ps鼠绘美国队长的铁盾(4)
来源:站酷
作者:rainxieyu
学习:40247人次
第21步
复制图层,改变混合模式为颜色减淡30%。 然后去图层>图层蒙版>显示全部。选择画笔工具(B)。 有了一个非常柔软的笔刷用黑色开始画你想隐藏的地方。在我们的例子中(区域1.2和3)。

第22步
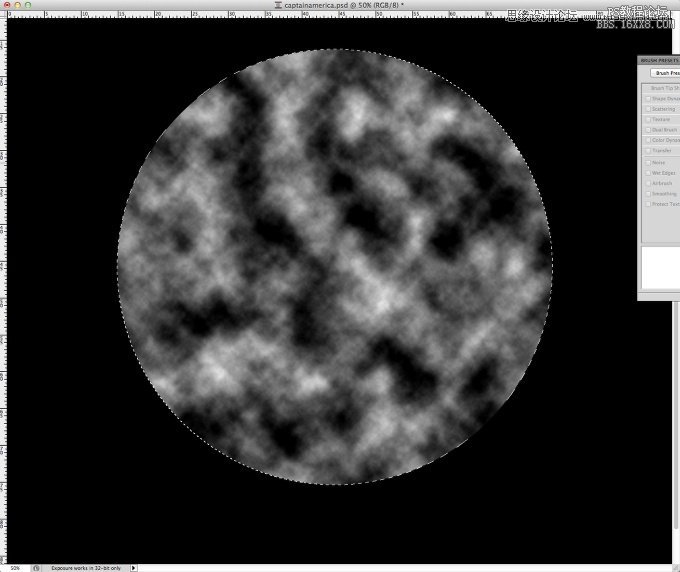
在新建一个层,然后选取圆框的面积。滤镜>渲染>云彩。定义黑色背景色和白色为为前景色。

步骤23中
改变混合模式为柔光,不透明度50%。

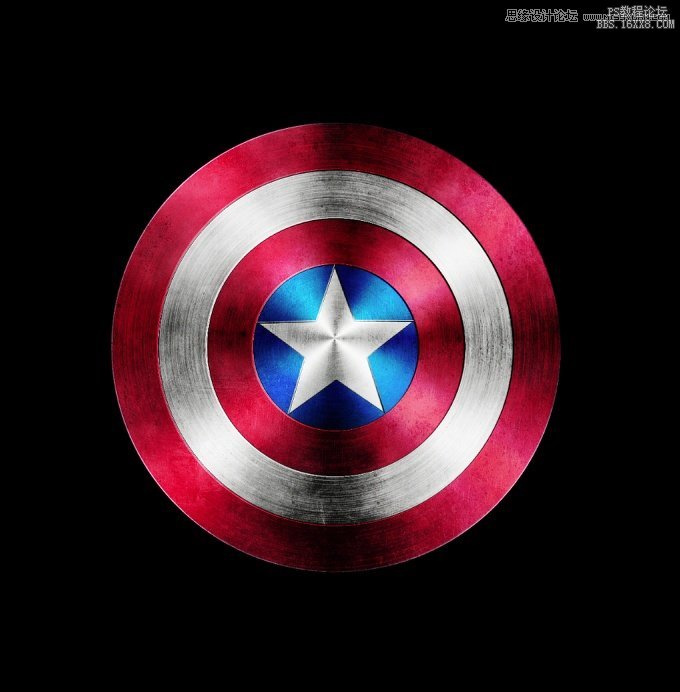
结论
选择所有图层,并复制它们后,图层>合并图层,选择图像>调整>去色。在50%,改变混合模式为柔光。
可以看到整个过程相当简单,我们使用了基本的滤镜和纹理。 技巧是混合模式来创建必要的灯光效果,达到真实的金属质感。

学习 · 提示
- 发评论 | 交作业 -
最新评论
西瓜2017-07-19 05:31
求助,做蓝色图层样式,是在哪个图层做?为什么我做出来的蓝色变成了灰色那样子
回复
潺欣2017-07-03 03:03
那些不是复杂的选项,是渐变里色标的位置请问 第十九步 选择渐变的时候 我打开渐变 为什么只有选择渐变图案、方式等。没有你截图中 下方的那些复杂选项呢 閿﹁。澶滆t 的原帖:
关注大神微博加入>>
网友求助,请回答!