Photoshop教程:制作逼真的绿色橄榄
青色的橄榄有着光滑的表面,反光非常强烈。制作的时候需要合理布局橄榄的高光和暗调部分。这样才能表现出橄榄的立体及质感效果。
最终效果

局部放大图

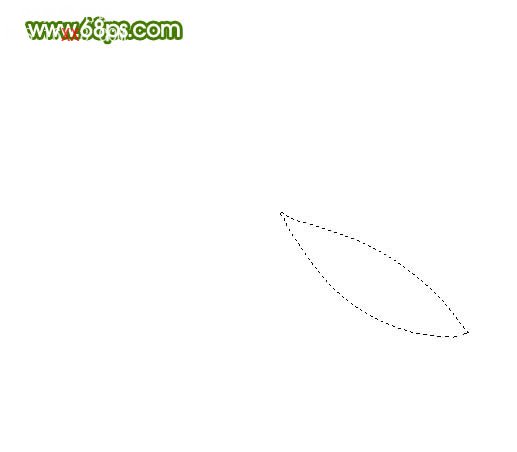
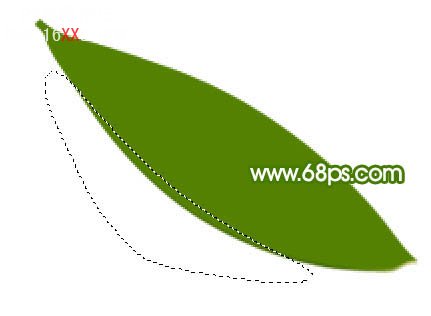
1、新建一个1024 * 768像素的文档,新建一个图层,用钢笔工具勾出一片叶子的路径,转为选区如图1。选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。拉好渐变后不要取消选区。

<图1>

<图2>

<图3>
2、新建一个图层填充颜色:#548102,取消选区后用钢笔勾出图4所示的选区,按Ctrl + Alt + D 羽化5个像素,然后加上图层蒙版,效果如图5。

<图4>

<图5>
3、新建一个图层,用钢笔工具勾出叶子边缘的高光部分如图6,羽化2个像素后填充颜色:#8DA158,效果如图7。

<图6>

<图7>
4、新建一个图层,同上的方法制作顶部的高光部分,效果如下图。

<图8>
5、新建一个图层,用钢笔工具勾出叶脉部分的选区,如图9,填充颜色:#D2BC8A,取消选区后加上图层蒙版,用透明度较低的黑色画笔把底部涂点透明效果,如图10。

<图9>

<图10>
6、新建一个图层,把前景颜色设置为:#538004,用画笔工具把图11所示的选区部分涂上淡淡的高光,效果如图12。

<图11>

<图12>
7、其它叶子的制作方法相同,效果如下图。

<图13>
8、新建一个图层,用钢笔工具勾出一个橄榄的选区,填充颜色:#9E9D00,效果如下图。

<图14>
9、新建一个图层,用钢笔勾出图15所示的选区,按Ctrl + Alt + D 羽化15个像素,填充颜色:#69710D,确定后按Ctrl + Alt + G 与前一图层编组,效果如图15。

<图15>

<图16>
10、在橄榄轮廓图层上面新建一个图层,这时新建的图层都已经于轮廓图层编组。用钢笔勾出图17所示的选区,羽化6个像素后填充颜色:#61790C。

<图17>
11、新建一个图层,用钢笔勾出图18所示的选区,羽化12个像素后填充颜色:#DBD833,取消选区后锁定图层,边缘部分用画笔涂上一些淡绿色,效果如图19。

<图18>

<图19>
12、新建一个图层,用钢笔勾出图20所示的选区,羽化10个像素后填充颜色:#A2A201,效果如图21。

<图20>

<图21>
13、新建一个图层,用钢笔勾出底部高光部分的选区如图22,羽化1个像素后填充颜色:#E5EDAD,效果如图23。

<图22>

<图23>
14、新建一个图层,用钢笔勾出图24所示的选区,羽化6个像素后填充颜色:#678912,取消选区后加上图层蒙版,用黑色画笔把边缘部分涂自然,效果如图25。

<图24>

<图25>
15、新建一个图层,用钢笔勾出图26所示的选区,羽化3个像素后填充颜色:#B2CB61,效果如图27。

<图26>

<图27>
16、新建一个图层,用钢笔勾出图28所示的选区,羽化10个像素后填充颜色:#D0D82F,效果如图29。

<图28>

<图29>
17、新建一个图层,用钢笔勾出图30所示的选区,羽化8个像素后填充颜色:#CFCF3A,效果如图31。

<图30>

<图31>
18、新建一个图层,用钢笔勾出图32所示的选区,羽化3个像素后填充颜色:#ECE98E,取消选区后加上图层蒙版,用黑色画笔涂抹一下边缘部分,效果如图33。

<图32>

<图33>
19、新建一个图层,用钢笔勾出图34所示的选区,羽化6个像素后填充颜色:#F3F7A6,确定后新建一个图层,用白色画笔点出高光,效果如图35。

<图34>

<图35>
20、新建一个图层,用白色画笔点上一些小点,一个完整的橄榄就做好了,效果如下图。

<图36>
21、在图层的最上面新建一个图层,同上的方法制作其它橄榄,如图37 - 41。

<图37>

<图38>

<图39>

<图40>

<图41>
22、最后调整下细节,完成最终效果。

<图42>
学习 · 提示
相关教程







