Photoshop调出麦穗图片古典暗青色
原图素材有点偏色,尤其是麦穗部分,色调比较陈旧。不能很好的突出丰收主题。处理的时候可以适当调成金黄色,再把天空部分调成暗青色。可以更好突出主体。
原图

<点小图查看大图>
最终效果

<点小图查看大图>
1、打开原图素材,按Ctrl + J 把背景图层复制一层,图层混合模式改为“滤色”,不透明度改为:20%,效果如下图。

<图1>
2、创建渐变映射调整图层,颜色设置如图2,确定后把图层混合模式改为“正片叠底”,不透明度改为:80%,效果如图3。

<图2>

<图3>
3、创建可选颜色调整图层,对黄、白进行调整,参数设置如图4,5,效果如图6。

<图4>

<图5>

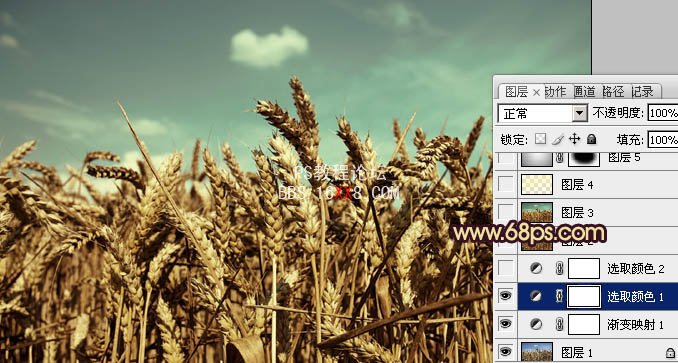
<图6>
4、创建可选颜色调整图层,对红,黄进行调整,参数设置如图7,8,确定后把图层不透明度改为:60%,效果如图9。

<图7>

<图8>

<图9>
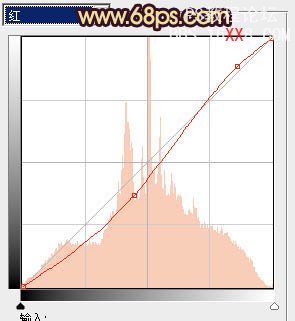
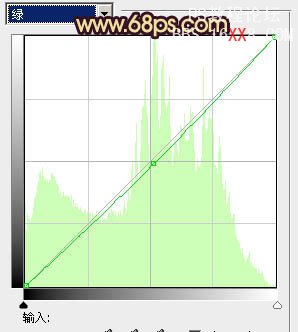
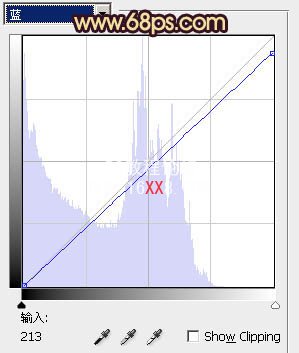
5、创建曲线调整图层,对红、绿、蓝进行调整,参数设置如图10 - 12,效果如图13。

<图10>

<图11>

<图12>

<图13>
6、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充颜色:#FAF4AD,图层混合模式改为“正片叠底”,不透明度改为:20%,效果如下图。

<图14>
7、新建一个图层,选择渐变工具,颜色设置为黑白,然后用中心向边角拉出白色至黑色径向渐变。确定后把图层混合模式改为“正片叠底”,不透明度改为:30%,加上图层蒙版,用黑色画笔把中间部分擦出来,如下图。

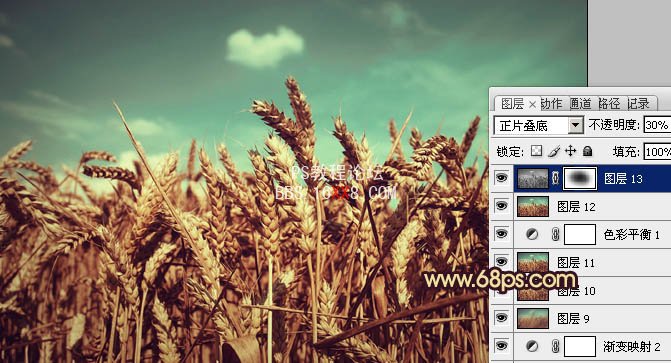
<图15>
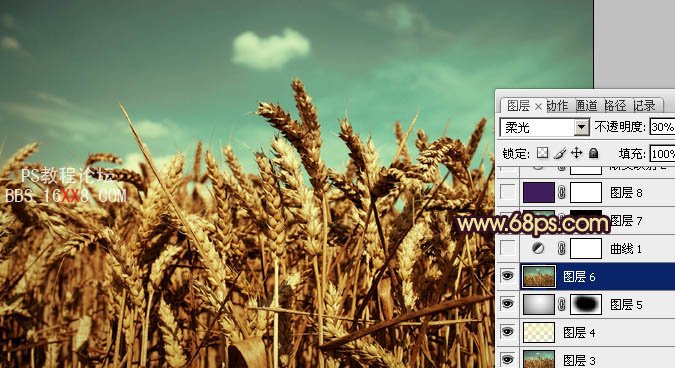
8、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,不透明度改为:30%,如下图。

<图16>
9、新建一个图层,填充颜色:#421E5C,图层混合模式改为“滤色”,不透明度改为:30%,效果如下图。

<图17>
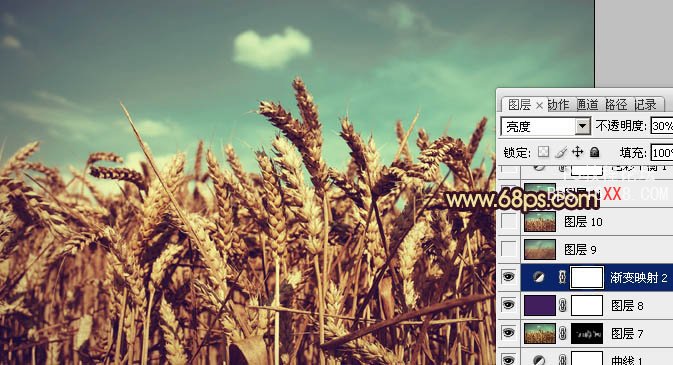
10、创建渐变映射调整图层,颜色设置如图18,确定后把图层混合模式改为“变亮”,不透明度改为:30%,效果如图19。

<图18>

<图19>
11、新建一个图层,盖印图层。执行:滤镜 > 模糊 > 动感模糊,参数设置如图20,确定后把图层混合模式改为“柔光”,不透明度改为:30%,效果如图21。

<图20>

<图21>
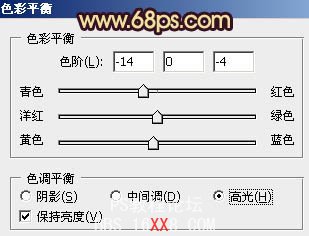
12、创建色彩平衡调整图层,对高光进行调整,参数设置如图22,确定后把图层不透明度改为:20%,效果如图23。

<图22>

<图23>
13、新建一个图层,盖印图层。按Ctrl + Shift + U 去色。图层混合模式改为“正片叠底”,不透明度改为:30%,效果如下图。

<图24>
最后调整一下整体颜色,完成最终效果。

学习 · 提示
相关教程








