PS淘宝店铺左侧装饰图片装修教程(2)
来源:ps教程网
作者:tataplay尖
学习:25964人次
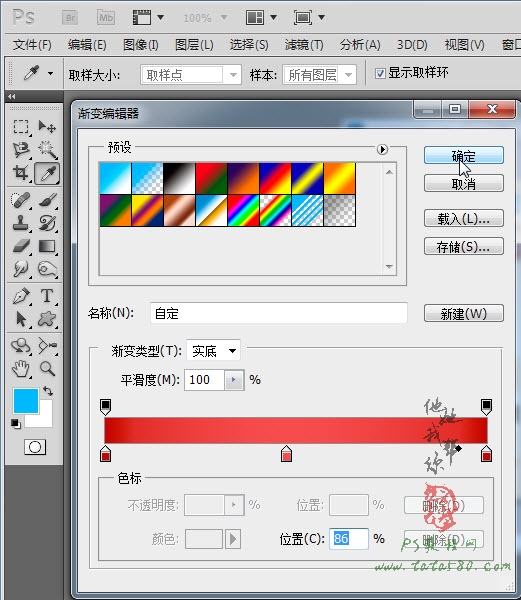
12、选择渐变工具,设置如下渐变色,间的色标颜色偏浅,两头偏暗:

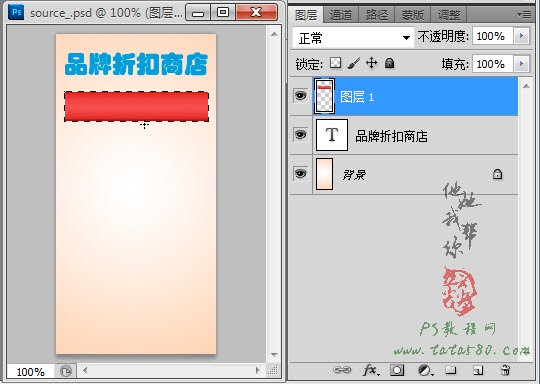
13、设置渐变类型为“线性渐变”,用设置好的渐变对矩形选框进行填充,从上往下拉出一条直线即可,效果如下图所示:

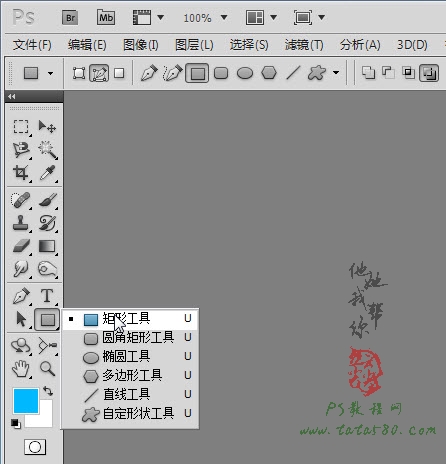
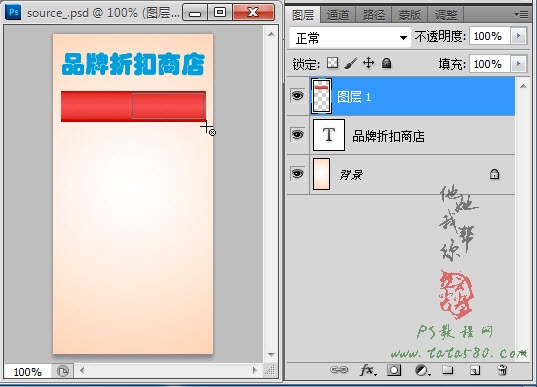
14、接下来制作内嵌形状,这里先采用“矩形工具”,如下图所示:

15、在之前矩形选区的靠右内部的位置拉出一个矩形路径,如下图所示:

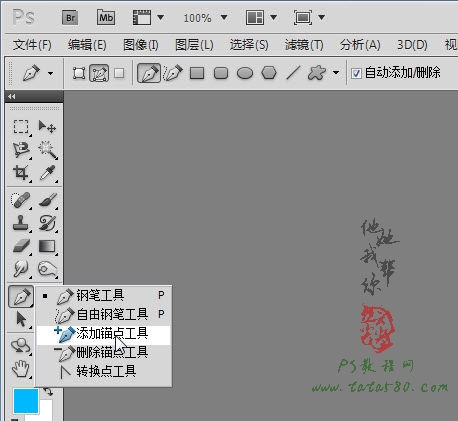
16、单击选择“添加锚点工具”,如下图所示:

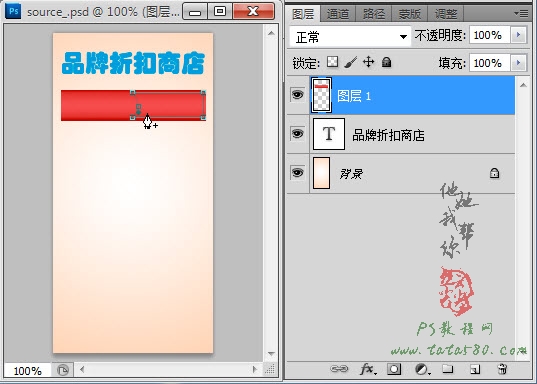
17、在矩形路径的左边中心位置单击一下添加一个点,按住Ctrl键,鼠标左键拖动添加的点向右适当移动,如下图所示:

