Photoshop打造魔幻的红色火焰头像
火焰头像的制作方法制作大致需要经过下面几个过程:第一步就是把图片处理后,用一些滤镜等找出头像部分的主体轮廓线条。第二步用烟雾或火焰等笔刷沿着轮廓线添加烟雾。最后就是烟雾部分的细化和上色,可以选择自己熟悉的方法处理。
原图

<点小图查看大图>
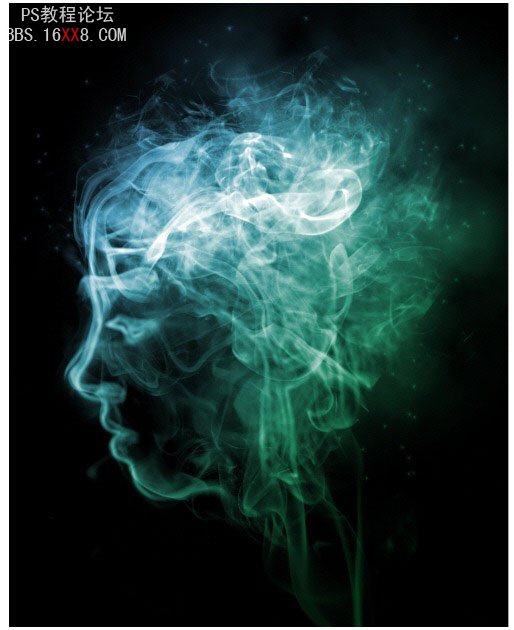
最终效果1

最终效果2

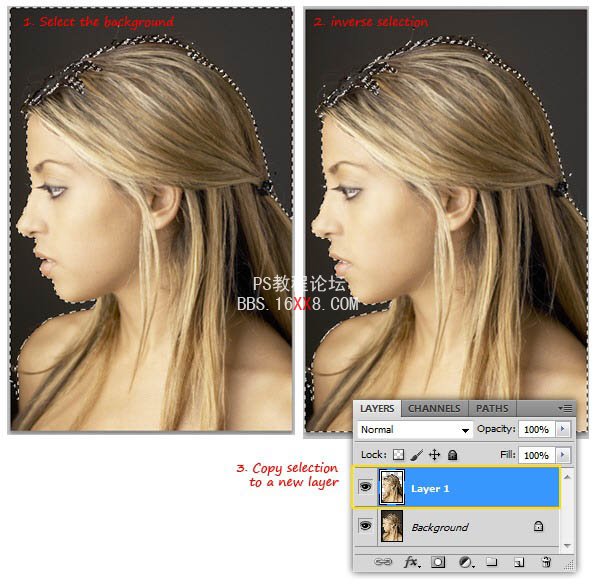
1、打开素材用魔术棒工具选择图片背景,反选(ctrl+i)选中人物肖像,复制新的一层(ctrl+j)。

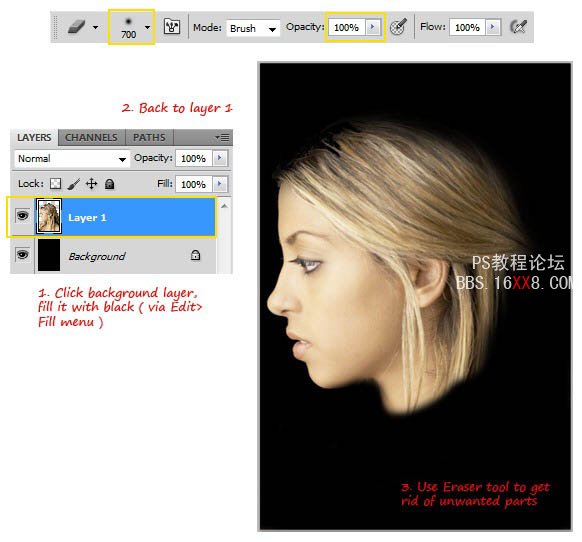
2、点击背景层,填充黑色,回到图层一用橡皮擦工具将额外的部分擦去,直到只剩下头部。确保你笔刷的不透明度设置为100%。

