Photoshop绘制一枝红色古典装饰花朵
本教程重点是红色花朵部分的制作。花朵看似复杂,制作起来还是蛮容易的。只要我们注意好花瓣的层次,一片一片来制作就显得非常简单了。
最终效果

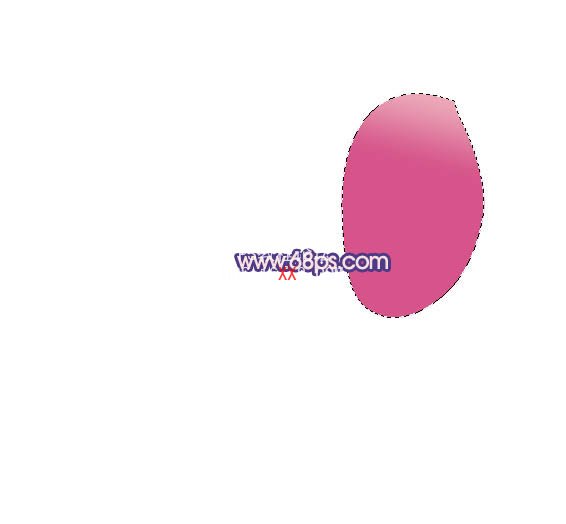
1、新建一个800 * 600像素的文档,背景选择白色。新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Alt + D 羽化60个像素后填充粉紫色:#E7D3E8。

<图1>
2、新建一图层,用椭圆选框工具拉一个较小的椭圆选区,羽化45个像素后填充相同的颜色,效果如下图。

<图2>
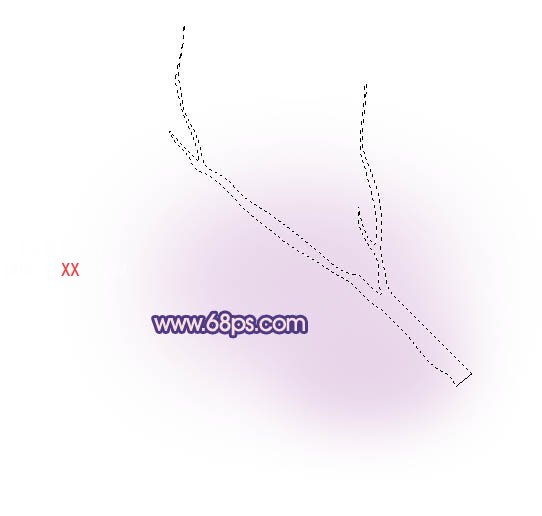
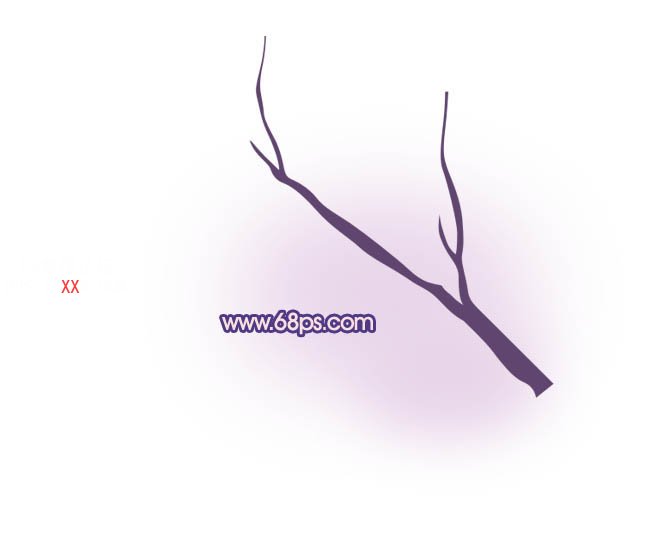
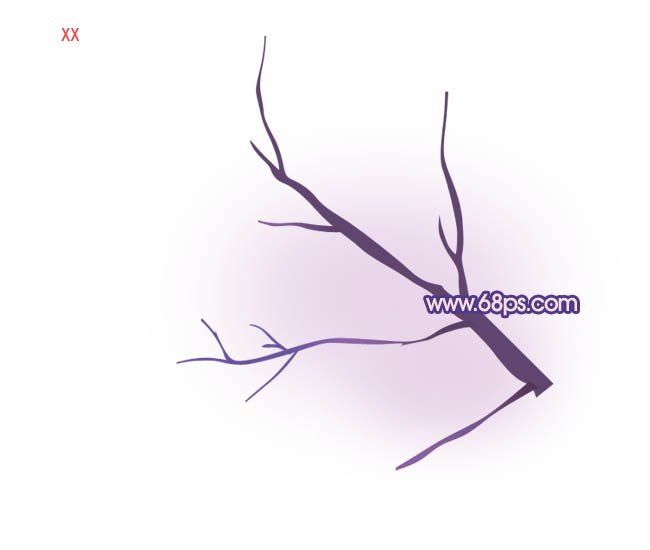
3、新建一图层,用钢笔勾出主树枝的路径,转为选区后填充暗紫色色:#60466F,如图3,4。

