Photoshop绘制一只漂亮的粉白色鸽子
本教程介绍水晶风格的鸽子的制作方法。由于是卡通风格的动物,就少了很多细节部分的刻画,如较细的羽毛及一些表面的纹理等。只需要用选区工具做出局部的选区,拉上相应的渐变色,再加上一些高光等即可。
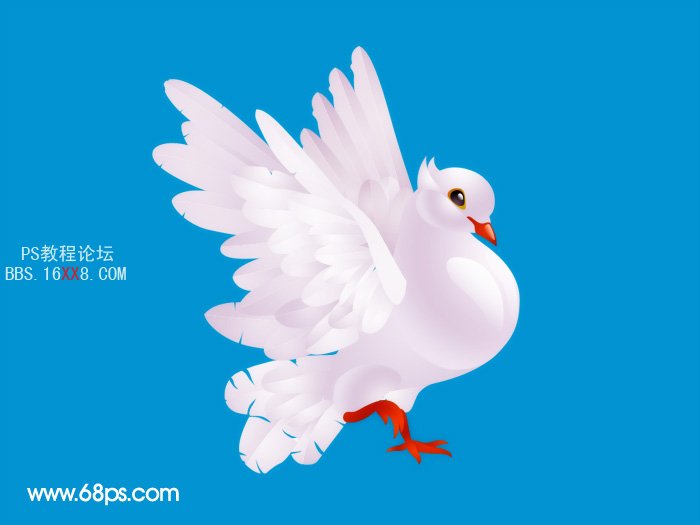
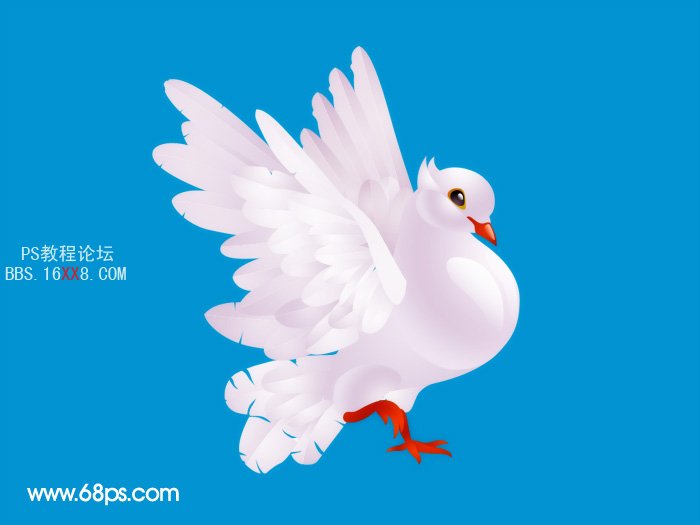
最终效果

1、新建一个1024 * 768像素的文档,背景填充颜色:#048FC8,效果如下图。

<图1>
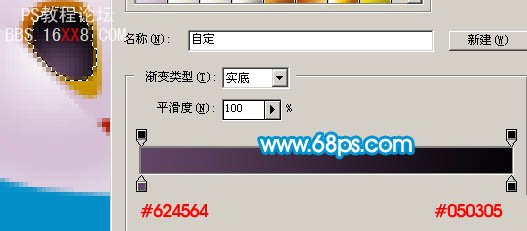
2、新建一个图层,用钢笔勾出头部的路径,转为选区如图2,选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变。

<图2>

<图3>

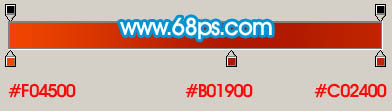
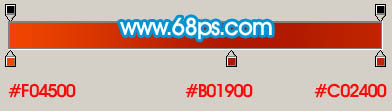
<图4> 3、新建一个图层,用钢笔勾出嘴巴部分的选区如图5,选择渐变工具,颜色设置如图6,拉出图7所示的径向渐变。

<图5>

<图6>

<图7>
4、新建一个图层,用钢笔勾出嘴巴高光部分的选区,如图8填充颜色:#F5B091,取消选区后加上图层蒙版,用黑色画笔把底部稍微涂点透明效果,如图9。

<图8>

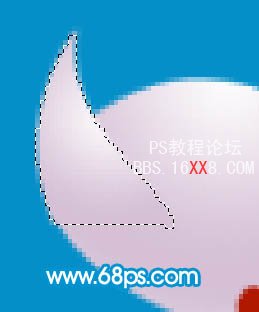
<图9> 5、新建一个图层,用钢笔勾出头部羽毛部分的选区如图10,拉上图11所示的径向渐变。

<图10>

<图11>
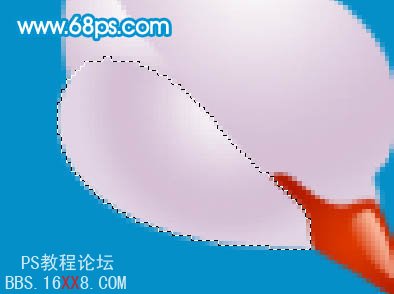
6、在当前图层下面新建一个图层,用钢笔勾出图12所示的选区,拉上渐变,如下图。