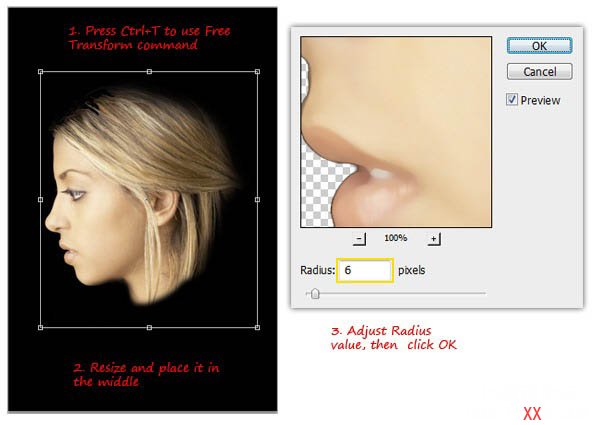
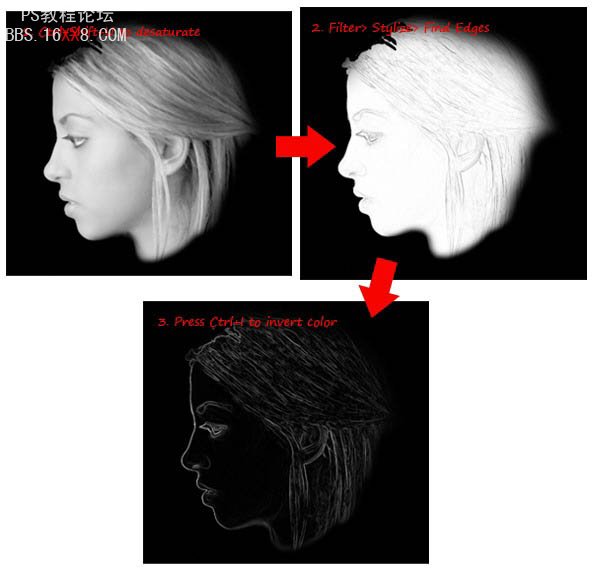
3、将头像缩小一些,并放置在画布中央。现在用滤镜—其他—中间值滤镜让图片变得柔和一些,调整半径值5到7左。

4、将图片执行去色命令(ctrl+shift+u),然后用滤镜-风格化-寻找边缘线滤镜创建一个素描线稿效果,而我们需要的恰恰是它的对立面,所以执行反相(ctrl+i),好现在可以用它来充当引导线了。

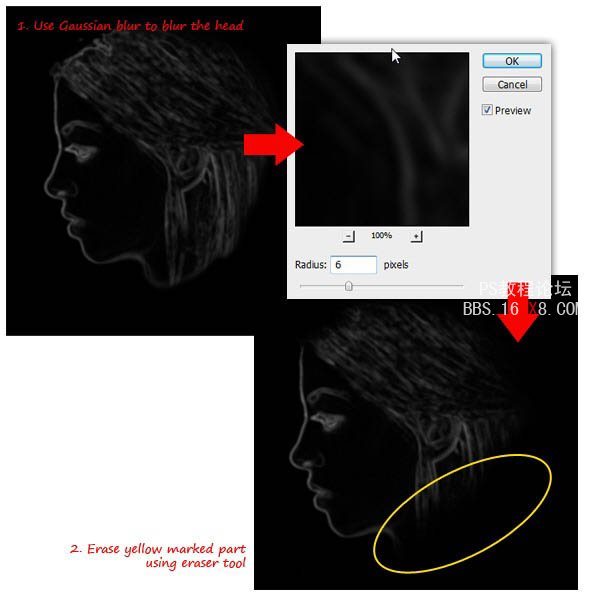
5、用高斯滤镜让这个头像看起来模糊一些,调整半径值大约6px左右。用橡皮擦工具将脖子和头发部分我们不希望保留的部分擦掉(在下图中用黄色圆圈标记部分)。

