Photoshop快速制作可爱的方块拼贴图
来源:未知
作者:bbs.16xx8.com
学习:6127人次
作者:伍仟萬 作者:佚名 出处:
本教程介绍简单拼贴图的制作方法。大致过程:处理之前需要用网格及辅助线把素材均分成一些小方块,然后分别用选区把这些小方块复制到新的图层,适当给小方块描边并添加投影。最后把小方法变形处理,再改变背景颜色即可。
原图

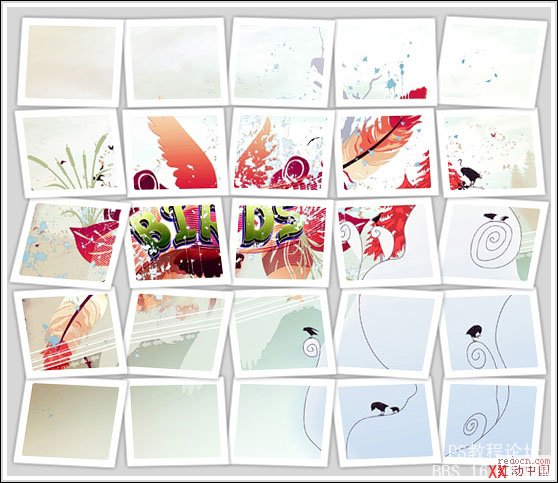
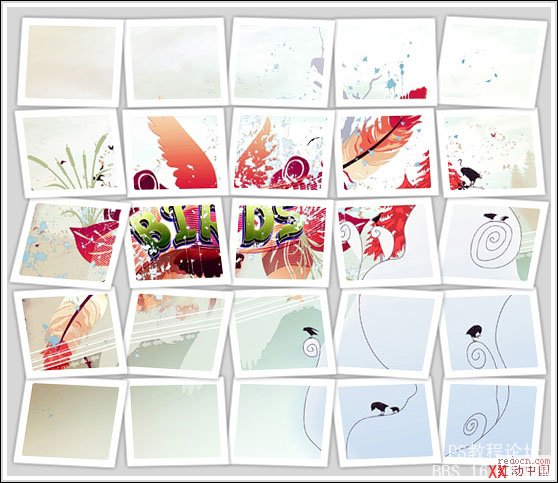
最终效果

1、打开原图素材,调出网格,按Ctrl + R 调出标尺,用辅助线把画面平分成若干个小方块,如下图。

2、选择矩形选框工具,款选出一个小方块的选区,按Ctrl + J 复制到新的图层,得到图层1。

3、重复以上步骤,将其他区块分别复制,得到更多图层。

4、任一选择复制图层,扩大选区8像素[自己掌握],新建空白图层于被选图层下。 白色填充,做投影效果,其它层重复此操作。

最后将每个图层做稍微旋转扭曲,把背景填充淡灰色。最终效果如下:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