<图12>
7、在图层的最上面新建一个图层,用钢笔勾出图13所示的选区,拉上渐变色,效果如下图。

<图13> 8、新建一个图层,用钢笔勾出眼睛部分的选区如图14,选择渐变工具颜色设置如图15,拉出图16所示的径向渐变。

<图14>

<图15>

<图16>
9、新建一个图层,用钢笔勾出眼珠部分的选区,拉上图右所示的径向渐变。

<图17>
10、用钢笔勾出眼珠高光部分的选区,如下图。填充白色。取消选区后加上图层蒙版,用黑色画笔把边缘部分涂点透明效果。

<图18> 11、在背景图层上面新建一个图层,用钢笔勾出躯干部分的选区,拉上渐变色。渐变色是之前用过的,最好保存一下。

<图19>
12、新建一个图层,用钢笔勾出躯干高光部分的选区,如图20,填充白色。取消选区后后加上图层蒙版,用黑色画笔涂点透明度效果如图21。

<图20>

<图21>
13、在背景图层上面新建一个图层,用钢笔勾出图22所示的选区,选择渐变工具,颜色设置如图23,拉出图24所示的径向渐变。

<图22>

<图23>

<图24>
14、新建一个图层,用钢笔勾出图25所示的选区拉上渐变色,如下图。

<图25>
15、新建一个图层,用钢笔勾出脚部分的选区,如图26,拉上图27所示的径向渐变。

<图26>

<图27>
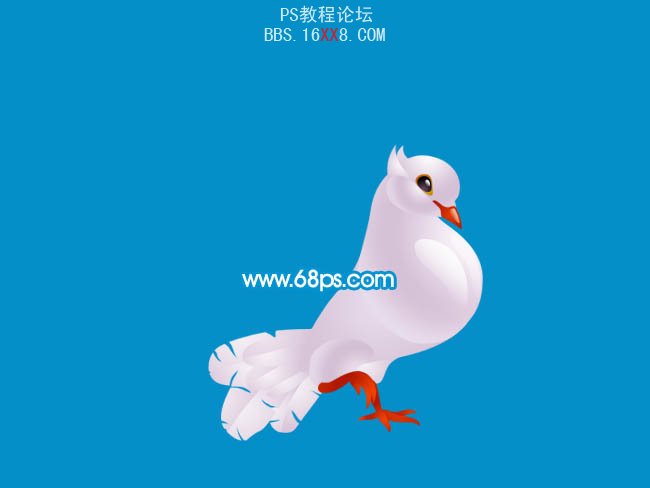
16、在背景图层上面新建一个图层,同上的方法制作出另一只脚,效果如下图。部分位置需要用加深工具涂点暗部。

<图28> 17、在背景图层上面新建一个图层,用钢笔勾出一片羽毛的选区,填充白色,效果如下图。

<图29>
18、锁定图层后,选择钢笔勾出勾出羽毛的上半部分如图30,选择渐变工具颜色设置如图31,拉出图32所示的径向渐变。

<图30>

<图31>

<图32>
19、按Ctrl + Shift + I 反选选区,拉上同样的渐变色,不过渐变中心的位置不同,效果如下图。

<图33>
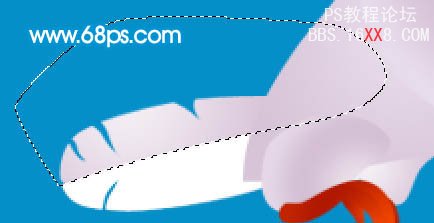
20、把做好的羽毛复制几层,适当改变角度和大小,效果如下图。

<图34>
21、同样的方法制作一片小的羽毛,再复制几片适当调整角度和大小,效果如图36。

<图35>

<图36>
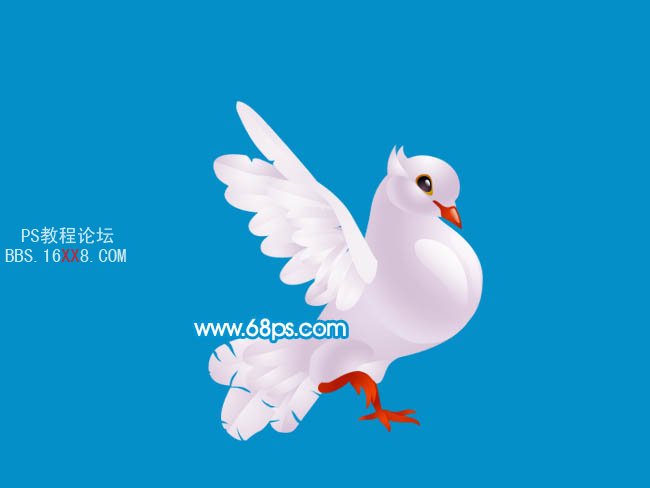
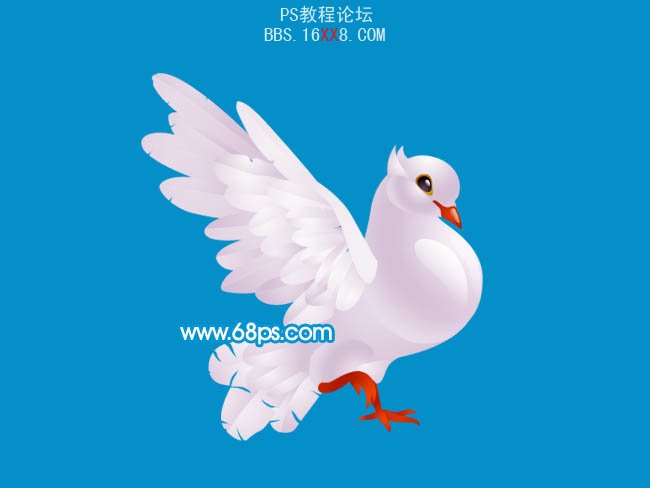
22、同样的方法制作翅膀部分的羽毛,制作的时候需要按照一定的顺序,先做好前排的羽毛,然后再依次画后排的,每一排的颜色稍微有点不同依次加深,如果觉得羽毛难画可以做好一片直接复制。如图37 - 40。

<图37>

<图38>

<图39>

<图40>
23、最后调整下细节,可以根据自己的喜好更换背景颜色,完成最终效果。

<图41>
学习 · 提示
相关教程