6、在这个图层上,打开色阶对话框(ctrl+l),调整高光、中间调和暗部的值如下图(可以根据自己感觉调整),这样做是为了增加图片的对比度,让暗部更暗,亮部更亮。

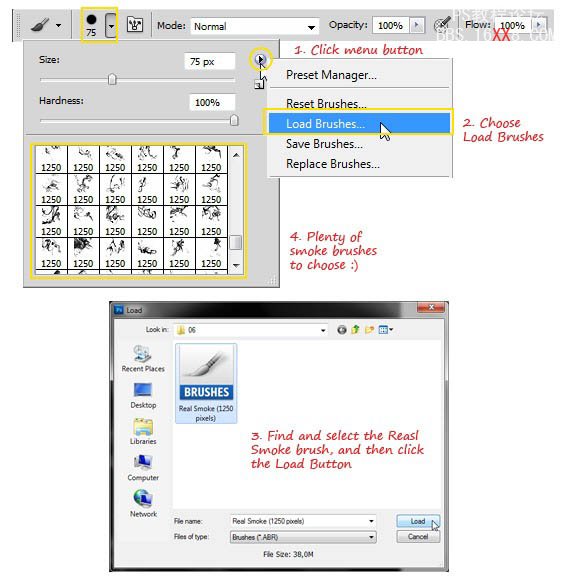
7、首先添加烟雾笔刷(如图)可以去网上下载,注意这个笔刷可能默认有点大。

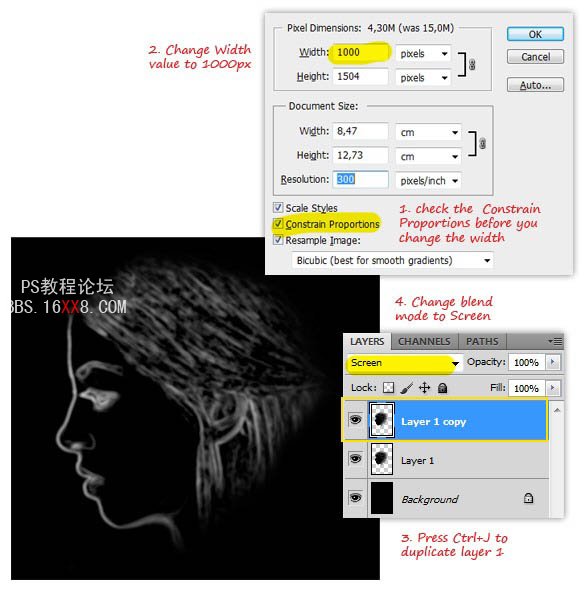
8、Ctrl+j复制图层1,然后将混合模式改为滤色,现在白线变得更亮了。

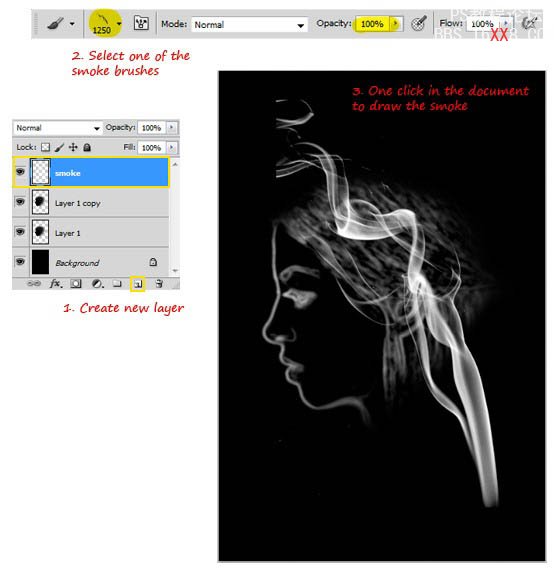
9、在上面新建一层(命名smoke),选择一个烟雾笔刷,在画布上点击一下创建一个烟雾形状(注意透明度100%)。

