ps鼠绘价格标签
这篇 PhotoShop 教程讲述如何在 PhotoShop 中制作一个简洁且个性的价钱小标签。首先,给个小提示,熟悉网格(Grid)和对齐到网格(Snap to Grid)功能可以大大地减轻工作量。不过不会的同学们也不用怕,因为不难哦。然后,你还需要用到路径寻找器(Pathfinder)选项、多梯度(Multiple Gradients)、画笔加上某些效果。
先来看看效果图吧

步骤1
在 PhotoShop 中创建一个700×700px的文件。好,首先,打开网格,对齐到网格。然后每隔10px你都需要一个网格图状。点击编辑(Edit)>预设(Preferences)>参考线与网格(Guides&Grid),在参考线间隔(Guides Every)的框里输入“10”,在细分(Subdivisions)的框里输入“1”。同时,你可以打开信息面板(Info Panel)来提高你的工作速度,因为这样做你可以清晰地看到任何形状的高度和宽度。

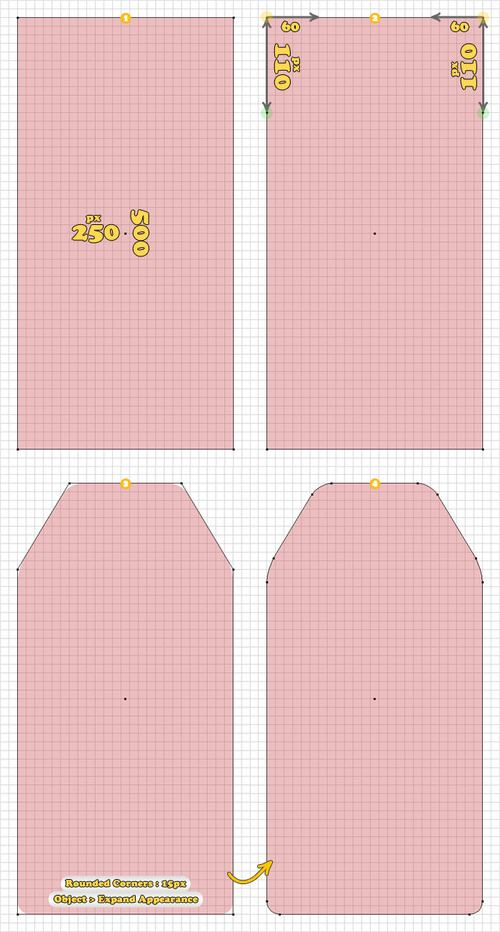
现在,选择矩形工具(Rectangle Tool)然后创建一个250×250px的形状。点击添加锚点工具(Add Anchor Point Tool),添加两个绿色的锚点(如下图所示)。打开直接选择工具(Direct Selection Tool),选择左边顶端位置的锚点,向右移动60px。接着,再次选择右边顶端位置,向左移动60px。选择生成的形状,添加15px的圆角(Rounded Corners)效果。最后,点击对象(Object) 拓展外观(Expand Appearance)。
步骤2
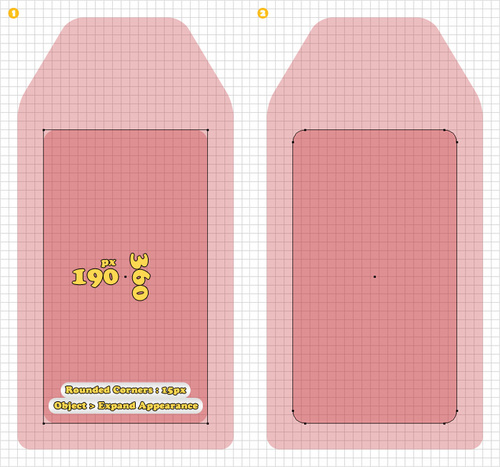
选择 PhotoShop 矩形工具,创建一个190×360px的矩形,然后像下图02一样,把它放置在步骤1中生成图形的中下方位置。然后添加一个15px的圆角效果,最后点击对象 拓展外观

步骤3
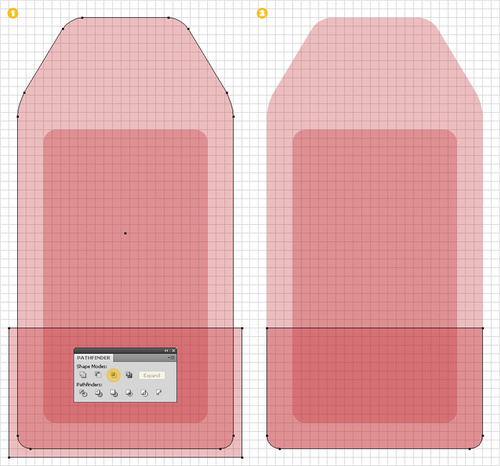
复制步骤1中的生成图。再次选择矩形工具,然后创建一个如下图的形状。把这个新建的形状和刚才复制的图行放在一起。在路径寻找器面板上按下交叉(Intersect)按钮就可以了

步骤4
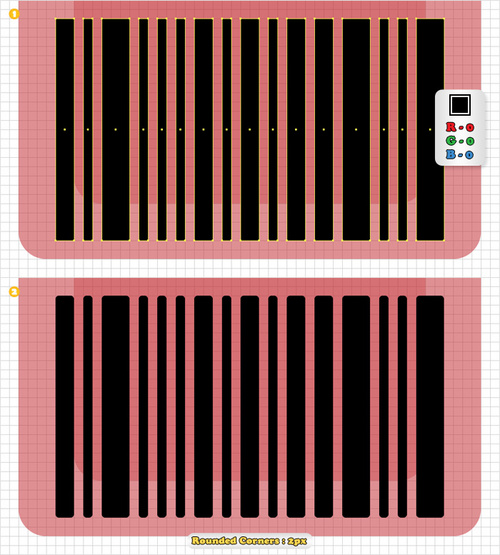
现在,你要做的是制作一条简单的条形码。首先创建一个每5px为一格的网格,点击编辑 预设 参考线与网格,在参考线间隔的框里输入“10”,在细分的框里输入“1”。选择矩形工具,画一些如下图所示大小不齐的矩形。所有矩形都用黑色填充,并且添加2px的圆角效果

步骤5
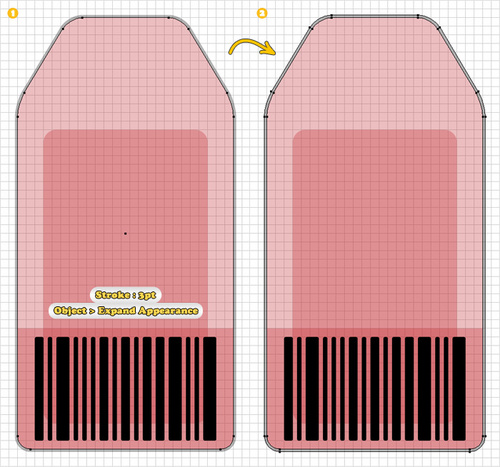
再次复制在步骤1中生成的图形,选择这个副本,添加一条3pt的线条与图形外框并列。然后点击对象 拓展外观。现在,把这个图形命名为“图形1”

步骤6
学习 · 提示
相关教程