PS CS6设计出精美草莓朱古力3D艺术字海(2)

第6步
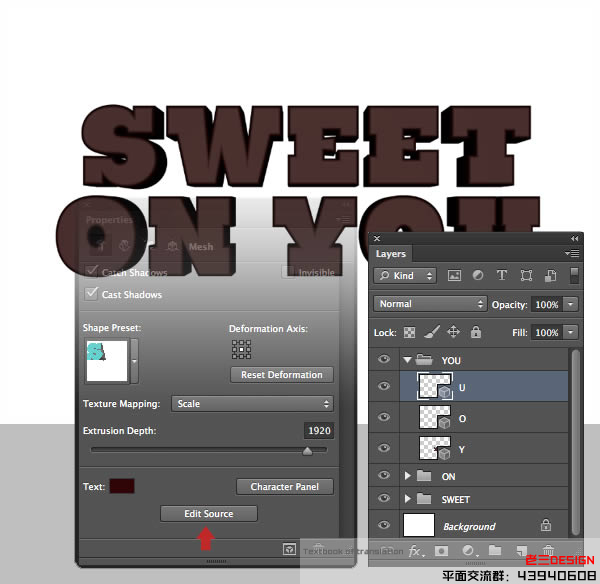
重复你的第一个3D文字层。修改文本,同时仍然在3D模式下,单击“属性”面板中的“编辑”源“按钮。这将打开“子文件”,编辑,保存,
然后关闭你的文字会自动更新。现在将沿X轴在三维空间中重新定位的新的3D图层。
重复这个直到每个单词是完整的,然后将清楚地标记在一个单独的字文件夹,如图所示,每一个字符。

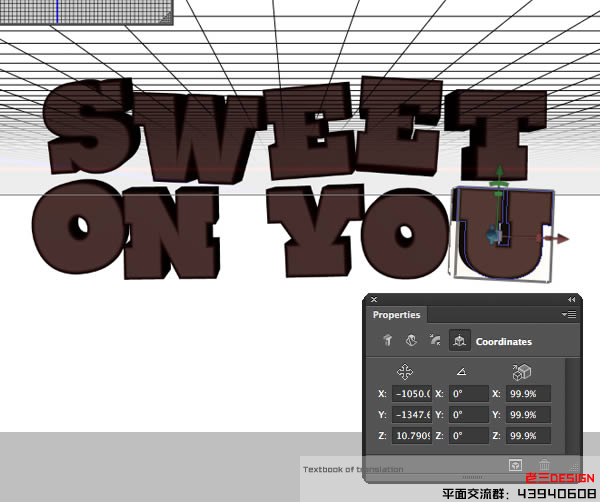
第7步
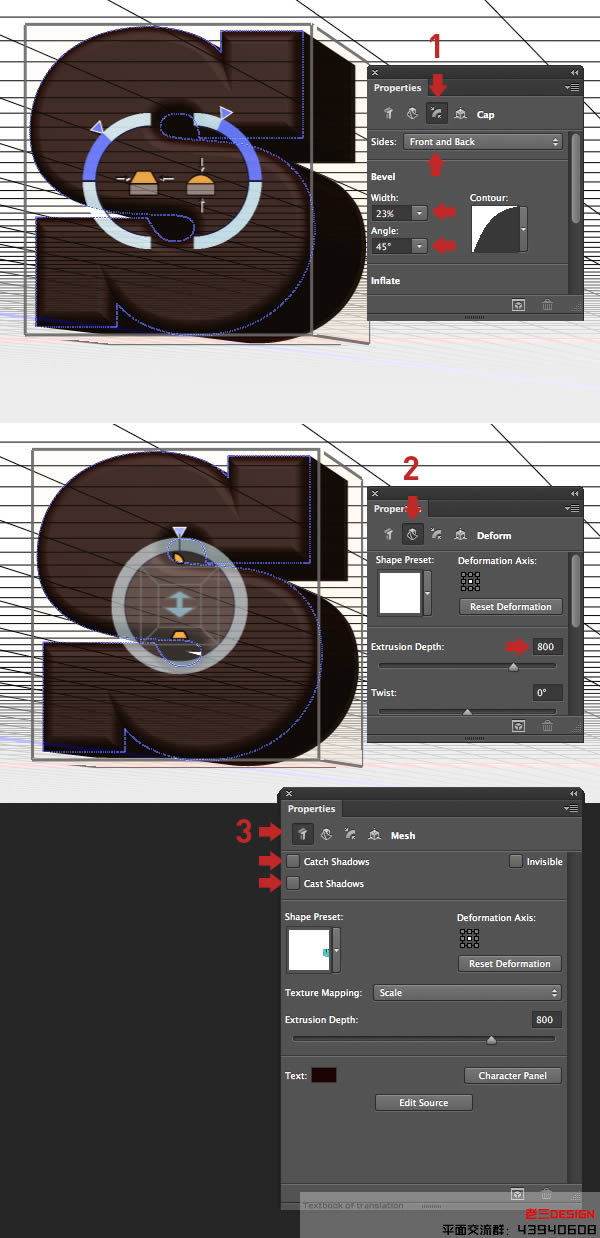
现在使用3D工具旋转/移动每个字符。要小心,不要使用Z轴,因为这会移动的物体靠近或远离,使它看起来更大或更小的。