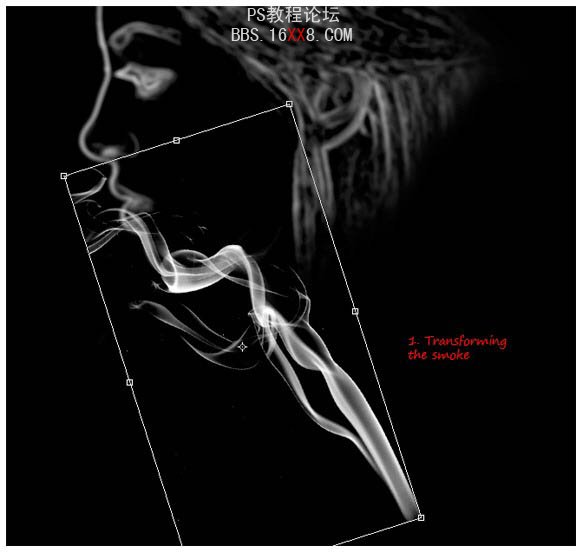
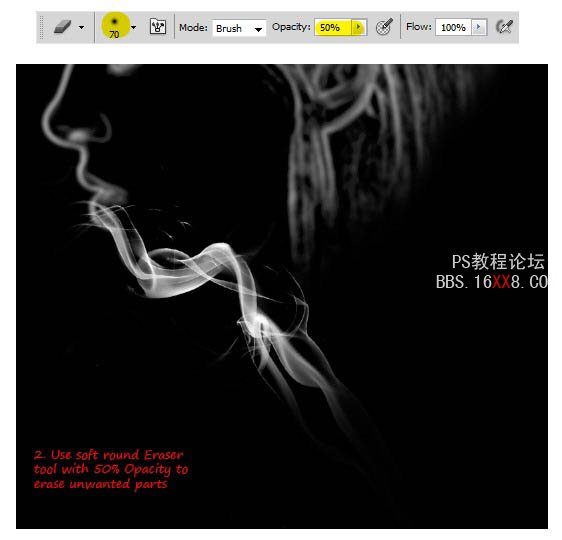
10、改变烟的大小,放在你想放的位置(比如边缘线),这个事最复杂的部分,想好你要怎样去变形它,首先要去掉一些不需要的部分,这一步可以用柔边笔刷。50%的透明度。


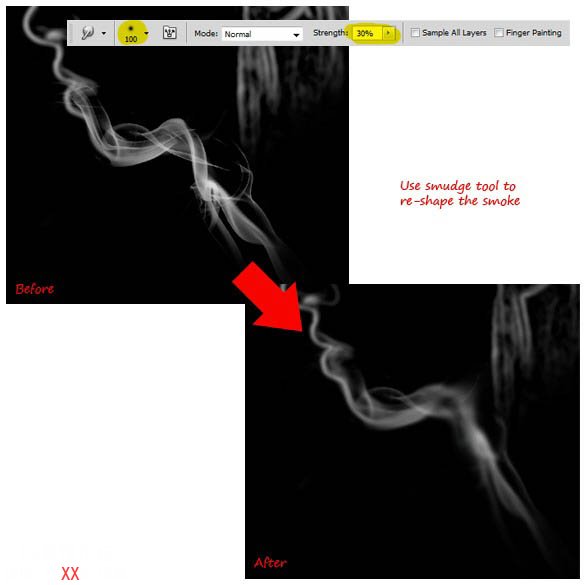
11、矫正烟雾的形状:一种方法是用涂抹工具,30%的力量去涂、拉烟雾,让它看起来真实。注意:涂抹工具会让他变得模糊。

