PS蓝色水文字效果(4)
来源:it世界网
作者:佚名
学习:13731人次
十二、设置“光影”图层的混合模式为“叠加”,效果如图所示。







十三、接下来,我们可以在字母上添加一些水花了,可以找一些水花素材或笔刷来制作。创建一个新图层命名为“水花”,然后选择画笔工具载入水溅笔刷,然后水溅画笔在字母周围创建一些水花,如图所示。

十四、我们可以通过调整画笔的大小、流量和不透明度制作出更多的水花效果,如图所示。

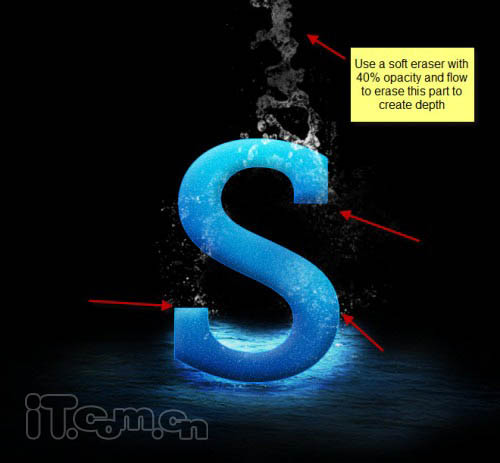
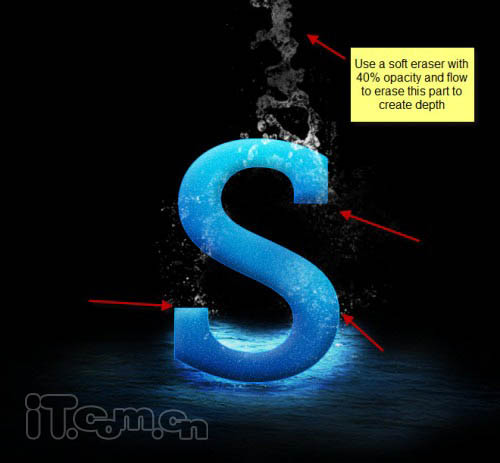
十五、不断添加水花溅起的效果,发挥想象力在字母的头尾制作一些水流的效果,如图所示。

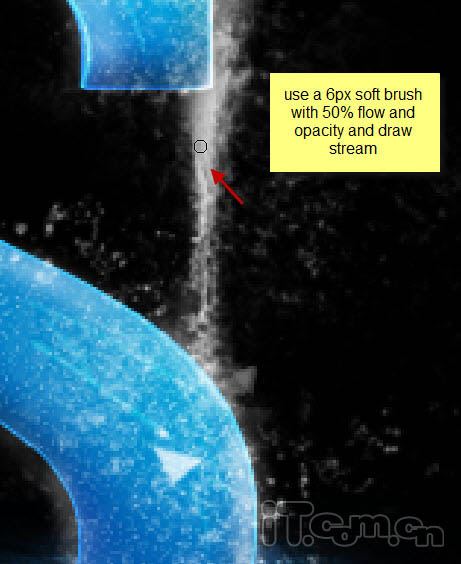
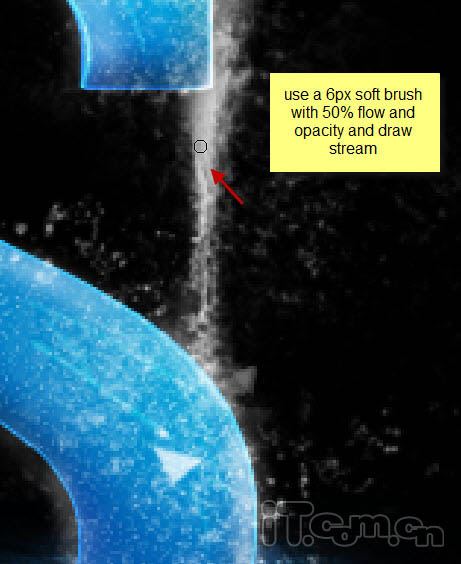
十六、制作水流效果,我们可以使用6px大小、50%不透明度和流量的白色画笔和水溅画笔制作,如图所示。

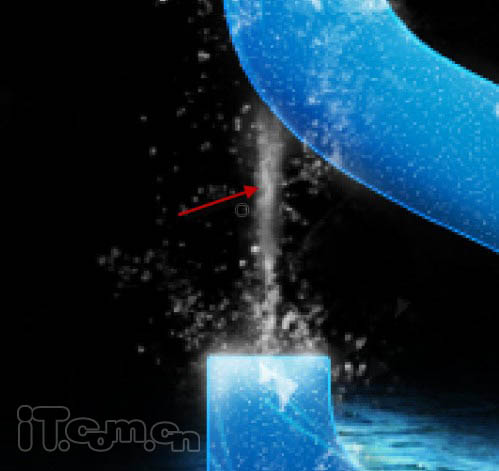
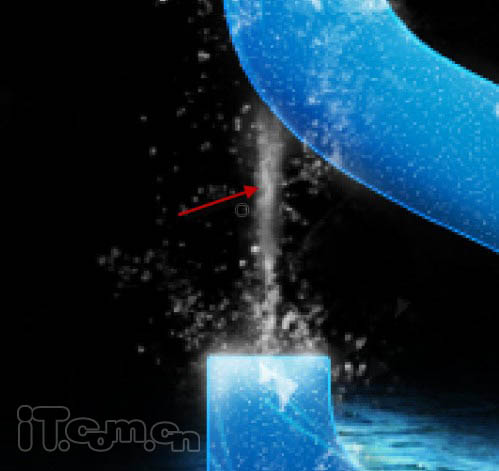
十七、使用同样的方法制作另一边的水流,如图所示。

十八、你还可以使用柔角的白色画笔在字母的边沿绘画出水流冲击的效果,如图所示。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







