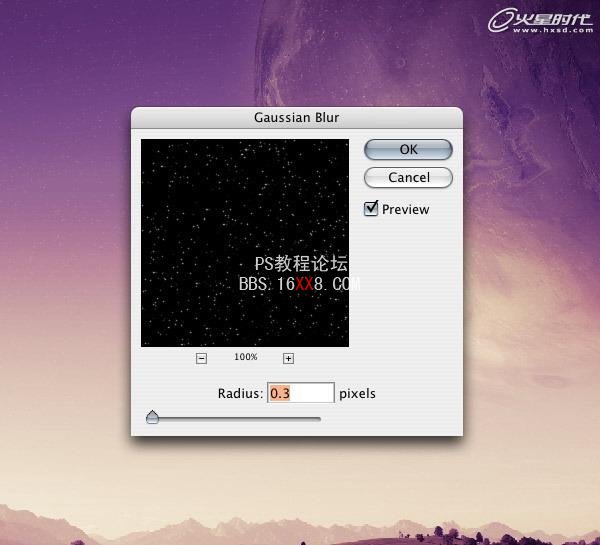
18、更改星星图层的混合模式为滤色,并降低不透明度到大约20% 。执行滤镜>模糊>高斯模糊 ,然后调整半径为0.3像素,以此赋予星星一点微妙的效果,不让它们看起来很生硬。

19、现在,我们要添加更多的现实化元素。我们将以将得到的云彩图片置入画面中作为开始。这些云彩应该置于星星图层下。


20、点击图层面板底部的添加图层蒙版按钮,并选中画笔工具(B)。将前景色更改为黑色,画笔硬度设为0%,不透明度为100% 。现在我们可以很快地擦除云彩周围的部分了。

21、一旦我们得到了云彩的大概区域,要将画笔不透明度调为20%,然后开始慢慢地擦除区域中不需要的细节。不要担心云彩被擦除过度,因为到头来我们最终要的只是个微弱的效果。当然,你在这上面花的功夫越多,你得到的效果就越好。

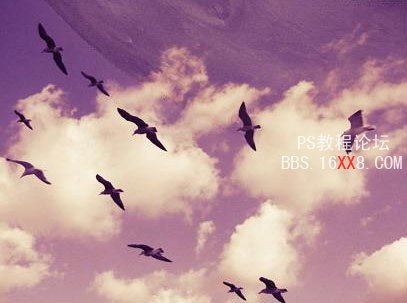
22、我们将运用与步骤16相同的方法,在云彩左方添加一些飞鸟。



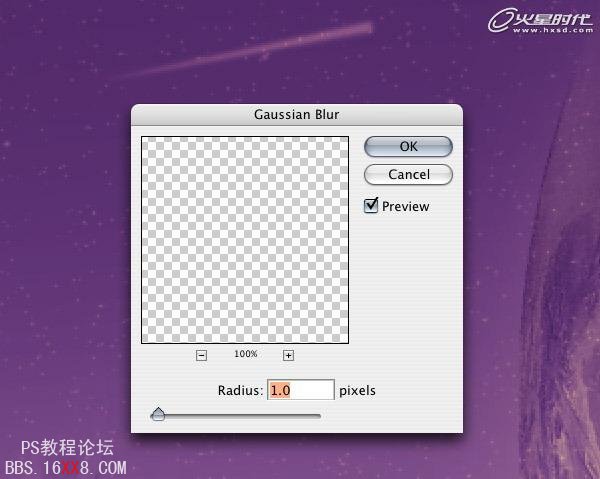
23、我把我的画笔硬度控制在0%到50%之间,以得到飞鸟锐利而清晰的边缘。执行滤镜>模糊>高斯模糊,调整半径为1.0像素,以消除生硬的边缘。

24、现在,我们将要创制一些“空间烟尘”。新建一个图层,并把它移至两个行星图层的上方。确保你的前景色为黑色(#000000),背景色为白色(#FFFFFF)。
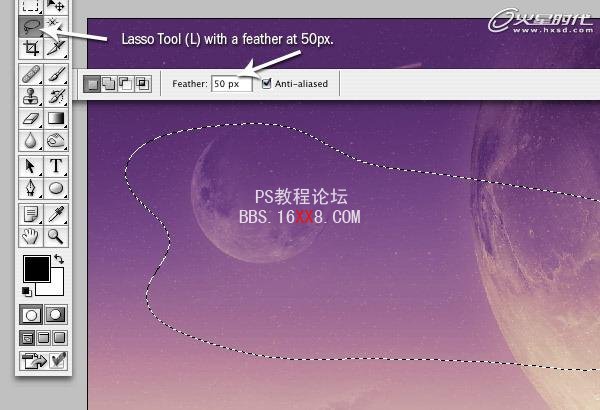
使用羽化50像素的套索工具,在两颗行星之上创建一个自然的云彩形状。

25、执行滤镜>渲染>云彩,然后,降低不透明度到20% 。

26、我们要做的最后一件事情是降低风景照片的不透明度到80%,以使图像如前面的一些操作一样使色彩淡出。

最终效果:

学习 · 提示
相关教程