<图3>

<图4>
4、新建一图层,用钢笔勾出小树枝的路径,转为选区后填充相同的颜色,局部可以涂上其它颜色,效果如下图。

<图5>
5、树枝部分基本完成,下面再来制作树叶,新建一个图层,用钢笔勾出一片树叶的路径,转为选区如图6,选择渐变工具,颜色设置如图7,拉出图8所示的线性渐变,用钢笔勾出叶脉的路径,转为选区后填充暗紫色:#6B4890,效果如图9。

<图6>

<图7>

<图8>

<图9>
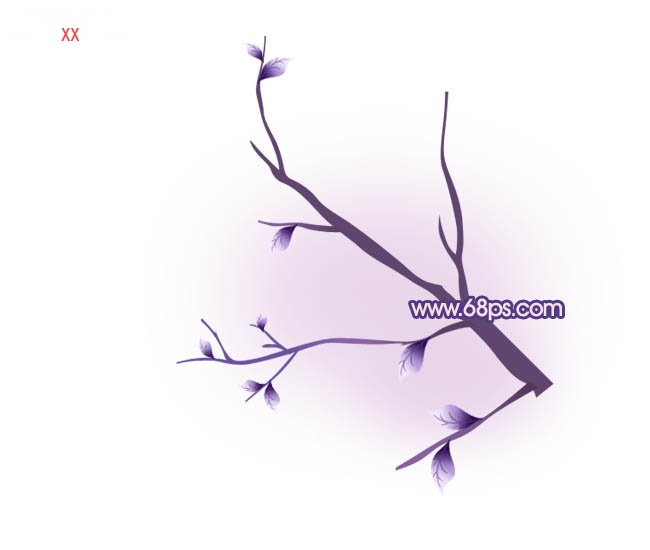
6、把做的树叶多复制一些,适当调整好大小及角度,放到不同的树枝上,效果如下图。

