PS绘制通用的图标按钮(2)
来源:网络
作者:admin
学习:4685人次
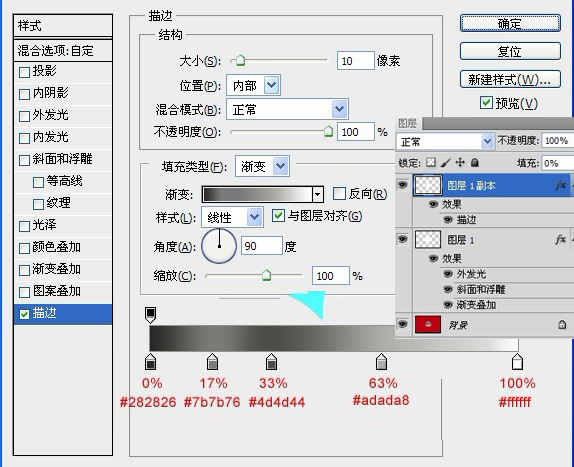
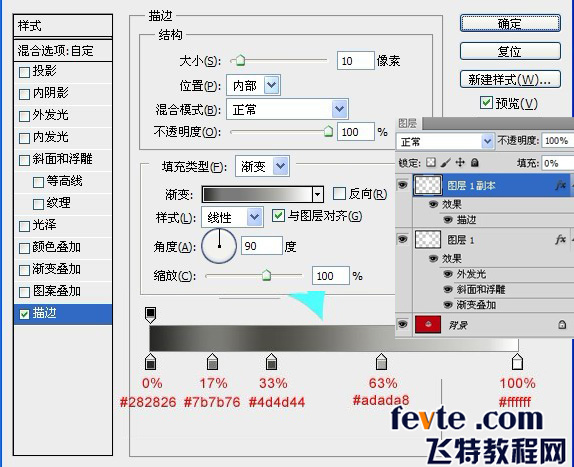
五、按下enter键取消变形工具,然后双击这一图层的缩略图,对出现的图层样式对话框中的描边进行如下调整,并将这一图层的填充调整为0.

图7
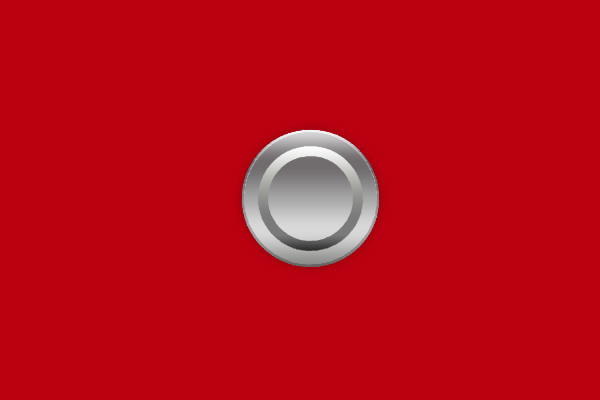
效果图下图:

图8
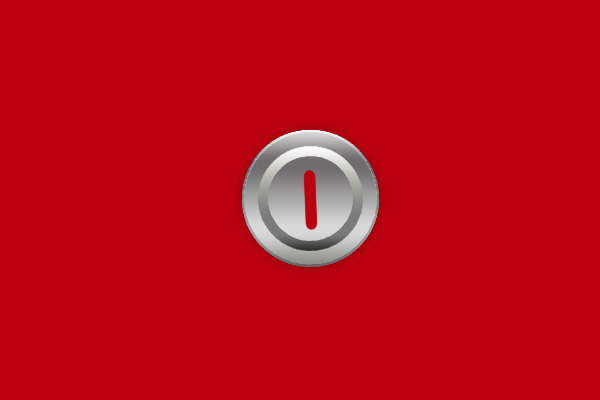
六、新建一个图层,选择画笔工具,设置为硬边圆,大小为10像素,画出下图的效果。