第8步
当你快乐与刻字安排,选择“3D>渲染,然后坐在直到渲染过程是完整的,而回。

第9步
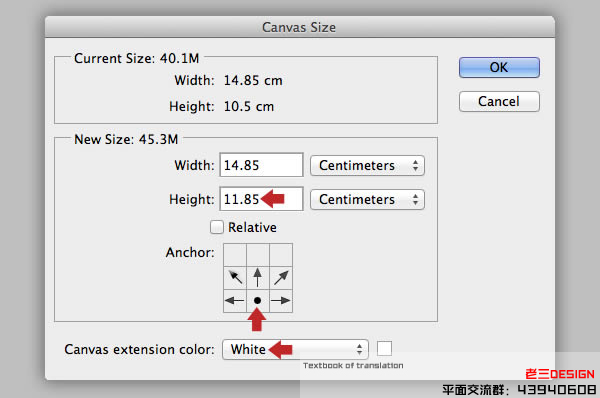
在这一点上,我决定,我需要更多一点的顶部空间的手/草莓。要做到这一点,按选项/ ALT + CMD / CTRL +我访问“画布大小”窗口,
设置锚点??底部中心和增加的高度11.85厘米。

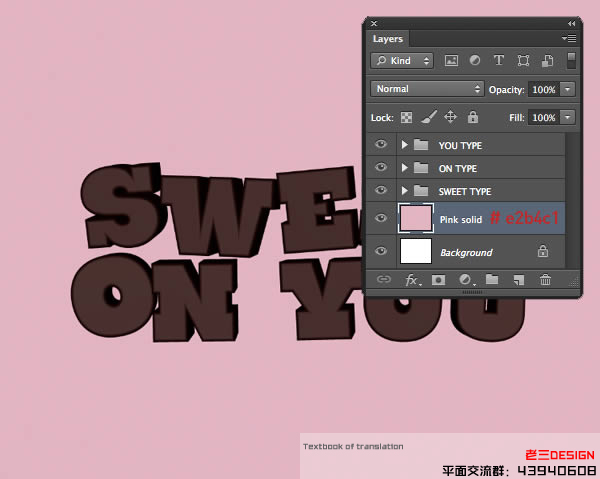
第10步
将一个新层名为“粉红坚实的”上面“背景”。使用拾色器设置您前景色#e2b4c1的,然后点击选项/ ALT + DELETE来填充层粉红色的。

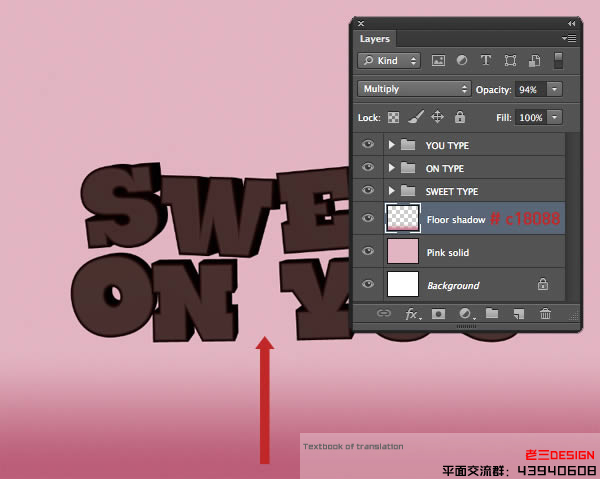
第11步
添加一个新层,高于前一个被称为“地板阴影”,改变混合模式为正片和降低不透明度为94%。选择渐变工具(G)和线性和前景到透明在选项栏中设置。
设置前景色#c18088的粉红色稍深。现在按Shift键并拖动箭头的长度和方向。

