马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
在这个Photoshop教程中,我会教你如何做一个简单的,有光泽的宝石的logo设计图标,喜欢的朋友让我们一起来学习吧。
如下图所示。

1。文档创建
首先在Photoshop中制作一个新的文件。我用一个小的尺寸为300×300像素,默认分辨率(72),这可能是一个好主意,如果你想做出更大的图标,调整大小后。
您可能要添加一个不错的,简单的背景。现在,只要使用光渐变背景。

2。启用网格/创建图形
现在,让我们开始创业板的形状。首先,你需要在Photoshop菜单,使网格(视图>显示>“网格”),然后去编辑>首选项“>”参考线,网格和切片“,并更改网格大小为10像素。

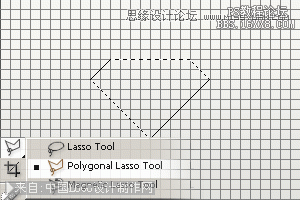
在启用网格中,找到并获得“ 多边形套索工具“,然后用它来 ??进行以下的形状:

创建一个新层,填充用一种颜色的宝石形状选择。

注意:在这个时候,颜色并不重要。
3。金属边框效果(渐变)
现在,你需要分割你的宝石塑造成几个不同的部分。为此,您可以按照以下几个简单的步骤:
使用矩形选框工具选择右键单击选择(选择工具仍处于活动状态),然后去切层通过重复,直到你有你的形状分割成不同的层如下图所示

所以,如果你的所有的不同的部分在不同的层次,你所做的一切都是正确的。
右键单击这些第一层,进入混合选项。这样做之后,应用此渐变叠加图层样式。重复每一层,除非你将需要改变的每一个角度的渐变。
在下面的图片中,我已经写了什么角度所使用的梯度。

现在是时候你的图层移动到一起,并把它们合并(Ctrl + E)

要完成这一步,离我采用一个简单的阴影图层样式给我吃剩的层。
4。内蒙古宝石形状
创建一个新层。现在,选择以前的层合并在一起(按住Ctrl键,并单击图层缩略图),然后收缩3-4像素的选择(选择>修改>收缩)。

做出选择后,你可以填写一个梯度(最好是红色的),我用的#F80000 #940404的渐变。
我做我的径向渐变从底角顶端中间区域。

在做这一切之后,你可以添加一个内阴影图层样式的触控式。

5。添加更多的触点
使用渐变工具,使红色(#F80000)内的创业板的右上方到透明的渐变。

再次,选择你的主要创业板层,然后收缩选择创建一个新层,然后一个白色到透明的渐变,从左上角选择中部地区的约2像素。

这闪耀层的不透明度降低到15%至30%左右。

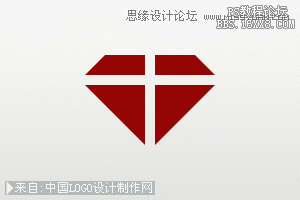
6。成品
我完成了这一关的自定义形状在Photoshop中加入一个随机对象,也使一些较小的版本。
通过合并所有层,然后调整其大小(CTRL + T),你可以做一些更小的版本。

教程编号:112610 作者:LOGO设计 出处:思缘论坛 |