ps绘制一个质感网页按钮图标教程
来源:站酷网
作者:hasaddl 发布
学习:3300人次

其实这个图标的构思并不是很好,说白了也是我个人做质感练习用的。光学镜头和金属边框的诡异搭配,大家也就不用追究这个图标是什么了。
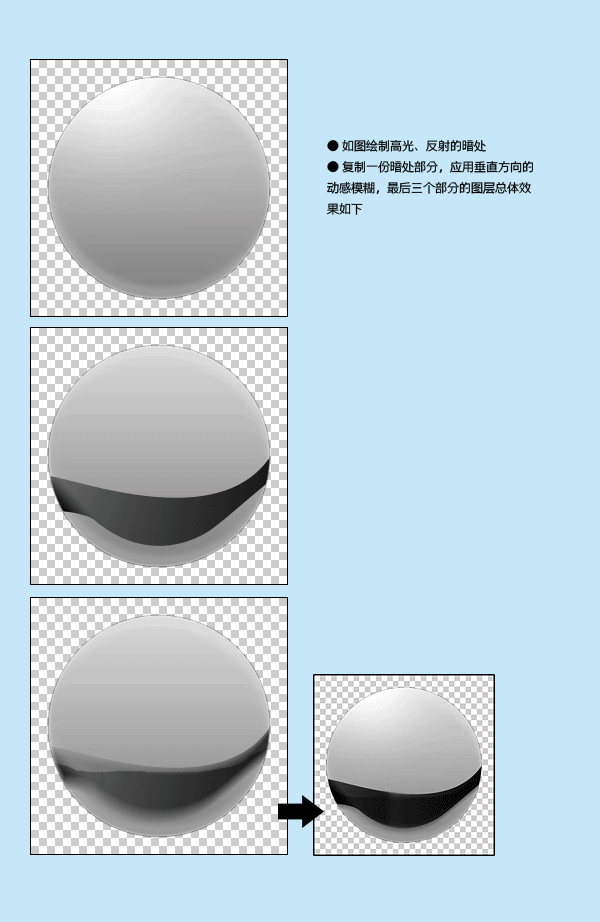
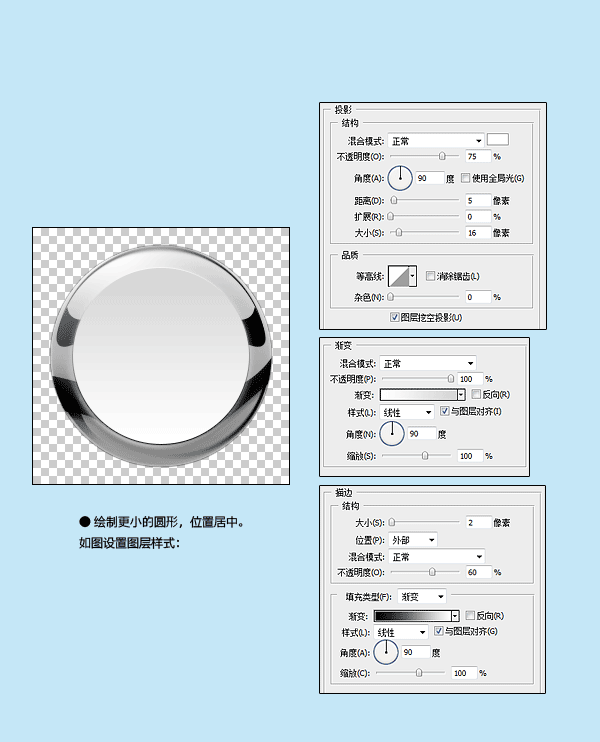
可是后来挺多酷友留言求教程,让我很窘。。。因为其实这个图标的细节不是很到位,经不起推敲,以下的教程只是和大家分享一下我的步骤和思路,大家有选择的学习吧 >3<



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!