PS心电图艺术字效果教程(2)
来源:网络
作者:admin
学习:11912人次
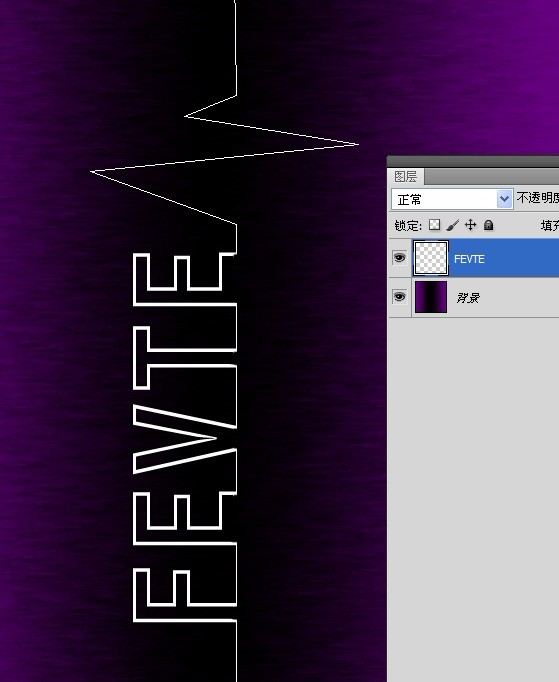
七、执行“编辑—变换—逆时针旋转90度”,如图6所示。

图6
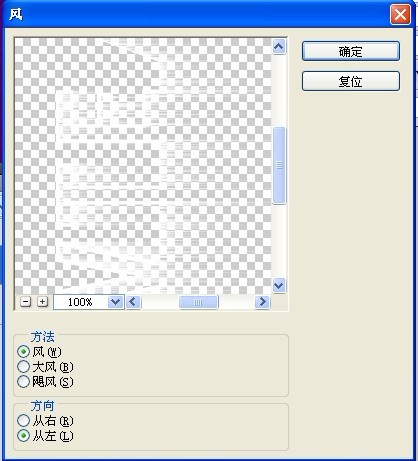
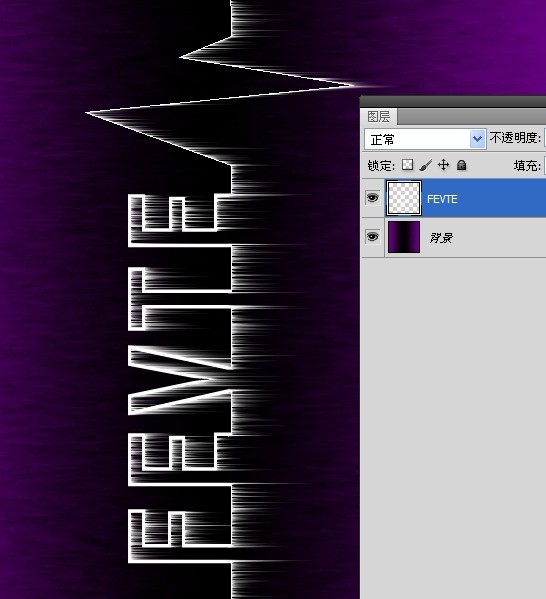
八、执行“滤镜—风格化—风”,设置方法:风、方向:从右,设置如图7;按下Ctrl+F再次执行风滤镜,加强效果,如图8所示。

图7

图8
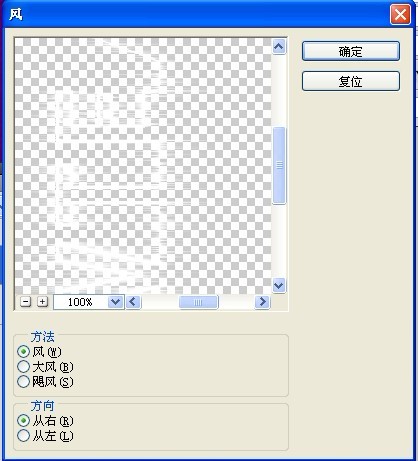
九、执行“滤镜—风格化—风”,设置方法:风、方向:从左,如图9所示。按下Ctrl+F再次执行风滤镜,加强效果,效果如图10所示。

图9

图10
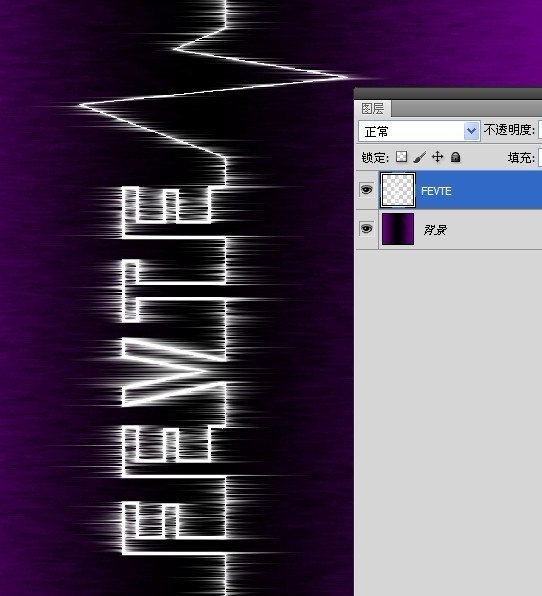
十、执行“编辑—变换—顺时针旋转90度”,把文字变回原来的方向。
十一、接下来为文字添加图层样式效果(图层—图层样式)。
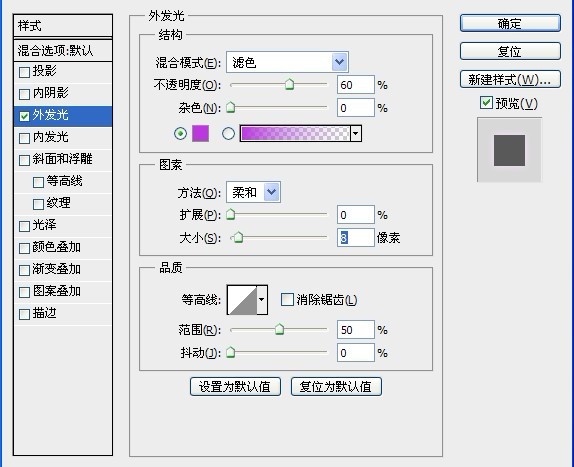
外发光图层样式:

图11
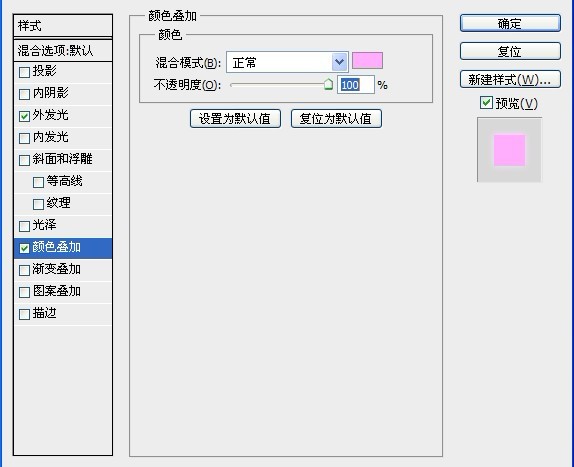
颜色叠加图层样式:

图12
这样我们的作品就制作好了,我做的效果不是很漂亮,喜欢的朋友可以自己动手制作一下,相信你们做的会比我的漂亮。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







