Photoshop打造一个精致的玻璃茶壶
玻璃器具的制作相对来说要难画一点。因为玻璃的高光及暗调都集中在边缘部分,而且颜色对比较为强烈,有时还有较多的环境色。制作的时候最好是分层来铺色,先做出暗部,然后再铺高光及环境色。
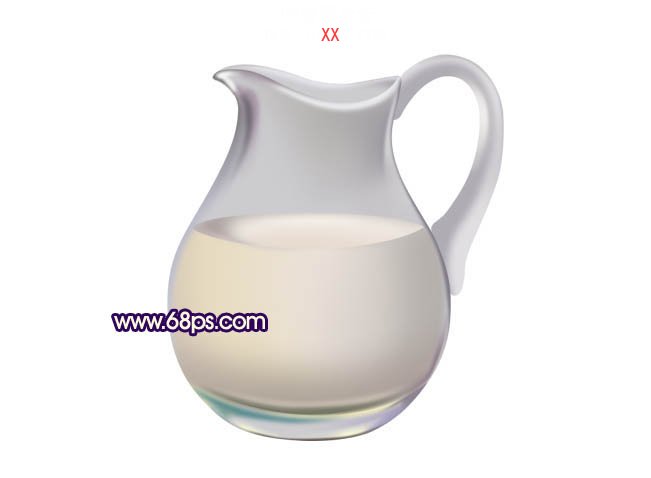
最终效果

1、新建一个800 * 800像素的文档,背景填充白色。新建一个图层命名为“主轮廓”,用钢笔勾出茶壶的主体轮廓转为选区后填充灰色:#CCCBCF。

< 图1> 2、现在开始从瓶口部分入手。新建一个图层按Ctrl + Alt + G 与前一个图层编组,然后在当前新建的图层下面新建一个图层这样以后新建的图层都会与前一图层编组,后面操作就快捷一点,用钢笔勾出下图所示的选区,按 Ctrl + Alt + D 羽化15个像素后填充颜色:#B2B0B3,,图层不透明度改为:50%,加上图层蒙版,用黑色画笔稍微把边缘部分涂均匀,如下图。

<图2>
3、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#BAB7B4。

<图3>
4、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充颜色:#B99959D,作为边缘的暗部。

<图4>
5、新建一个图层,感觉暗部过渡不太自然,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#C7C5C9。

<图5>
6、新建一个图层,用钢笔勾出边缘部分的高光区域选区,羽化2个像素后填充颜色:#D3D2D5,取消选区后加上图层蒙版,用黑色画笔把底部稍微涂点透明效果,如下图。

<图6>
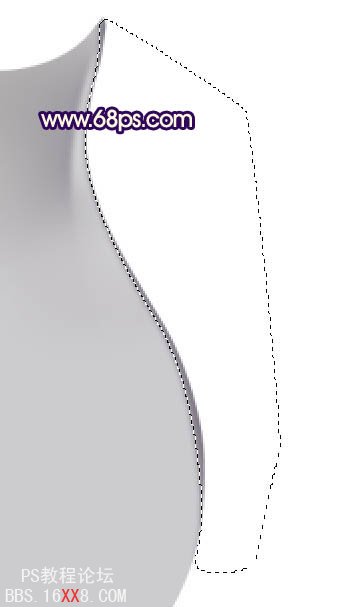
7、新建一个图层,用钢笔勾出整个右边边缘暗部选区,羽化1个像素后填充颜色:#827B87。

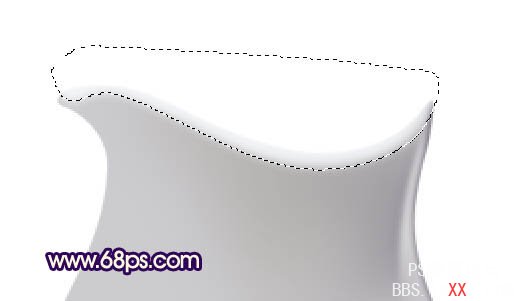
<图7> 8、新建一个图层,回到瓶口部分,用钢笔勾出瓶口的高光部分选区,羽化4个像素后填充颜色:#F2F4F8。