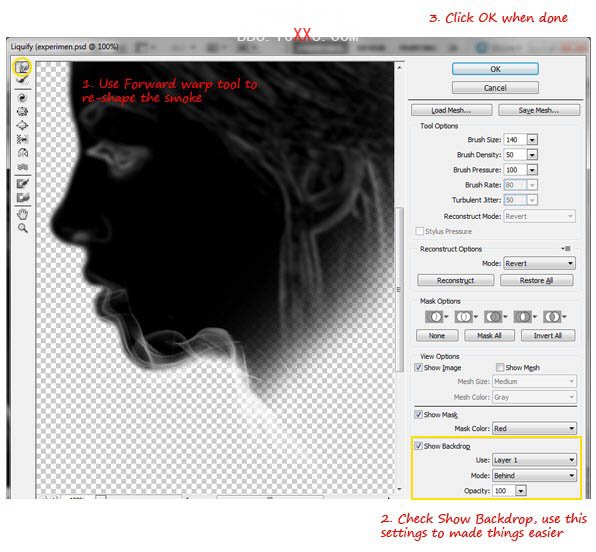
12、另一种方法是用液化工具,在显示背景选项里选择背后模式,不透明度100%。

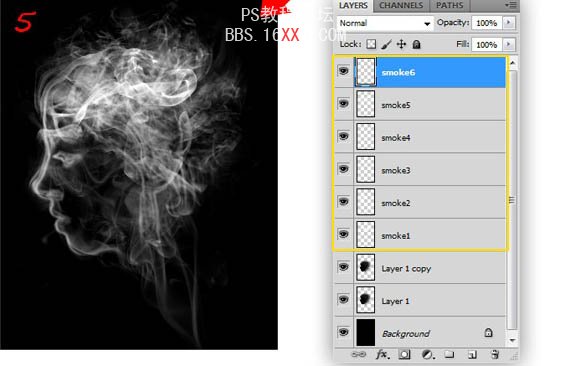
13、这一步的关键就是多多的练习,将第一种和第二种方法结合起来。记住在每一次添加新的烟雾的时候都要创建新图层,一旦你开始做它,你就会非常的有感觉,所以就不在这详细的叙述了。下面是一个小的快速引导。



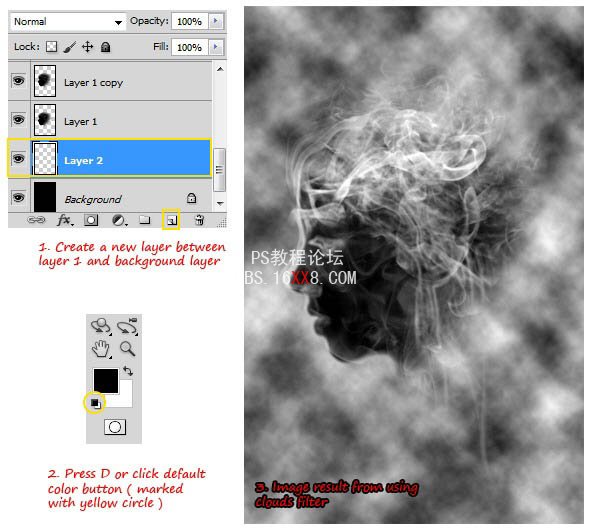
14、在背景上增加一些额外的烟雾以增加深度,在背景层上面新建一层,用快捷键d设置默认前景色和背景色,执行滤镜-渲染-云彩。

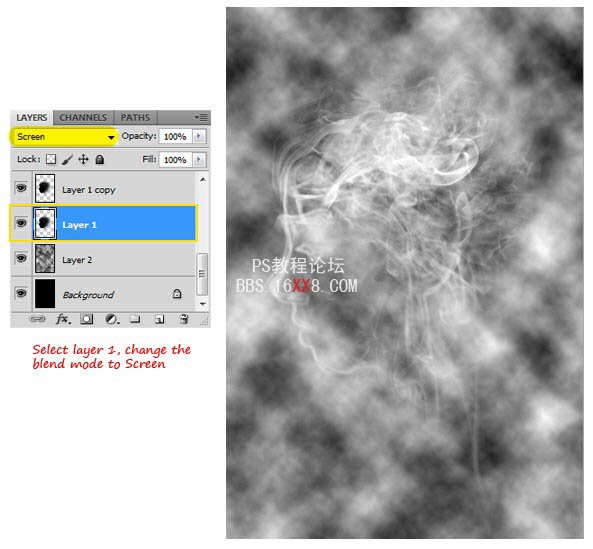
15、注意到图层一得头部有一些黑色部分遮挡住了云彩效果,这可不是我们想要的达到的效果。将图层一的混合模式改为滤色就可以解决这个问题:)

