ps简单制作发光动画图片
来源:网络
作者:确定格式化L
学习:20911人次
依旧、声明:
1.原创教程、非喜勿喷。
2.基础教程、是教新手的。高手勿笑、勿打酱油、有什么好的建议可以提出来。
3.教的是技巧、具体效果可以灵活运用、没有死规定。可以举一反三。不一定要做出和我一样的效果。
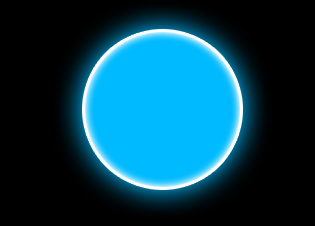
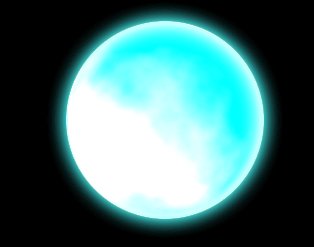
效果图:

制作步骤:




效果:

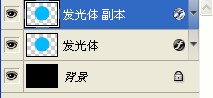
3.复制图层。

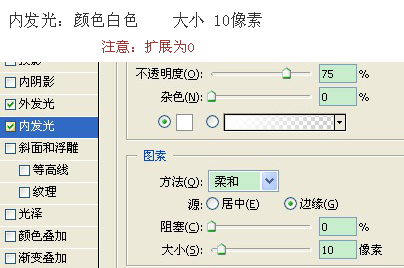
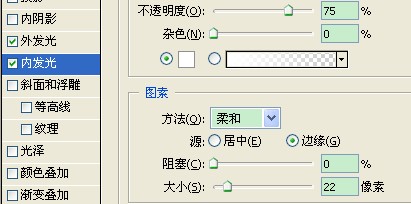
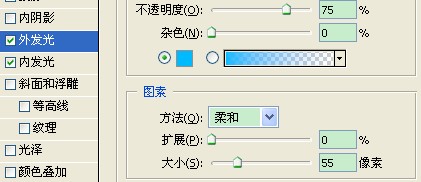
调整图层样式。


4.打开动画面板、
新建动画图层2.
第一帧显示发光体图层、隐藏副本。
第二帧。显示全部图层。
5.
添加过渡帧。


最后导出gif即可。
【举一反三】事例、
【1】

【2】

【3】

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!





![[IR动图教程] 眨眼动画效果](http://pic.16xx8.com/article/UploadPic/2007/10/31/2007103165450837.gif)


![[IR动图教程] 双剑合璧:利用PhotoShopImageready制作流光字动画](http://pic.16xx8.com/article/UploadPic/2007/10/29/200710299205690_lit.jpg)