第12步
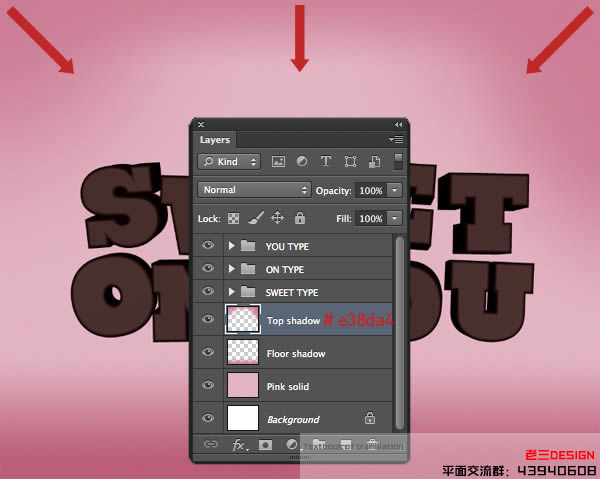
添加另一层称为“顶部阴影”。保持默认的混合模式,然后设置你的前景色#e38da4的。 按住Shift键拖动顶部短的线性渐变,然后改变渐变径向和
两个顶部边角添加两个进一步的梯度。

第13步
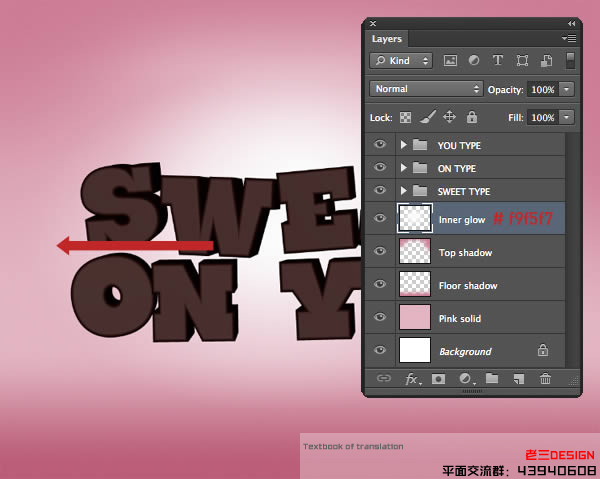
改变前景色为#f9f5f7和添加一个新的层称为“内发光”中央径向渐变。

第14步
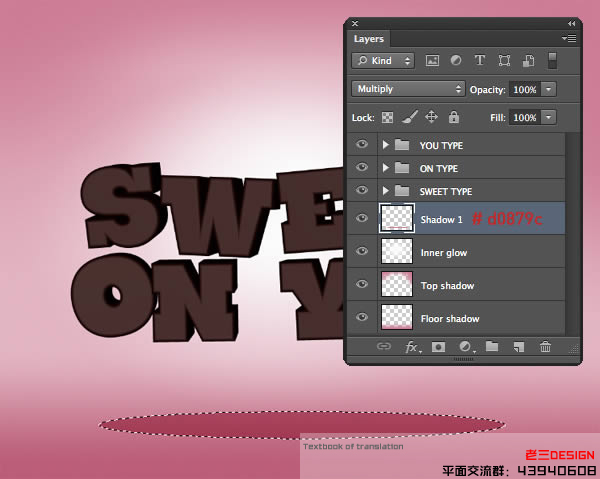
现在我们将添加一个地面的影子。抓住椭圆选框工具,绘制如图所示,选择下面的文字。 添加新层以上的“内发光”乘法模式,将其命名为“影子1”。
设置前景色#d0879c的,填补了积极的选择。

第15步
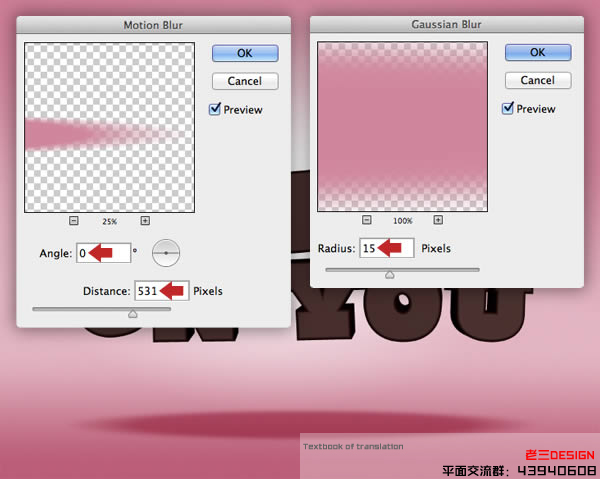
转到滤镜>模糊>动感模糊,设置角度为0度,并改变531px的距离。接下来,使用同样的菜单选择高斯模糊,并输入一个半径均为15px。