<图10>
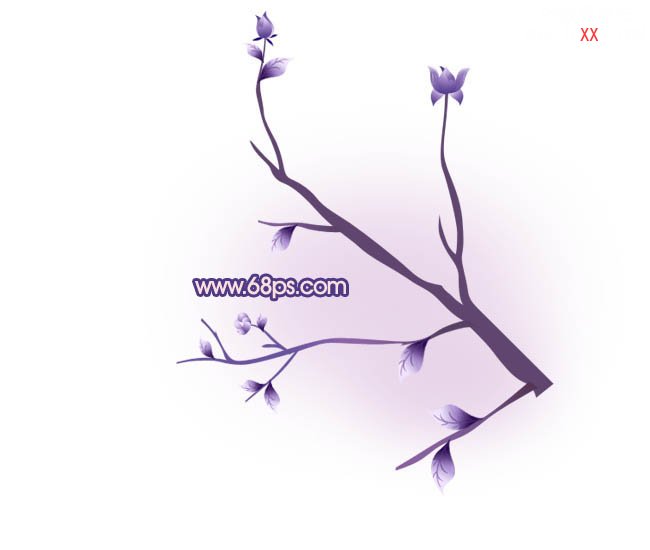
7、同样的方法再制作几朵紫色的花朵,如图11,12。

<图11>

<图12>
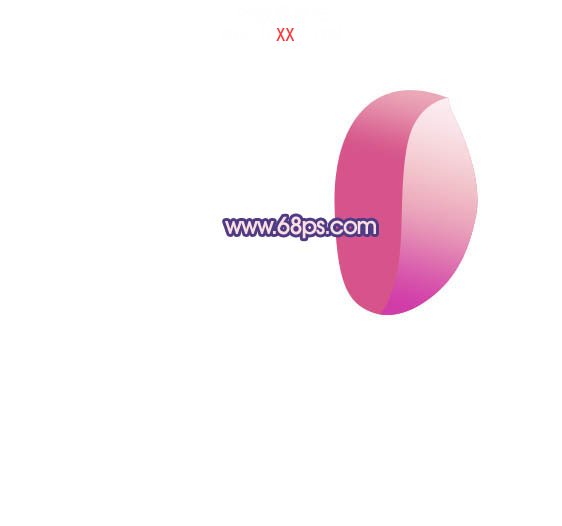
8、树枝,树叶基本完成,下面开始制作红色花朵部分。为了便于浏览,这里重新新建了一个文档,大小为:600 * 600像素。新建一个图层,用钢笔勾出一片花瓣的路径,转为选区后拉上图14所示的渐变色,效果如下图。

<图13>

<图14>
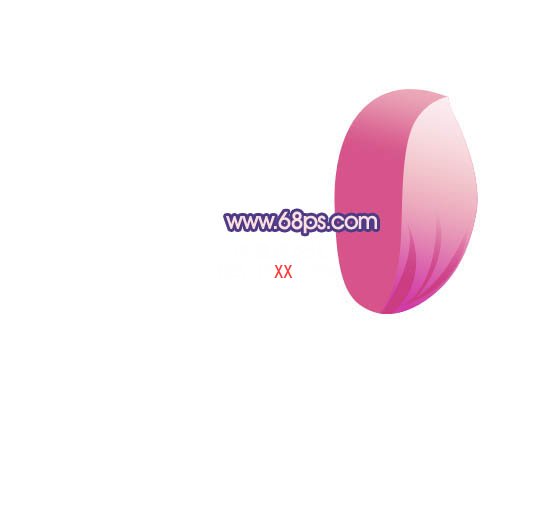
9、新建一个图层,用钢笔勾出图15所示的选区,拉上图16所示的线性渐变,效果如图17。

<图15>

<图16>

<图17>
10、新建一个图层,用钢笔勾花瓣暗部的路径,转为选区后填充颜色:#CB3C7E,取消选区后加上图层蒙版,用黑色画笔把顶部稍微涂点透明效果,如下图。

<图18>
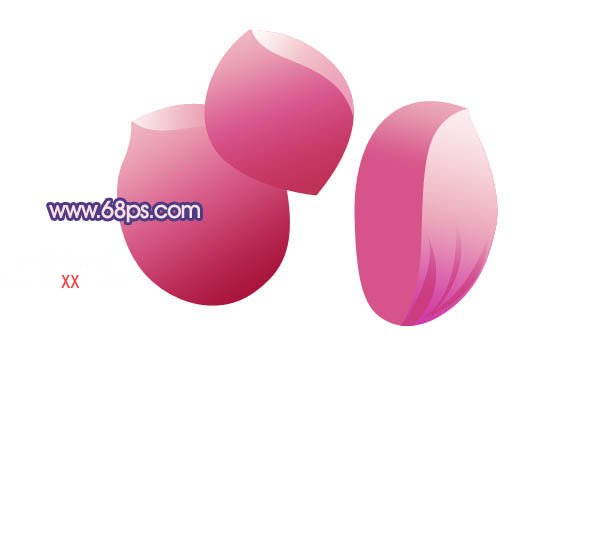
11、新建一个图层,同上的方法再制作下一片花瓣,过程如图19 - 21。

<图19>

<图20>

<图21>
12、其它花瓣的制作方法相同,过程如图22 - 26,注意好花瓣的层次,部分花瓣的渐变色可以自己按照参考图调整。

<图22>

<图23>

<图24>

<图25>

<图26>
13、再给花瓣加上高光及花蕊,花朵部分基本完成,把组成花朵的图层合并,效果如下图。

<图27>

<图28>
14、把做好的花朵拖进来,适当调整大小,再多复制一些,适当调整好角度及大小,如图29,30。

<图29>

<图30>
15、最后调整一下细节,完成最终效果。

<图31>
学习 · 提示
相关教程