<图8>
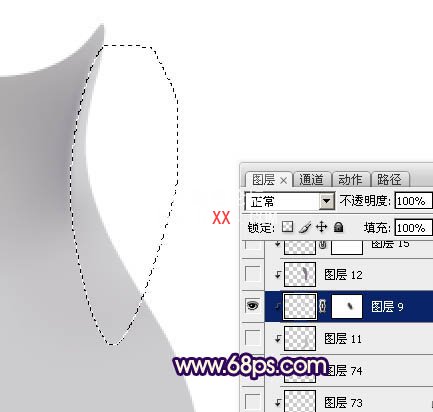
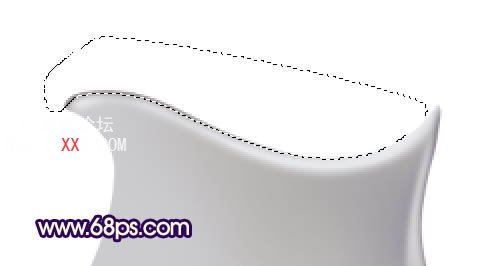
9、新建一个图层,用钢笔勾出瓶口顶部暗调部分的选区如下图,羽化1个像素后填充颜色:#756B6A。

<图9>
10、新建一个图层,用钢笔勾出下图所示的选区羽化8个像素后填充颜色:#93818F。

<图10>
11、新建一个图层,用钢笔勾出左边暗调部分的选区,羽化5个像素后填充颜色:#95929B,取消选区后用加深,减淡工具稍微加强一下明暗关系。

<图11> 12、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#A998A7,取消选区后加上图层蒙版,用黑色画笔把底部涂点透明度效果。

<图12>
13、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#716C77,取消选区后加上图层蒙版,用黑色画笔把底部涂出透明度效果。

<图13>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#76726C。

<图14>
15、新建一个图层,用钢笔勾出拐角部分的高光选区,如下图羽化1个像素后填充颜色:#F7F7F1。到这里瓶口部分的制作大致完成,整体效果如图16。

<图15>

<图16>
16、现在开始制作底部。在“主轮廓”图层上面新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#9A91B4,取消选区后用加深工具把右边的暗部加深一点,加上图层蒙版,用黑色画笔把左边涂点透明效果。

<图17>
17、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#FEFEDA。

<图18>
18、瓶底其它高光及暗调部分的制作过程如图19 - 24,每做好一部分需要新建一个图层。具体的颜色可以参考过程图。大致瓶底完成的效果如图25。

<图19>

<图20>

<图21>

<图22>

<图23>

<图24>

<图25>
19、新建一个图层,用钢笔勾出图26所示的选区,选择渐变工具颜色设置如图27,由右上拉出径向渐变。

<图26>

<图27>
20、锁定图层后,用画笔突出右边暗部及底部暗部,如图28,29。这一步制作不需要新建图层。

<图28>

<图29> 21、新建一个图层,用钢笔勾出液体表面的选区,填充颜色:#E8DDD1,锁定图层后用画笔突出高光和暗部,大致完成的效果如图31。

<图30>

<图31>
22、在背景图层上面新建一个图层,用钢笔勾出瓶口底部的选区,如图32填充颜色:#CCCBCF,同上的方法制作暗部和高光效果如图33。

<图32>

<图33>
23、在背景图层上面新建一个图层,用钢笔勾出手柄部分的选区如图33,填充颜色:#B0ACB4,同上的方法制作出高光和暗部,过程如图34 - 38。

<图34>

<图35>

<图36>

<图37>

<图38>
最后调整一下细节和颜色,完成最终效果:

<图39>
学习 · 提示
相关教程