图9
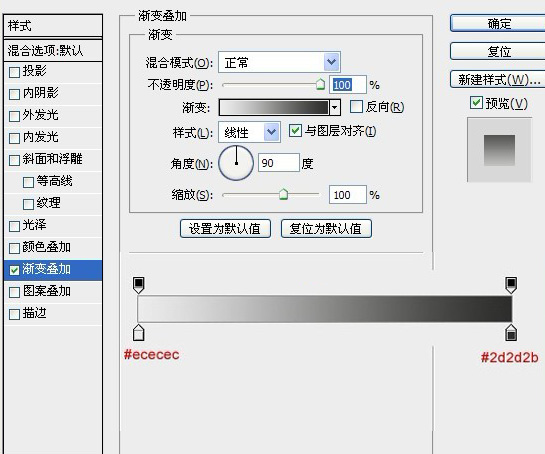
七、双击这一图层的缩略图,对起重工的渐变叠加作如下设置。

图10
效果如下图:

图11
八,选择最上面的两个图层,ctrl+E合并,然后将其的不透明底降低到35%。

图12
九、这一步要注意,选择合并之后的图层,然后选择-载入选区,在跳出的对话框中直接点击确定,就会出现如下效果。

图13
现在选择我们的图层1,也就是你做了3中图层样式的那一层,选择了之后按下Delete键,就出现如下效果。

图14
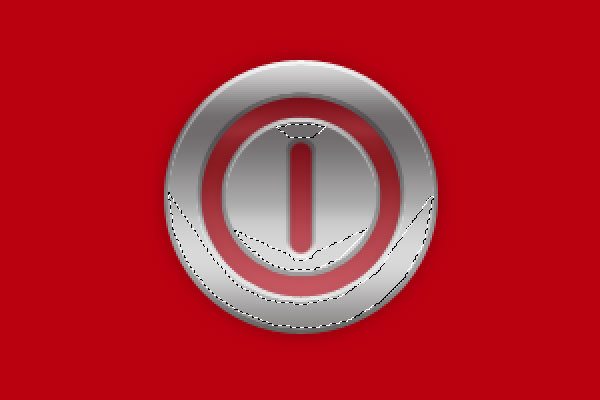
十、现在,选择除了背景层意外的所有图层,合并(ctrl+E)。然后用套索工具选择除大概如下图的区域。

图15
选好之后,点击选择-修改-羽化,羽化半径为5个像素左右。
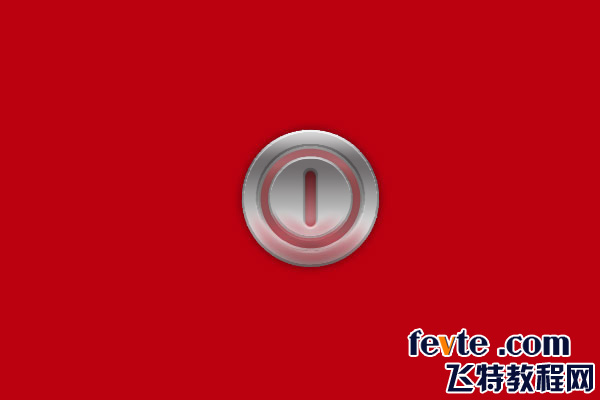
十一、现在我们在选择的选区中使用橡皮擦工具,将橡皮擦的不透明度改为30%,大小为50像素的柔边圆,然后轻轻的擦除一点我们的选区,做出半透明的效果,这样我们的按钮就制作好了!


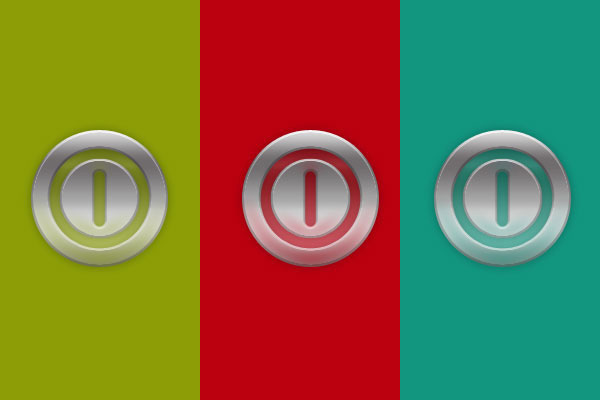
现在, 你只需要更换背景图层的颜色或者图案就会出现不通过的效果了,很漂亮,是吗?喜欢的别忘了给个好评哦,纯手工的教程哦。。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!