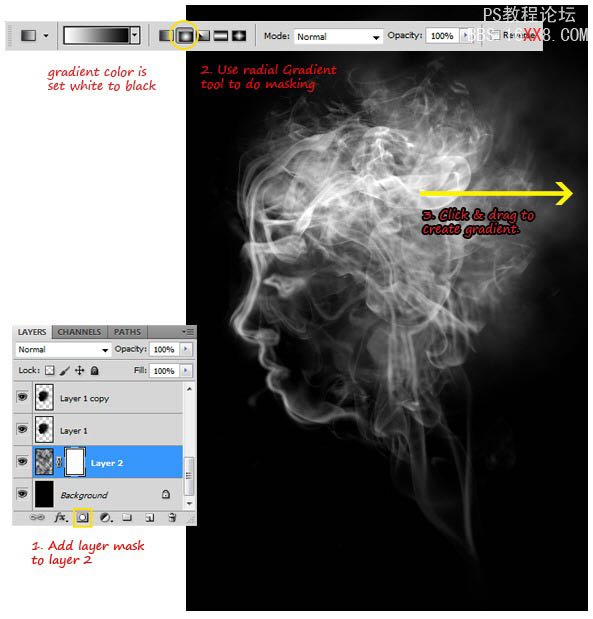
16、回到云彩图层添加一个蒙版,用镜像渐变来制作这个蒙版让烟雾看起来像是慢慢的消褪,如图。现在烟雾部分就做完了。。接下来就是添加一些闪光,和填色了。

