Photoshop调出绿荫树林灿烂金色调
原图素材主色为绿色,不过色彩层次不是很明显。调色的时候把较亮的色调与稍暗的色调分开来调,分别调成浓度不同的暖色,后期再渲染一下高光即可。
原图

<点小图查看大图>
最终效果

<点小图查看大图>
1、打开原图素材,创建色相/饱和度调整图层,选择黄色,用吸管吸取较亮的叶子颜色再调整,参数设置如图1,效果如图2。

<图1>

<图2>
2、把当前色相/饱和度调整图层复制一层,图层不透明度改为:50%,用黑白渐变给蒙版拉上底部透明度渐变,如下图。

<图3>
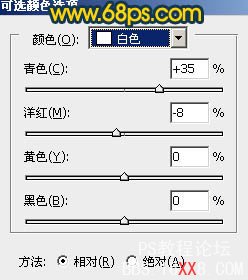
3、创建可选颜色调整图层,对黄,绿,白进行调整,参数设置如图4 - 6,效果如图7。

<图4>

<图5>

<图6>

<图7>
4、把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图8>
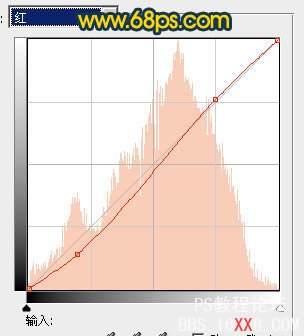
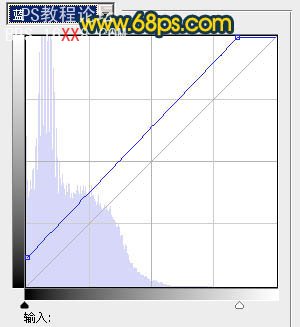
5、创建曲线调整图层,对红,蓝进行调整,参数设置如图9,10,确定后把图层不透明度改为:50%,效果如图11。

<图9>

<图10>

<图11>
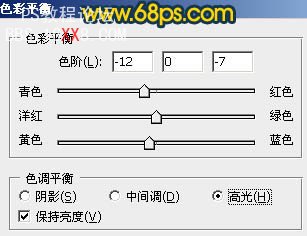
6、创建色彩平衡调整图层,对中间调及高光进行调整,参数设置如图12,13,确定后把图层不透明度改为:60%,效果如图14。

<图12>

<图13>

<图14>
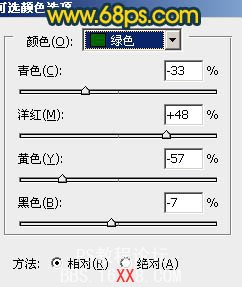
7、创建可选颜色调整图层,对红,黄进行调整,参数设置如图15,16,效果如图17。

<图15>

<图16>

<图17>
8、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,不透明度改为:60%,效果如下图。

<图18>
9、新建一个图层,用黑白渐变由中心向边角拉出白色至黑色径向渐变。确定后把图层不透明度改为:30%,加上图层蒙版,用黑色画笔把中间部分擦出来。

<图19>
10、创建亮度/对比度调整图层,参数设置如图20,效果如图21。

<图20>

<图21>
11、新建一个图层,把前景颜色设置为:#430F54,图层混合模式改为“滤色”,用画笔把下图选区部分涂上高光,适当降低图层不透明度,效果如下图。

<图22>
12、新建一个图层,按字母“D”,把前,背景颜色恢复到默认的黑白,执行:滤镜 > 渲染 > 云彩,确定后把图层混合模式改为“柔光”,不透明度改为:30%,效果如下图。

<图23>
最后调整一下整体颜色,完成最终效果。

学习 · 提示
相关教程