第16步
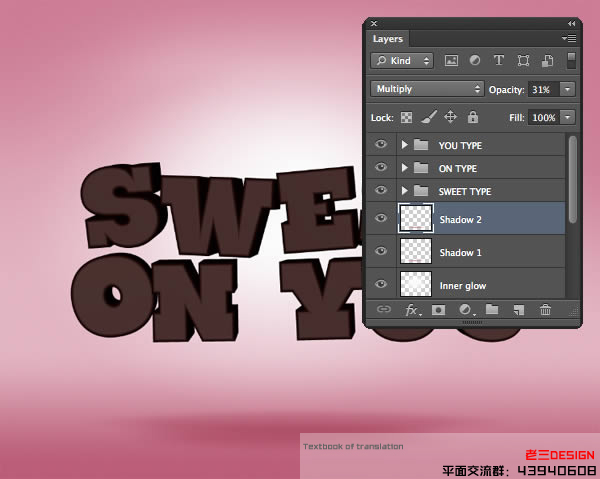
减少53%的不透明度的“影子”层。 立即复制并重新命名为“阴影”。微调层内容略有上升,然后按CMD / Ctrl + T键访问变换和大小以及减少。
最后,删除该层的不透明度到31%。

第17步
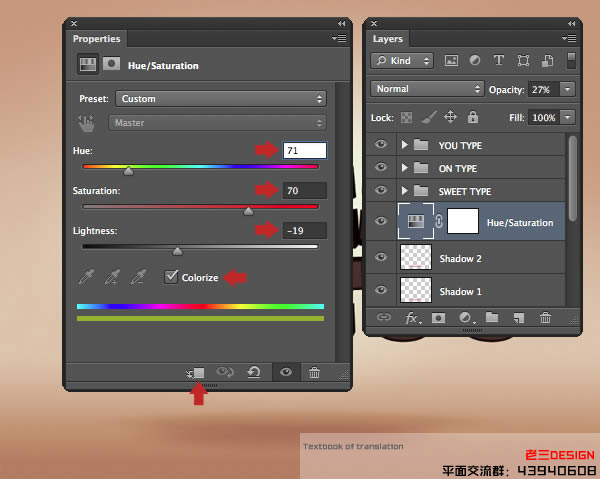
减少的大背景下的强度,添加别夹子色相/饱和度调整图层,复制这些设置,然后降低到27%的不透明度的调整。

第18步
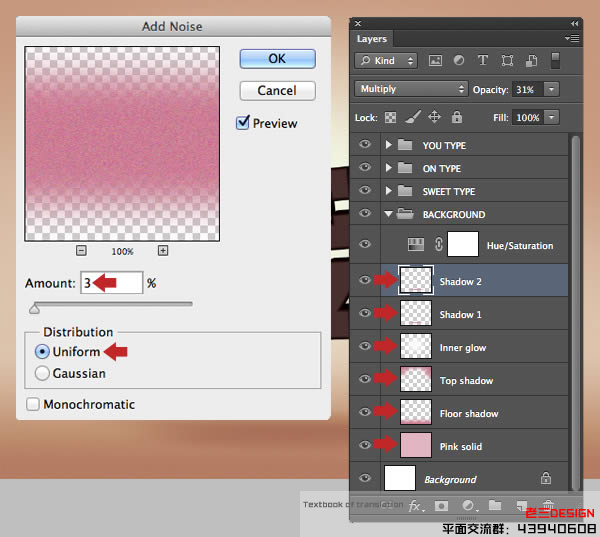
打破了梯度带和坚实的粉红色,针对“影子”缩略图,然后选择“滤镜>杂色>添加杂色,进入3px和激活的统一的按钮。 反过来(表明)针对其余层
和打CMD / CTRL + F来重新应用筛选器。现在所谓的“背景”一组文件夹内放置所有这些层。

第19步
学习 · 提示
相关教程