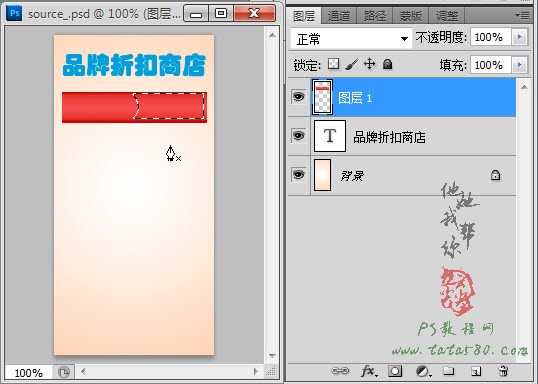
18、在矩形路径上单击右键选择“建立选区”,设置羽化半径为0,得到如下选区:

19、新建一个图层2,设置前景色为灰色,然后用油漆桶进行填充,如下图所示:

20、将图层2的眼睛暂时点掉,保留选区,单击选中图层1,然后按Del键将图层1中选区的内容删除,如下图所示:

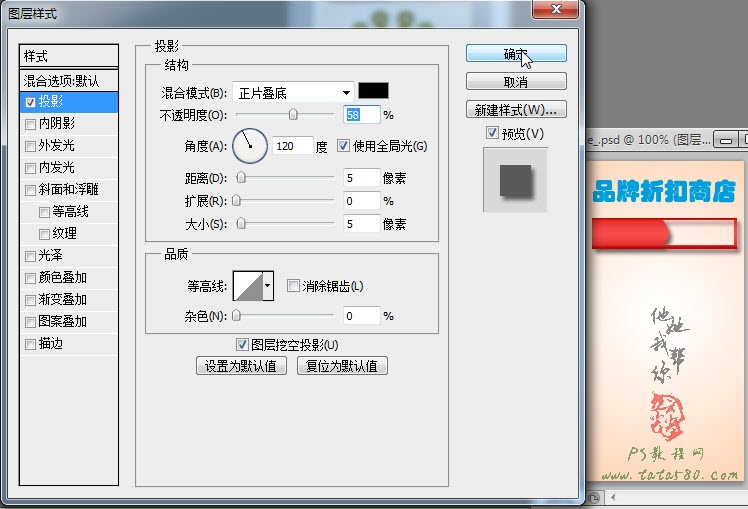
21、选择菜单“图层->图层样式->投影”设置图层1的阴影效果,设置如下图所示:

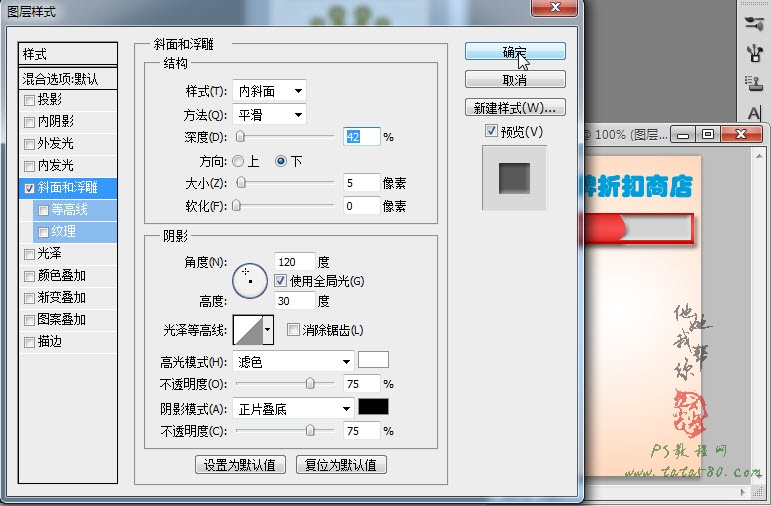
22、将图层2的眼睛点上并单击选中图层2,选择菜单“图层->图层样式->斜面和浮雕”,具体设置及效果如下图所示:

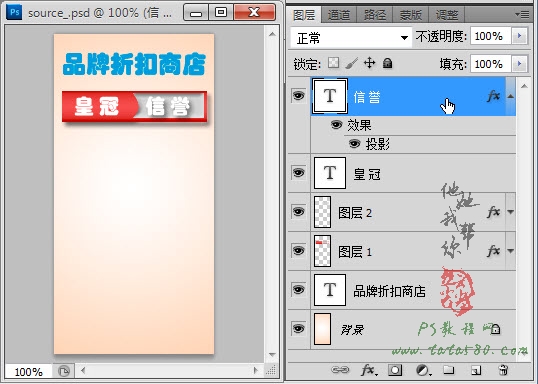
23、接下来输入相应的文字,本例输入“皇冠”和“信誉”,分为两个图层,对信誉适当设置一下投影效果,如下图所示:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!