PS换衣服教程(2)
来源:红动中国
作者:幽幽梦 发布
学习:11865人次
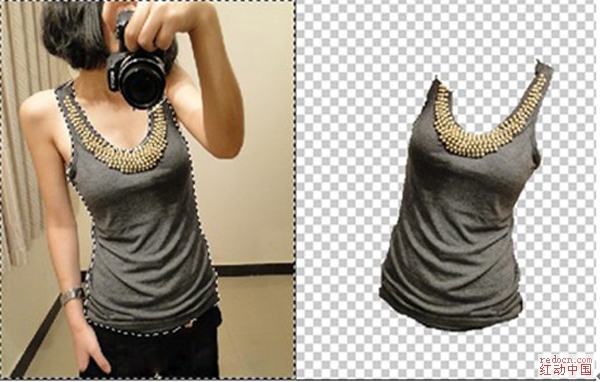
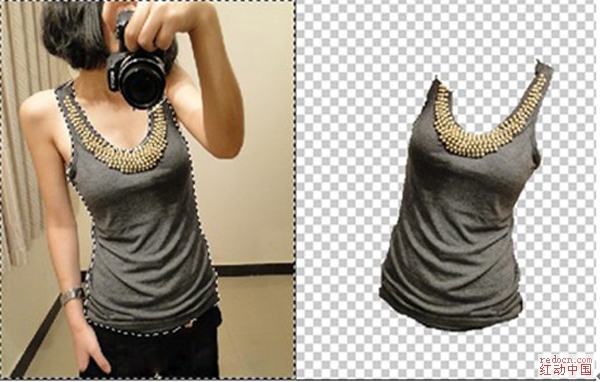
1, 打开背心衣服的图片,选择钢笔工具抠出衣服,建立选区,收缩羽化各1个像素,CTRL+SHIFT+I反选删掉不要的部分,图象—旋转画布—水平翻转画布,改变衣服的方向 







抠出的背心拖到人物图片上,CTRL+T变换-选择变形,根据人物曲线变形到合适的位置,降低衣服图层不透明度,擦出人物手臂

小外套的方法也一样做,拖进图片,抠出外套,拖入人物图片,CTRL+T变换—变形,将衣服调整到合适人物的大小

钢笔工具抠出袖子部分,建立选区,CTRL+C复制一层,CTRL+T变换,将复制的袖子调整到胳膊的位置,调整好以后回到外套图层,选择仿制图章工具,遮盖掉衣服上原来的袖子,合并两个图层,降低衣服不透明度,擦出手臂

裤子做法用上面衣服的方法进行调整,抠出裤子,拖进图中,CTRL+T调整到适合人物的大小,变形 按人物体形调整,降低图片不透明度为40%,钢笔工具抠出裤子盖住包包的地方还有其它多余的地方,建立选区,删掉就可以了,具体的细节还需要耐心慢慢修饰,一下做出的图片效果都不是很好

利用涂抹,图章一些工具把多余的部分遮盖掉就可以了. e* ' A& R2

完成最终效果

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