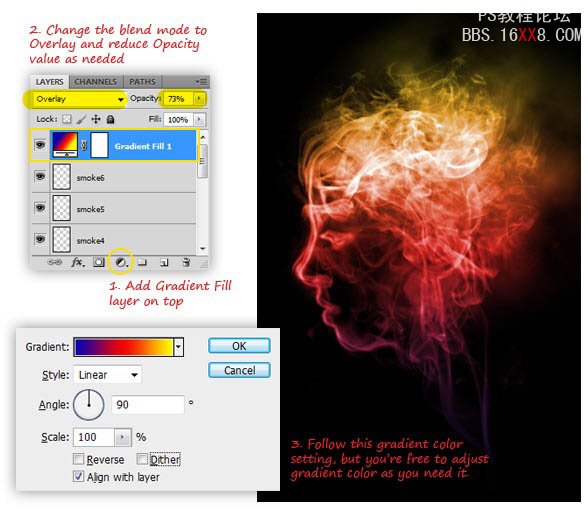
17、在所有图层之上添加一个渐变层,调整渐变颜色如图。混合模式:叠加。

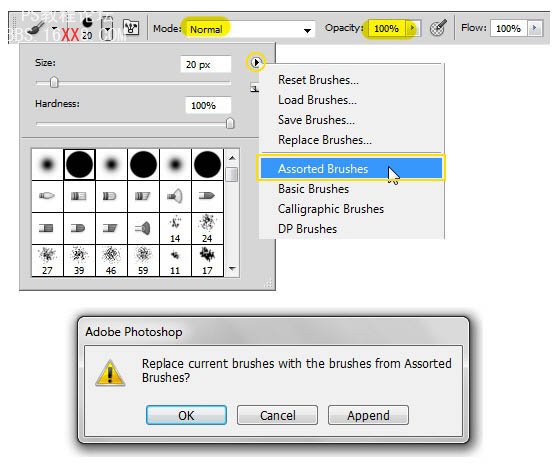
18、选择笔刷,追加组合笔刷。如图。

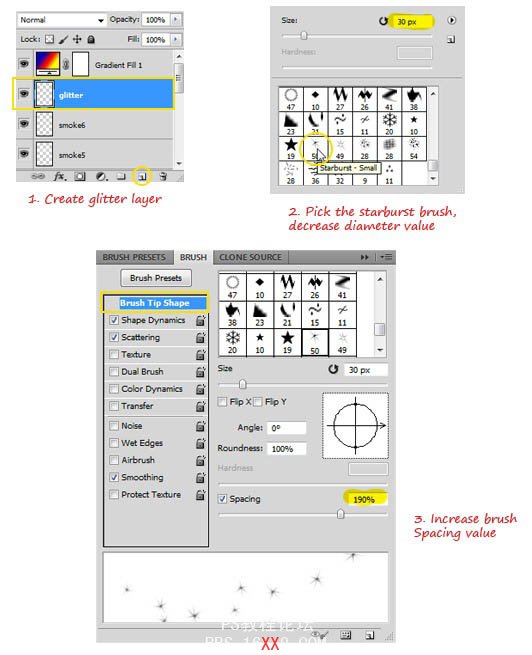
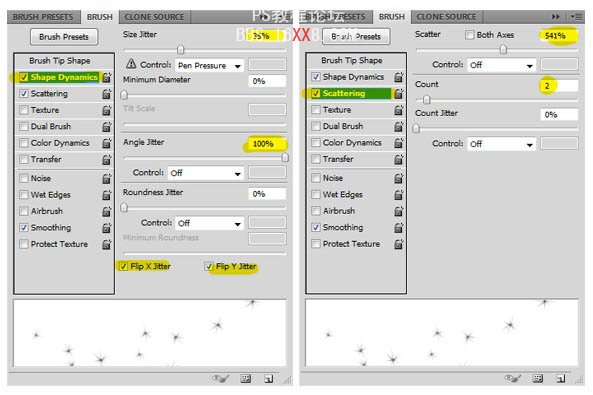
19、渐变层下面创建一个新层glitter。选择星爆笔刷,直径调大约30px,,笔刷间距大约190%如图。

20、选择形状动态,增加大小抖动和角度抖动的值,不要忘记选择翻转x抖动和翻转y抖动选项。然后调节散布选项,增加散布和数量。

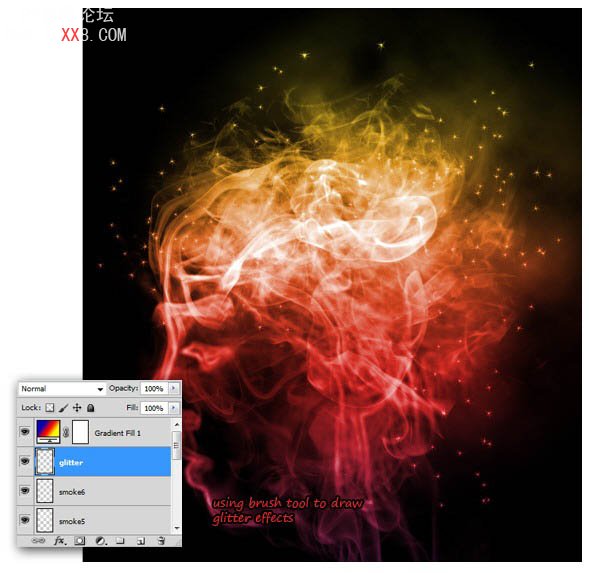
21、用白色作为笔刷颜色,添加闪光效果。确保你做这一步的时候是在glitter层上进行。

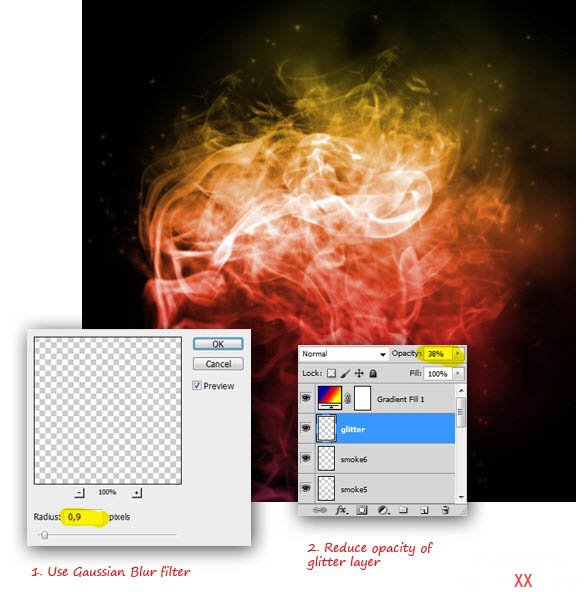
22、用高斯模糊让这些闪光变得模糊,半径设置0.9px,最后降低glitter层的 透明度到38%。让图片看起来更舒服。

最终效果:




